jquery的validationEngine表单验证
本文主要引用https://www.cnblogs.com/aliger/p/3898216.html
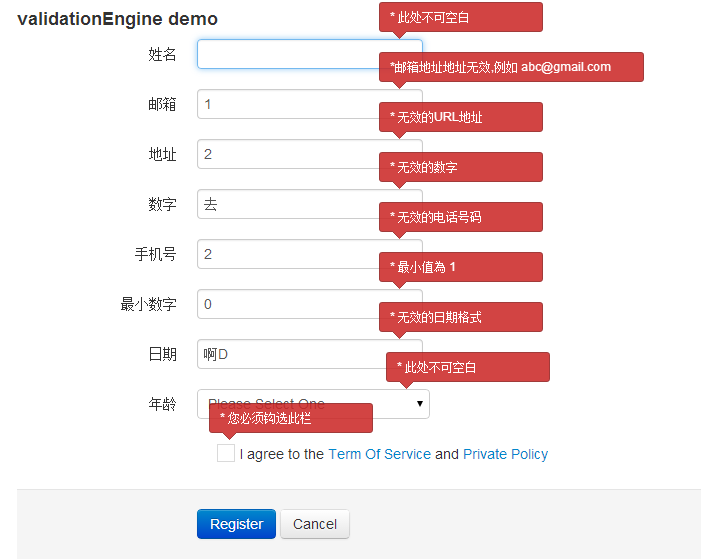
基于jquery的validationEngine表单验证插件,根据官网提示,该插件支持IE6-8,Chrome浏览器,火狐,Safari,Opera 10,但由于有使用到了css3的阴影和圆角样式,所以在IE浏览器下无法看到圆角和阴影效果(IE 9 支持圆角效果),整体来说还是不错的。
下载地址:https://github.com/posabsolute/jQuery-Validation-Engine

1.默认校验规则
|
名称 |
示例 |
说明 |
|---|---|---|
|
required |
validate[required] |
表示必填项 |
|
optional |
validate[optional] |
表示可选项。若不输入,不要求必填,若有输入,则验证其是否符合要求。 |
|
dateRange[name] |
validate[dateRange[grp1]] |
验证日期范围 |
|
dateTimeRange[name] |
validate[dateTimeRange[grp1]] |
验证日期及时间范围 |
|
minSize[int] |
validate[minSize[6]] |
最少输入字符数 |
|
maxSize[int] |
validate[maxSize[20]] |
最多输入字符数 |
|
groupRequired[name] |
validate[groupRequired[grp2]] |
群组中至少输入一项 |
|
min[int] |
validate[min[1]] |
最小值(该项为数字的最小值,注意与 minSize 的区分) |
|
max[int] |
validate[max[9999]] |
最大值(该项为数字的最大值,注意与 maxSize 的区分) |
|
past[date] |
validate[past[2012/12/20]] |
日期必需在 date 或 date 的未来。date 格式可写作 YYYY/MM/DD、YYYY/M/D、YYYY-MM-DD、YYYY-M-D 或 now |
|
future[date] |
validate[future[now]] |
日期必须在 data 或 date 的过去。date 格式可写作 YYYY/MM/DD、YYYY/M/D、YYYY-MM-DD、YYYY-M-D 或 now |
|
maxCheckbox[int] |
validate[maxCheckbox[2]] |
最多选取的项目数(用于Checkbox) |
|
minCheckbox |
validate[minCheckbox[2]] |
最少选取的项目数(用于Checkbox) |
|
equals |
validate[equals[id]] |
当前控件值需与 id 这个控件的值相同 |
|
phone |
validate[custom[phone]] |
验证电话号码 |
|
|
validate[custom[email]] |
验证 Email 地址 |
|
integer |
validate[custom[integer]] |
验证整数 |
|
number |
validate[custom[number]] |
验证数字 |
|
date |
validate[custom[date]] |
验证日期,格式为 YYYY/MM/DD、YYYY/M/D、YYYY-MM-DD、YYYY-M-D |
|
dateFormat |
validate[custom[dateFormat]] |
验证日期格式,格式为 YYYY/MM/DD、YYYY/M/D、YYYY-MM-DD、YYYY-M-D |
|
dateTimeFormat |
validate[custom[dateTimeFormat]] |
验证日期及时间格式,格式为:YYYY/MM/DD hh:mm:ss AM|PM |
|
ipv4 |
validate[custom[ipv4]] |
验证 ipv4 地址 |
|
url |
validate[custom[url]] |
验证 url 地址,需以 http://、https:// 或 ftp:// 开头 |
|
onlyNumberSp |
validate[custom[onlyNumberSp]] |
只接受填数字和空格 |
|
onlyLetterSp |
validate[custom[onlyLetterSp]] |
只接受填英文字母(大小写)和单引号(') |
|
onlyLetterNumber |
validate[custom[onlyLetterNumber]] |
只接受数字和英文字母 |
|
ajax |
validate[ajax[ajaxUserCallPhp]] |
在验证规则中自定义 "ajaxUserCallPhp":{ "url":"phpajax/ajaxValidateFieldUser.php", "extraData":"name=eric", "alertTextOk":"* 此帐号名称可以使用", "alertText":"* 此名称已被其他人使用", "alertTextLoad":"* 正在确认帐号名称是否有其他人使用,请稍等。" } |
|
funcCall |
validate[funcCall[functionName]] |
调用外部函数
|
验证规则均写在 validate[] 中,如有多条规则,用英文逗号(,) 分割,如:
<input type="text" name="first_name" class="validate[required,minSize[6],custom[onlyLetterNumber]]">
2.引用
<link rel="stylesheet" href="assets/formvalidation/validationengine/css/jquery.validationEngine.min.css"> <script src="assets/formvalidation/validationengine/js/lang/jquery.validationEngine-zh_CN.js"></script> <script src="assets/formvalidation/validationengine/js/jquery.validationEngine.min.js"></script>
3.初始化及提交表单
<script>
//初始化
$(document).ready(function() {
$('#pkForm').validationEngine();
});
//提交表单
function ok(){
var result = $('#pkForm').validationEngine('validate');
if(!result){
return false;
}
onSubmitV();
}
var isFlag = false;
function onSubmitV()
{
if(isFlag==true)
{
alert("请不要重复提交");
return ;
}
isFlag= true;
$.ajax({
type : "POST",
url : "/sys/user/save",
data : $('#pkForm').serialize(),
dataType : 'json',
success : function (data){
isFlag= false;
if(data.status==true)
{
alert("操作成功");
window.location="/sys/user/list";
}else{
alert(data.msg);
}
},
error : function(){
alert('网络错误,请稍后重试!');
isFlag=false;
},
cache: false
});
}
</script>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>用户操作 </title>
<!-- Bootstrap core CSS -->
<link href="/static/common/bootstrap/assets/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="/static/common/bootstrap/form/form-validation.css" rel="stylesheet">
<script src="/static/common/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="/static/common/zTree_v3/css/demo.css" type="text/css">
<link rel="stylesheet" href="/static/common/zTree_v3/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="/static/common/zTree_v3/js/jquery.ztree.core.min.js"></script>
<link rel="stylesheet" href="/static/common/jquery-Validation/css/validationEngine.jquery.css" type="text/css">
<script src="/static/common/jquery-Validation/js/languages/jquery.validationEngine-zh_CN.js"></script>
<script src="/static/common/jquery-Validation/js/jquery.validationEngine.min.js"></script>
<style type="text/css">
.noThing{
width:250px;
}
</style>
</head>
<body class="bg-light">
<div class="col-md-8 order-md-1">
<h4 class="mb-3">${bean.id ==null ? "新增" : "编辑"}用户</h4>
<hr />
<form class="needs-validation" name="pkForm" id="pkForm" action="/sys/user/save" method="post" novalidate>
<c:if test="${bean.id!=null}">
<div class="row">
<div class="col-md-6 mb-3">
<label for="firstName">用户ID</label>
<input type="text" class="form-control" readonly value="${bean.id }" />
</div>
</div>
</c:if>
<div class="row">
<div class="col-md-6 mb-3">
<label for="firstName">账号</label>
<input type="text" class="form-control validate[required,maxSize[20]]" maxlength="20" name="useraccount" id="useraccount" value="${bean.useraccount }" onblur="accountExist();" placeholder="请填写账号" required>
<div class="invalid-feedback">
请填写账号
</div>
</div>
<div class="col-md-6 mb-3">
<label for="lastName">用户名称</label>
<input type="text" class="form-control validate[required,maxSize[20]]" name="username" value="${bean.username}" maxlength="20" placeholder="用户名字" required>
<div class="invalid-feedback">
请填写用户名称
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 mb-3">
<label for="lastName">集团名称</label>
<input type="text" class="form-control validate[required]" name="companyName" id="companyName" value="${bean.companyName}" readonly
placeholder="请选择集团名称" onclick="showMenu();" required>
</div>
<input type="hidden" name="companyid" id="companyid" value="${bean.companyid}">
<div class="col-md-6 mb-3">
<label for="lastName">请选择酒店(选集团后自动加载)</label>
<input type="hidden" id="hotelVal" name="hotelVal">
<div class="layui-input-block" id="hotels">
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 mb-3">
<label for="lastName">联系人电话</label>
<input type="text" class="form-control validate[required,maxSize[11],custom[number],custom[phone]]" maxlength="20" name="mobile" value="${bean.mobile}" placeholder="请填写电话" required>
<div class="invalid-feedback">
请填写联系人电话
</div>
</div>
<div class="col-md-6 mb-3">
<label for="firstName">邮箱</label>
<input type="text" class="form-control validate[custom[email]]" name="email" value="${bean.email}" maxlength="30" placeholder="邮箱" placeholder="请填写邮箱" required>
<div class="invalid-feedback">
请填写邮箱
</div>
</div>
</div>
<input type="hidden" name="id" value="${bean.id}" >
<div class="row">
<div class="col-md-6 mb-3">
<label for="firstName">用户角色</label>
<select name="roleId" >
<option value="1" ${bean.roleId =='1' ? "selected" : ""}>平台超级管理员</option>
<option value="2" ${bean.roleId =='2' ? "selected" : ""} >集团超级管理员</option>
<option value="3" ${bean.roleId =='3' ? "selected" : ""} >集团普通管理员</option>
<option value="4" ${bean.roleId =='4' ? "selected" : ""} >店长</option>
<option value="4" ${bean.roleId =='4' ? "selected" : ""} >店员</option>
</select>
</div>
<div class="col-md-6 mb-3">
<label for="lastName">状态</label>
<select name="status" >
<option value="1" ${bean.status =='1' ? "selected" : ""}>正常</option>
<option value="0" ${bean.status =='0' ? "selected" : ""} >禁用</option>
</select>
</div>
</div>
<div class="row">
<div class="col-md-6 mb-3">
<label for="firstName">卡ID</label>
<input type="text" class="form-control validate[required,,custom[number],maxSize[10]]" name="cardId" value="${bean.cardId}" maxlength="10" placeholder="卡ID" />
</div>
<div class="col-md-6 mb-3">
<label for="lastName">职位</label>
<select name="position" >
<option value="客房服务员" ${bean.position =='客房服务员' ? "selected" : ""}>客房服务员</option>
<option value="客房保洁" ${bean.position =='客房保洁' ? "selected" : ""}>客房保洁</option>
<option value="店长" ${bean.position =='店长' ? "selected" : ""}>店长</option>
<option value="客房主管" ${bean.position =='客房主管' ? "selected" : ""}>客房主管</option>
<option value="值班经理" ${bean.position =='值班经理' ? "selected" : ""}>值班经理</option>
<option value="前台接待" ${bean.position =='前台接待' ? "selected" : ""}>前台接待</option>
<option value="集团管理员" ${bean.position =='集团管理员' ? "selected" : ""}>集团管理员</option>
<option value="集团员工" ${bean.position =='集团员工' ? "selected" : ""}>集团员工</option>
<option value="其他" ${bean.position =='其他' ? "selected" : ""}>其他</option>
</select>
</div>
</div>
<input class="btn btn-primary btn-lg btn-block" type="button" value="提 交" onclick="ok();" />
<font style='color:red'>提醒:新增用户默认密码为8888,登录后请重新修改密码</font>
</form>
<div id="menuContent" class="menuContent" style="display:none; position: absolute;">
<ul id="treeDemo" class="ztree" style="margin-top:0; width:320px;"></ul>
</div>
</body>
<script src="/static/common/bootstrap/assets/dist/js/bootstrap.bundle.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#pkForm').validationEngine();
});
function ok(){
var result = $('#pkForm').validationEngine('validate');
if(!result){
return false;
}
onSubmitV();
}
var isFlag = false;
function onSubmitV()
{
var vals="";
$("input:checkbox[name='selhotels']:checked").each(function(i){
vals+= $(this).val()+",";
});
$("#hotelVal").val(vals);
if(isFlag==true)
{
alert("请不要重复提交");
return ;
}
isFlag= true;
$.ajax({
type : "POST",
url : "/sys/user/save",
data : $('#pkForm').serialize(),
dataType : 'json',
success : function (data){
isFlag= false;
if(data.status==true)
{
alert("操作成功");
window.location="/sys/user/list";
}else{
alert(data.msg);
}
},
error : function(){
alert('网络错误,请稍后重试!');
isFlag=false;
},
cache: false
});
}
function accountExist(){
var account=$("#useraccount").val();
var id=$("#id").val();
if( id==""&&account!=""){
$("#valdate").show();
$.ajax({
url:"${path}/sys/user/accountExist",
type:'post',
data: {"account":account},
success:function(data){
if($.trim(data)!=""){
//Stch = true;
$("#valdate").html("<span style='color: red;font-size: 12px;'>账号已经存在,请重新填写!<span>");
valueDate=false;
}else{
valueDate=true;
$("#valdate").html("");
$("#valdate").hide();
};
}
});
}
}
function getHotelList(ltdCode){
var userHotelList="${userHotelList}";
$.ajax({
url:"${path}/sys/hotel/pagelist?ltdCode="+ltdCode+"&numPerPage=50",
success:function(data){
var hotelList=data.data;
if(hotelList!=null){
$("#hotels").empty();
for(var i=0;i<hotelList.length;i++)
{
var str="";
if(userHotelList!=""&&userHotelList.indexOf(hotelList[i].id)!=-1)
{
str="checked";
}
$("#hotels").append("<input type='checkbox' name='selhotels' value='"+hotelList[i].id+"' "+str+" >"+hotelList[i].name+" ");
}
}else{
alert("没有可选的酒店");
};
}
});
}
window.onload=function()
{
var companyid = "${bean.companyid }";
if(companyid!="")
{
getHotelList(companyid);
}
}
var zTreeObj;
//zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解)
var setting = {
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true, //true 、 false 分别表示 使用 、 不使用 简单数据模式
idKey: "id", //节点数据中保存唯一标识的属性名称
pIdKey: "parentid", //节点数据中保存其父节点唯一标识的属性名称
rootPId: -1 //用于修正根节点父节点数据,即 pIdKey 指定的属性值
},
key: {
name: "name" //zTree 节点数据保存节点名称的属性名称 默认值:"name"
}
},
check:{
enable:true, //true 、 false 分别表示 显示 、不显示 复选框或单选框
nocheckInherit:true //当父节点设置 nocheck = true 时,设置子节点是否自动继承 nocheck = true
}
,
callback: {
onClick: onClick
}
};
var isShow = false;
function showTree()
{
if(isShow ==true)
return ;
$.ajax({
type : "POST",
url : "/sys/company/tree",
dataType : 'json',
success : function (data){
var zNodes=data;
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
zTreeObj.expandAll(true); //true 节点全部展开、false节点收缩
if($("#parentid").val()!="")
{
var a=zTreeObj.getNodeByParam("id",$("#parentid").val() );
zTreeObj.selectNode(a,true);
}
},
error : function(){
alert('网络错误,请稍后重试!');
isFlag=false;
},
cache: false
});
isShow = true;
}
function showMenu() {
var cityObj = $("#companyName");
var cityOffset = $("#companyName").offset();
$("#menuContent").css({left:cityOffset.left + "px", top:cityOffset.top + cityObj.outerHeight() + "px"}).slideDown("fast");
$("body").bind("mousedown", onBodyDown);
showTree();
}
function hideMenu() {
$("#menuContent").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "menuContent" || $(event.target).parents("#menuContent").length>0)) {
hideMenu();
}
}
function onClick(event, treeId, treeNode, clickFlag) {
getHotelList(treeNode.id);
$("#companyid").val(treeNode.id);
$("#companyName").val(treeNode.name);
}
</script>
</html>


