在React中配置,支持Less
1.创建项目
通过脚手架搭建的环境中,默认支持的是CSS和Sass/Scss,需要自己配置Less
#通过React脚手架创建项目
npx create-react-app ‘项目名’
2. 执行命令
# 创建完项目直接执行命令
npm run eject
注意:如果我们修改了文件,npm run eject会报错。
解决1:此时只需打开文件根目录,显示隐藏文件,删除.git文件夹,再次执行即可。
解决2:还可以使用Git语法,首先git add .,然后git commit -m '此次提交的注释',再次npm run eject即可。
3. 安装依赖
npm i -D less less-loader
# 下载失败可以更改版本信息
npm i less less-loader@6.2.0 -D
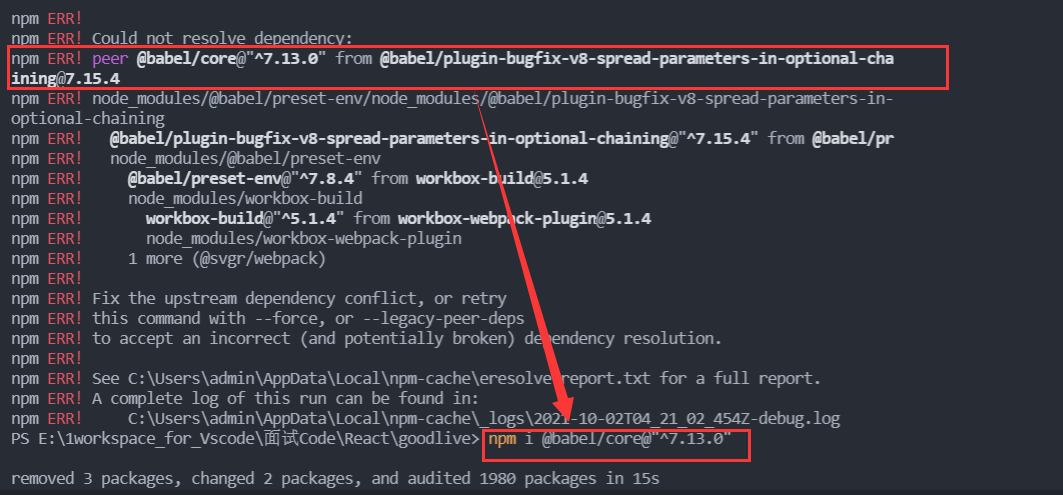
我这里下载依赖报错,我猜测原因是npm run eject 后依赖改变。我查看报错信息

所以我下载了相应的依赖,再下载less和less-loader的依赖就没有报错了。
4. 修改webpack配置文件
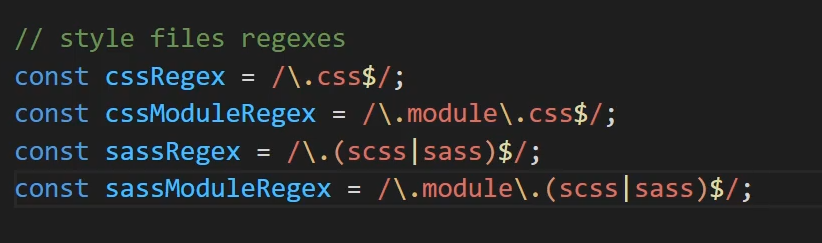
在webpack.config.js中,找到如图所示的代码段:

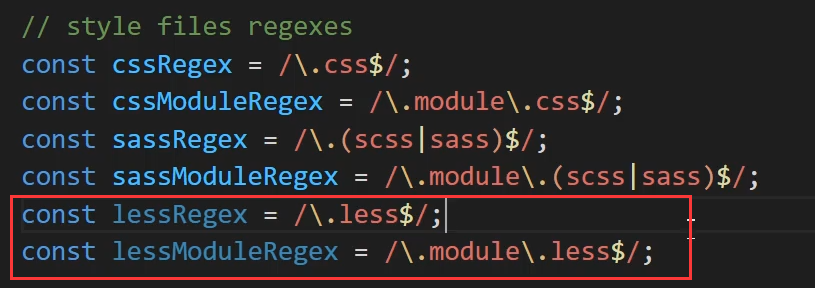
复制sass代码片段,然后更改为less

然后选中sassRegex,ctrl + F查找下一处。然后会找到关于sass的两段配置,复制两段sass配置,然后将所有的sass更改为less
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader'
),
},




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步