WebStorm 工具的简单配置的使用
1. 系统设置
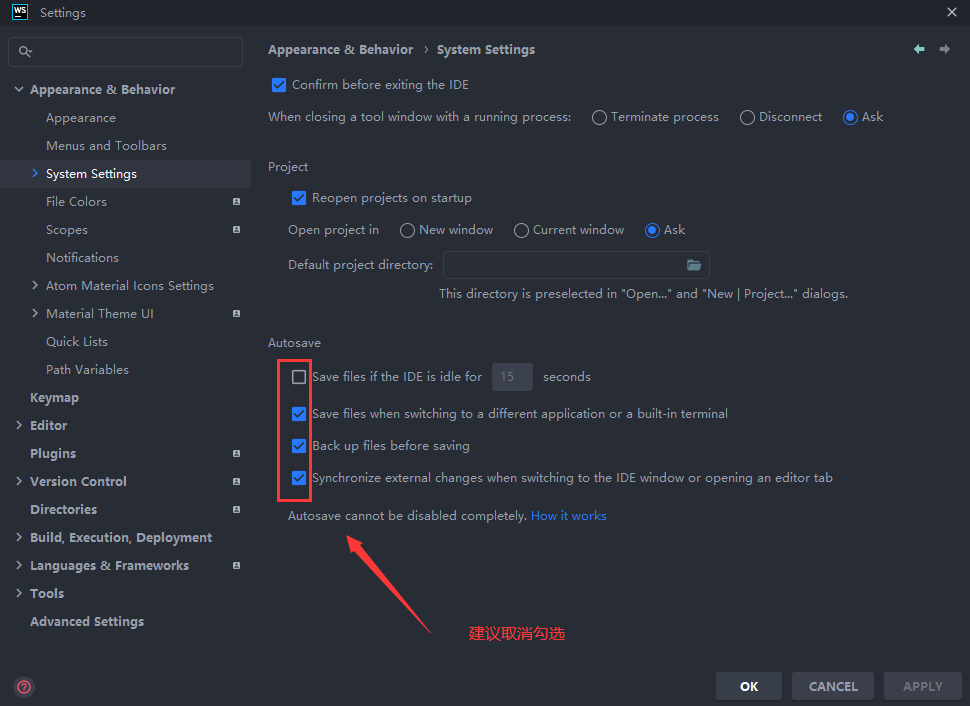
1.1 自动保存设置

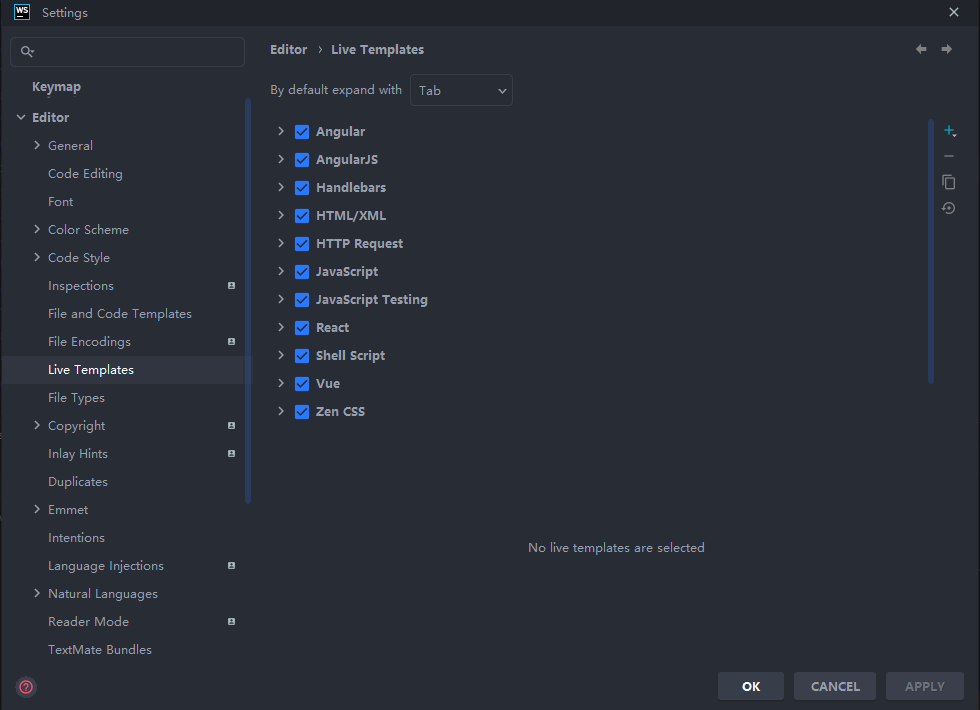
1.2 模板代码

可根据自己需要设置相应的模板代码
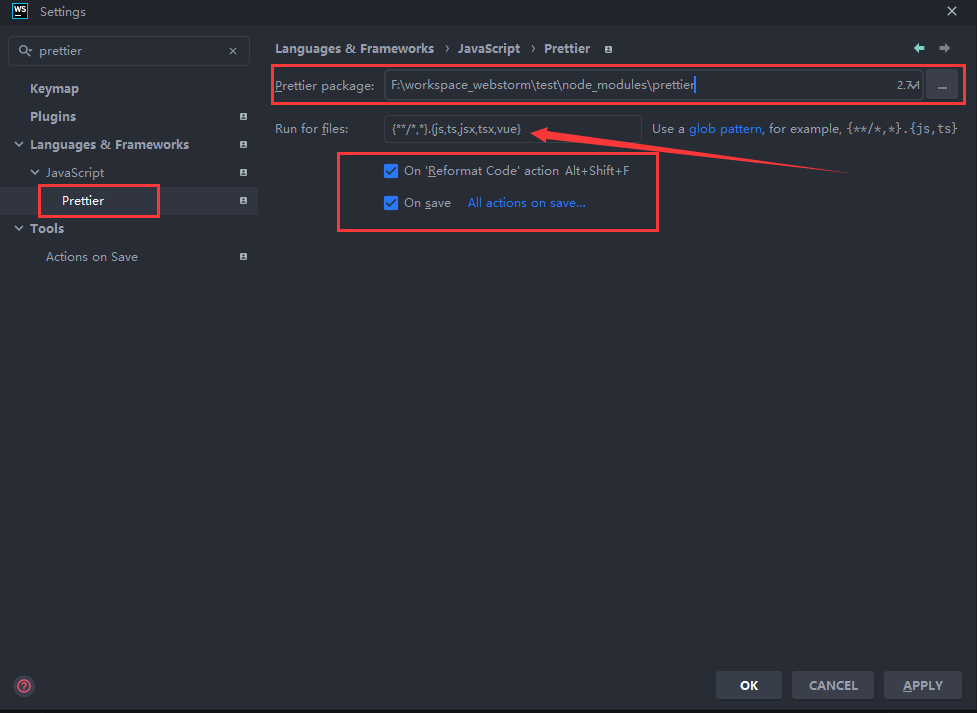
1.3 prettier

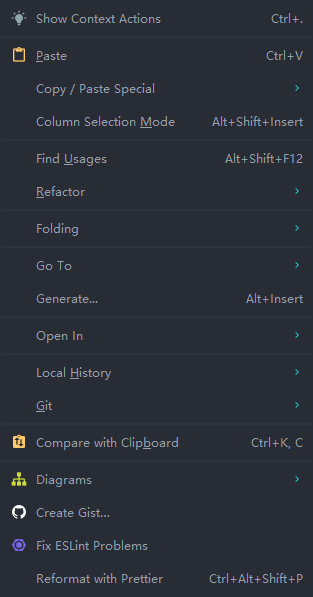
Prettier一般不需自己配置,当在文件中鼠标右键无Reformat with Prettier时可手动指定Prettier的文件位置,并且添加file文件类型。
1.4 Eslint
一般Eslint也无需配置,他会自动找到项目中的配置文件,当鼠标右键无Fix ESLint Problems时,才需要指定相应的文件位置及指定文件类型。
如下就可以不用设置Eslint和Prettier:
2. 插件
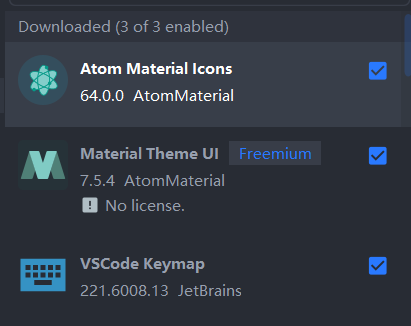
2.1 webstorm样式

Atom Material Icons文件图标、页面样式
Material Theme UIwebstorm主题
VSCode keymapvscode快捷键





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步