Cesium应用篇:3控件(2)BaseLayerPicker
所有范例均在github中搜索:ExamplesforCesium
BaseLayerPicker控件非常简单,似乎没什么可说的,确实非常的简单,但作为一个底图选择控件,可以说是最基本的一个控件。
Cesium的控件采用了knockout的MVVM框架,不要看我,我也不懂,总之会用就可以。Cesium提供的BasePicker好归好,但里面的很多Provider并不太实用,而一些符合中国国情的Provider有没有提供,所以本节主要介绍如何自定义BasePicker,提供给Viewer使用。
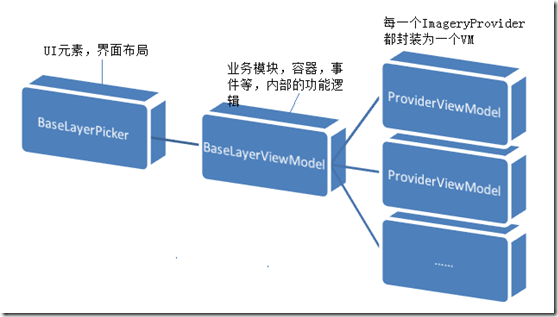
首先简单介绍一下涉及到的类关系:  如上就是BaseLayerPicker的主要逻辑关系,对于开发者而言,只需要提供不同的ProviderViewModel,比如BingMap的,OSM的,ArcGIS的,GoogleMaps的,这样在BaseLayerPicker的UI中,就会有多个Provider供用户选择,而交互则有BaseLayerPickerViewModel类负责,用户并不需要关心内部的实现。
如上就是BaseLayerPicker的主要逻辑关系,对于开发者而言,只需要提供不同的ProviderViewModel,比如BingMap的,OSM的,ArcGIS的,GoogleMaps的,这样在BaseLayerPicker的UI中,就会有多个Provider供用户选择,而交互则有BaseLayerPickerViewModel类负责,用户并不需要关心内部的实现。
有了一个全面的认识,我们就看看ProviderViewMode是如何创建的?
如上一目了然,至少有四个属性,名字,缩略图的url,鼠标悬浮时的提示内容,当然还有绑定对应的ImageryProvider(我们之前的文章已经对其详细的介绍过)。这样我们便构造了一个BingMap的ViewModel。
这时,我们创建一个数组,将该VM添加到数组,并作为参数传递给Viewer即可,非常的简单。此时,如果我们不指定imageryProviderViewModels参数,则Viewer选用默认的BaseLayerPicker控件。
如下,我们封装了BingMap,GoogleMaps,本地影像,MapBox,OSM,天地图以及ArcGIS Online,基本涵盖了国内主流的在线地图服务,效果如下:
BaseLayerPicker的使用非常简单,稍微了解一下相关接口和实现,我们也可以很方便的扩展自己的BaseLayerPicker功能。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)