【小程序测试】微信小程序测试解密与解包
微信小程序解密
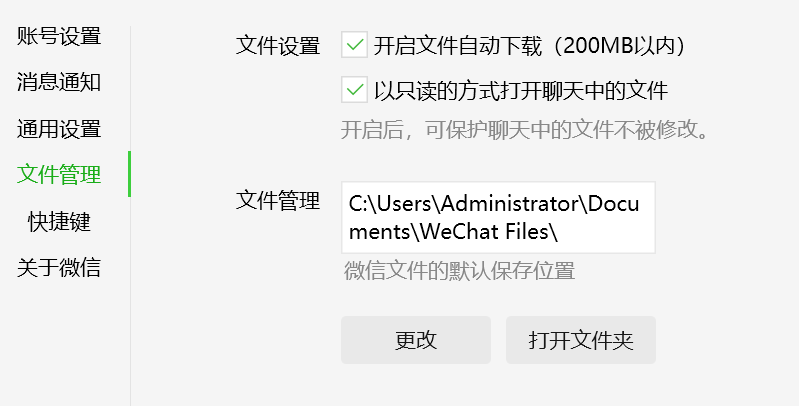
打开微信设置查看文件管理

默认路径为
C:\Users\Administrator\Documents\WeChat Files
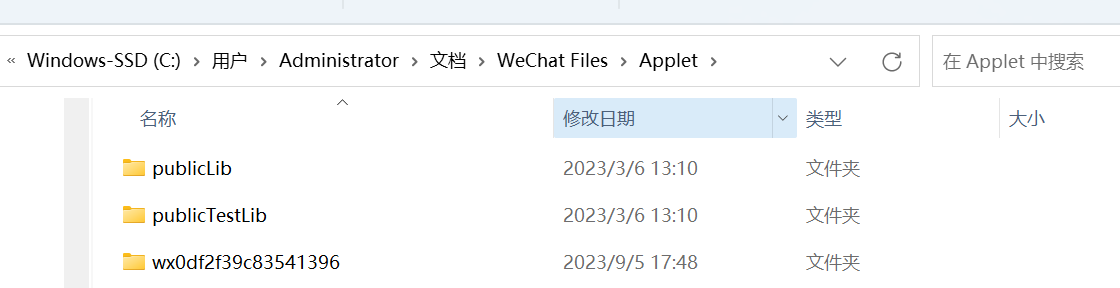
在WeChat Files目录下有一个名为Applet的文件夹,以“wx”开头的文件夹即为小程序文件夹。如果之前打开了很多微信小程序,那么目录中就会存在多个小程序文件夹。第一种区分方法是按照修改时间来进行区分。第二种方法是在微信页面中删除所有浏览过的小程序,重新打开需要进行测试的小程序,那么目录中只会存在一个小程序文件夹。

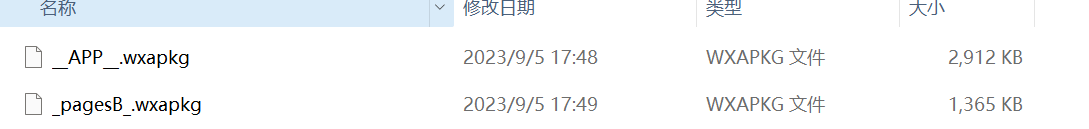
其中的文件名为__APP__.wxapkg ,为加密后的文件。

第一款工具
 选择需要解密的小程序自动解密
选择需要解密的小程序自动解密
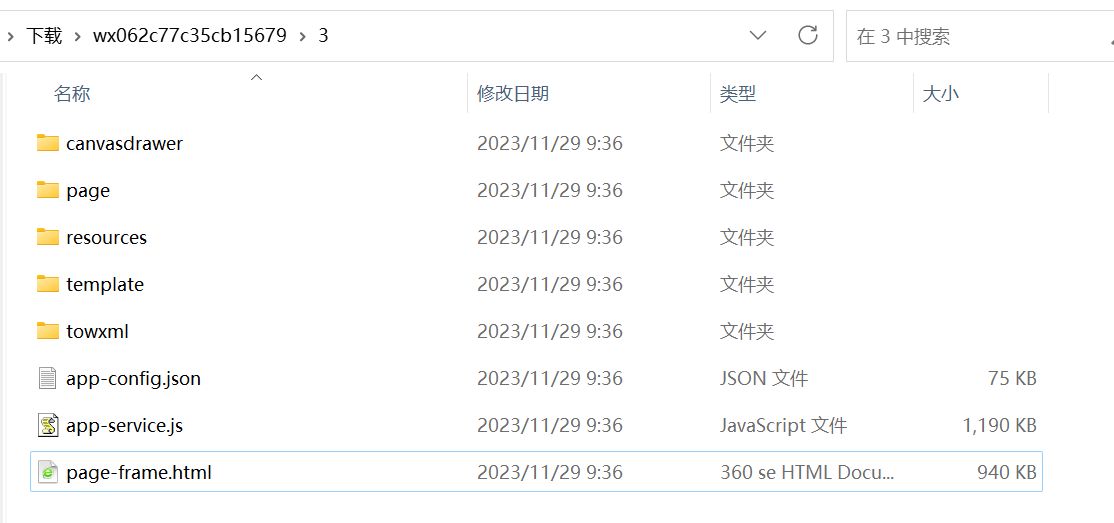
 但这并不是最初的原项目文件结构,原因是微信服务器会将小程序源码中所有的“js”文件压入“app-service.js”文件中,将所有的“json”文件压入“app-config.json”中,将所有的“wxml”文件压入“page-frame.html”文件中,“wxss”则在处理之后以“html”文件的形式存留在对应页面目录之下。
但这并不是最初的原项目文件结构,原因是微信服务器会将小程序源码中所有的“js”文件压入“app-service.js”文件中,将所有的“json”文件压入“app-config.json”中,将所有的“wxml”文件压入“page-frame.html”文件中,“wxss”则在处理之后以“html”文件的形式存留在对应页面目录之下。
可用wxappUnpacker与wxapkgconvertor,二者均可以直接对解密后的wxapkg包进行反编译,直接还原出原项目的文件结构。
wxappUnpacker的使用命令为:
node wuWxapkg.js xxxxxx.wxapkg
wxapkgconvertor的使用更为便携,将待反编译的wxapkg包直接拖入程序窗口中,即可在小程序包位置的同目录下获得同名的小程序项目文件夹。
存在问题
存在分包(即文件夹下有多个.wxapkg文件)
分别解密,反编译后,拼合到同一目录下。
使用wxappUnpacker后,”app-service.js” / “app-config.json” / “page-frame.html” / “.html”文件未成功反编译:
-
将 app-config.json 中的内容拆分成各个页面所对应的 page.json 和 app.json;
node wuConfig.js <path/to/app-config.json> -
将 app-service.js 拆分成一系列原先独立的 JS 文件,并使用 Uglify-ES 美化工具尽可能将代码还原为“编译”前的内容;
node wuJs.js <path/to/app-service.js> -
从 page-frame.html 中提取并还原各页面的 .wxml 和 app.wxss 及公共 .wxss 样式文件;
node wuWxml.js \[-m\] <path/to/page-frame.html> -
该命令参数为 .wxapkg 解包后目录,它将分析并从各个 page.html 中提取还原各页面的 page.wxss 样式文件。
node wuWxss.js <path/to/unpack\_dir>
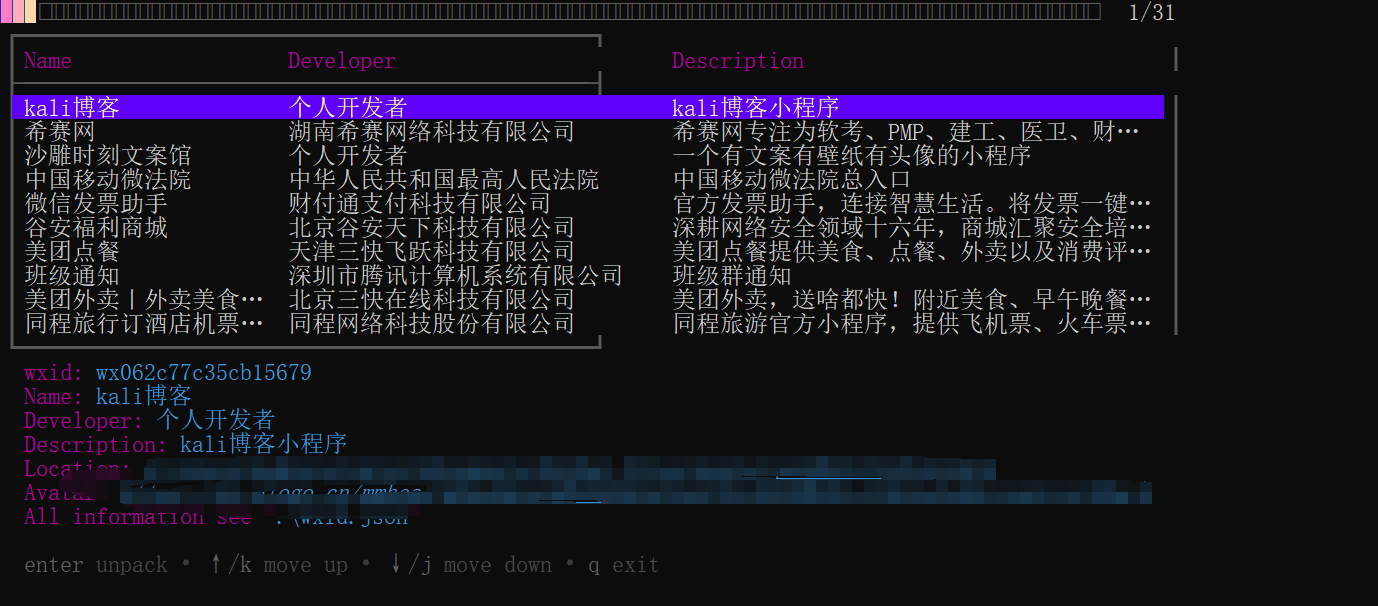
第二款工具wechatMiniAppReverse
第一步:解密wxapkg包
pc_wxapkg_decrypt.exe -wxid 微信小程序id -in 要解密的wxapkg路径 -out 解密后的路径
//示例如下
pc_wxapkg_decrypt.exe -wxid wxa50577e42c3c2a48 -in D:\360Downloads\pc_wxapkg_decrypt\__APP__.wxapkg
第二步:解包
切换到./nodejs目录下,解压`node_modules.zip`后,使用cmd命令打开
输入下面命令
node .\wuWxapkg.js C:\AMD\operation\2\wxapkg\666.wxapkg&exit
第二个参数为操作的项目,这里操作的是666.wxapkg 记得改为自己的
工具下载
关注公众号回复“20231129”




