Vue根据参数不同的路由跳转以及name的作用
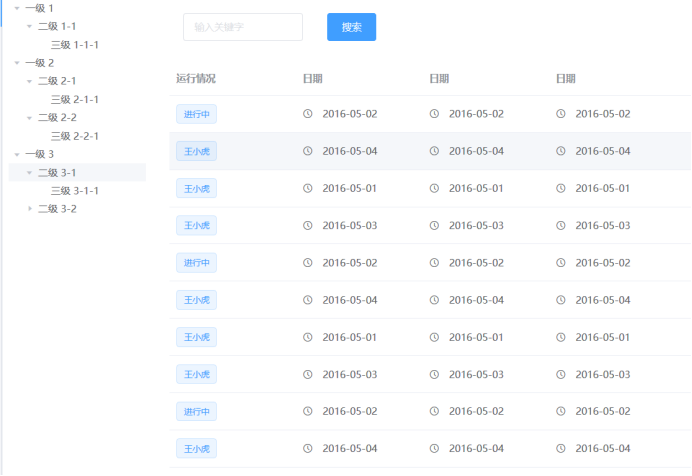
最近在做VUE路由跳转根据参数的值不同但是跳转的是同一个路由的功能。点击左边的目录,根据目录ID跳转不同的列表。如下图。

路由跳转的代码:
this.$router.push({path: '/RFIndex/resourceList', name: '资源列表', params: {id: 2}})
也可以这么写
this.$router.push({path: '/RFIndex/resourceList', params: {id: 2}})
这两种其实都可以跳转到想要的路由。
但是我如果想要根据id的值不同而去跳转相同的路由,以下是id不同。
this.$router.push({path: '/RFIndex/resourceList', n params: {id: 2}})
和
this.$router.push({path: '/RFIndex/resourceList', params: {id: 3}})
但是当我点击跳转的时候右边的列表是没有刷新的。因为路由没有变化。虽然数据发生了变化,但是调用的依然是同一个组件,组件复用了所以不刷新。所以这时候就要使用不同的路由来跳转。下面在路由后面添加参数的值就可以让路由变化从而重新刷新页面。
this.$router.push({path: '/RFIndex/resourceList/:id', params: {id: 3}})
和
this.$router.push({path: '/RFIndex/resourceList/:id', params: {id: 2}})
此时还需要修改index.js里面的配置文件,路由后面加上:id
path: '/RFIndex/resourceList/:id',
这样子点击左边目录的时候,此时的路由并不是我想要的,因为根据id的不同路由始终是:id。

此时加上name属性,
this.$router.push({path: '/RFIndex/resourceList/:id', name: '资源列表',params: {id: 3}})
再修改index.js
name: '资源列表',path: '/RFIndex/resourceList',
再点击目录访问页面,发现URL正常了,还不是我想要的结果。因为就算路由发生了变化,数据还是没有变化。

因为vue每次调用组件的时候会观察是否已经created,而我的组件是已经created的,所以当我id发生变化的时候,组件没有重新创建。因此要在组件中再加上一个方法。把自己要处理的数据写在next()之后。
beforeRouteUpdate (to, from, next) {
next()
this.id = this.$route.params.id if (this.id === 3) {
this.tableData = tableApi.tableDataLess
} else {
this.tableData = tableApi.tableData
}
}
这样就可以根据id的不同跳转路由复用同一个组件。
------------------------------------------------------------------------------



