认识 Flex 布局
1. 什么是flex布局?
Flex 是 Flexible Box 的缩写,意为" 弹性布局 "( 弹性盒模型 ),用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}
.box1{
display: inline-flex;
}
注意:Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
容器默认存在两根轴:水平的主轴和垂直的交叉轴(侧轴)
2. flex 容器属性
flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content
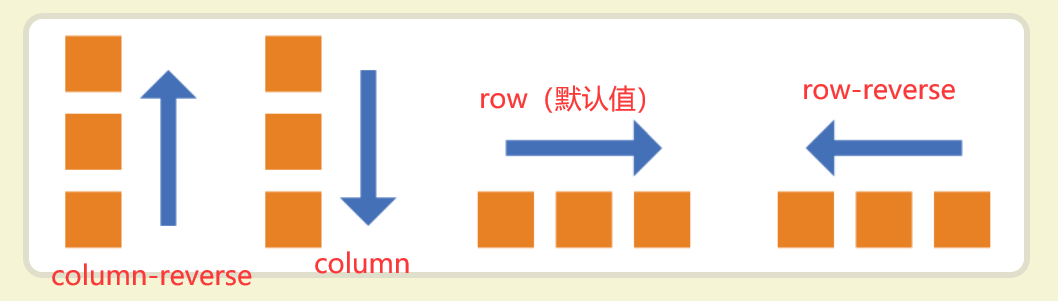
2.1 flex-direction
flex-direction决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
/*
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
*/
}

2.2 flex-wrap
flex-wrap属性定义,如果当前主轴轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
/*
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
*/
}
-
nowrap
-
wrap
-
wrap-reverse
2.3 flex-flow
flex-flow 属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
/* 默认值为 row nowrap */
}
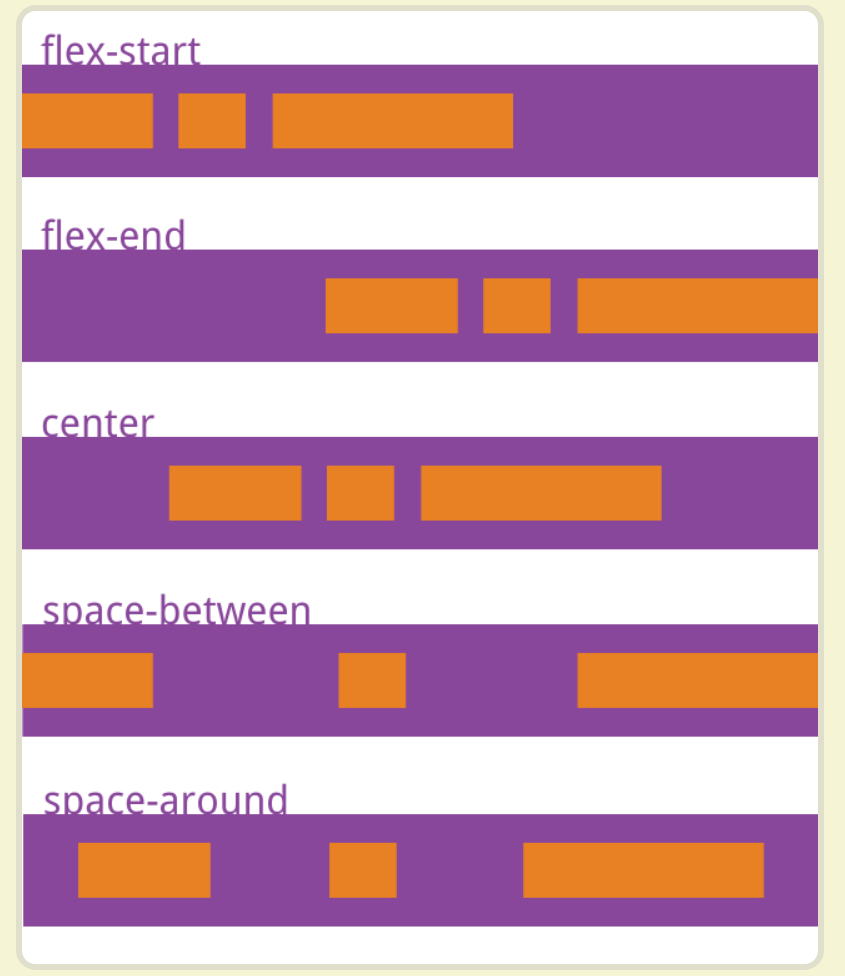
2.4 justify-content
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
/*
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
*/
}

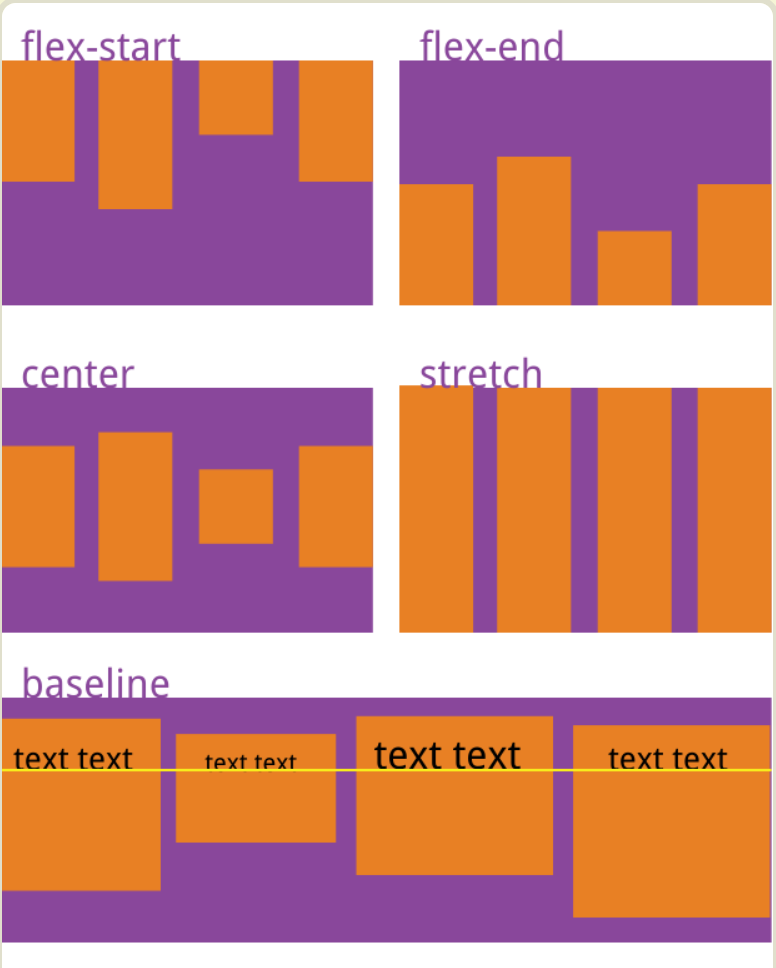
2.5 align-items
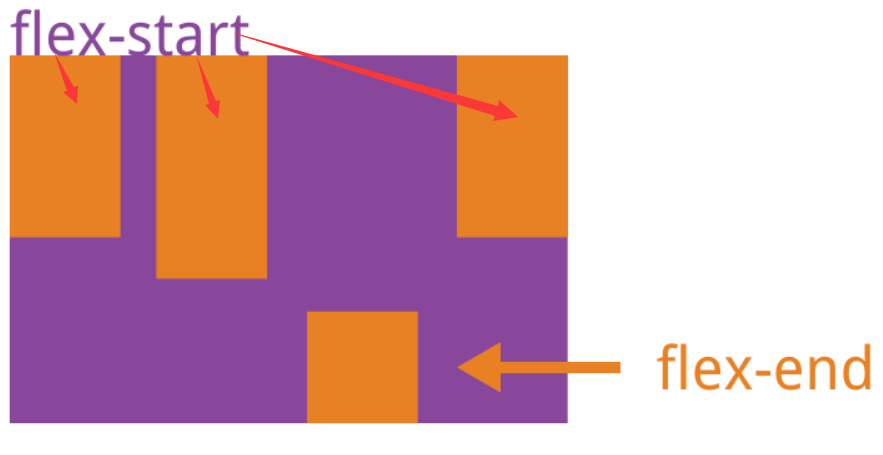
align-items属性定义项目在交叉轴(侧轴)上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
/*
flex-start:交叉轴(侧轴)的起点对齐。
flex-end:交叉轴(侧轴)的终点对齐。
center:交叉轴(侧轴)的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
*/
}

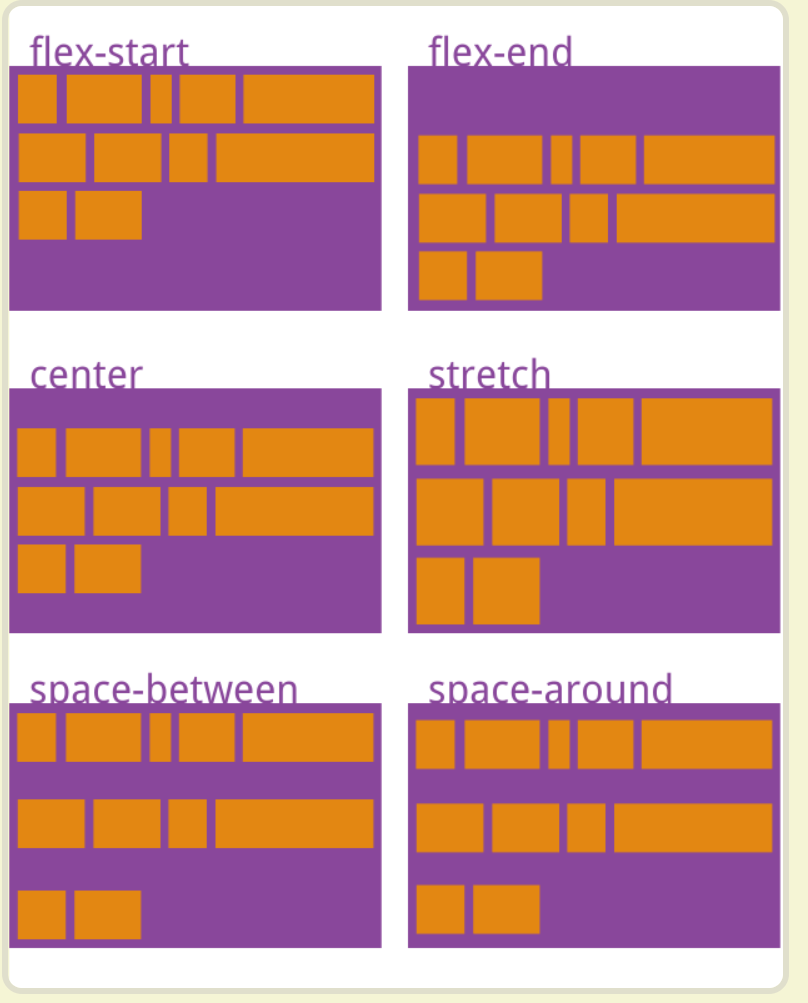
2.6 align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
/*
flex-start:与交叉轴(侧轴)的起点对齐。
flex-end:与交叉轴(侧轴)的终点对齐。
center:与交叉轴(侧轴)的中点对齐。
space-between:与交叉轴(侧轴)两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴(侧轴)。
*/
}

3. 容器下子元素的属性
orderflex-growflex-shrinkflex-basisflexalign-self
3.1 order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。
.item {
order: <integer>/*数字*/;
}

3.2 flex-grow
flex-grow属性定义项目的宽度 / 大小比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}

如果所有子元素的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则相当于在剩余所有空间中前者占2份,后者占1份。
3.3 flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}

当为默认值 1 时:子元素随着所处父元素空间减少而等比例缩小。
设为 0 时,当前子元素不会缩小,其他设为 1 的等比例缩小。
3.4 flex-basis
flex-basis属性定义了在分配多余空间之前,所有子元素占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
3.5 flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
/*
flex: 1; 表示只设置 flex-grow,其余为默认值 1 auto‘
相当于:flex: 1 1 auto;
*/
}
3.6 align-self
align-self属性允许单个子元素有与其他子元素不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto/*默认值*/ | flex-start | flex-end | center | baseline | stretch;
}

该属性可能取 6 个值,除了auto,其他都与align-items属性完全一致。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器