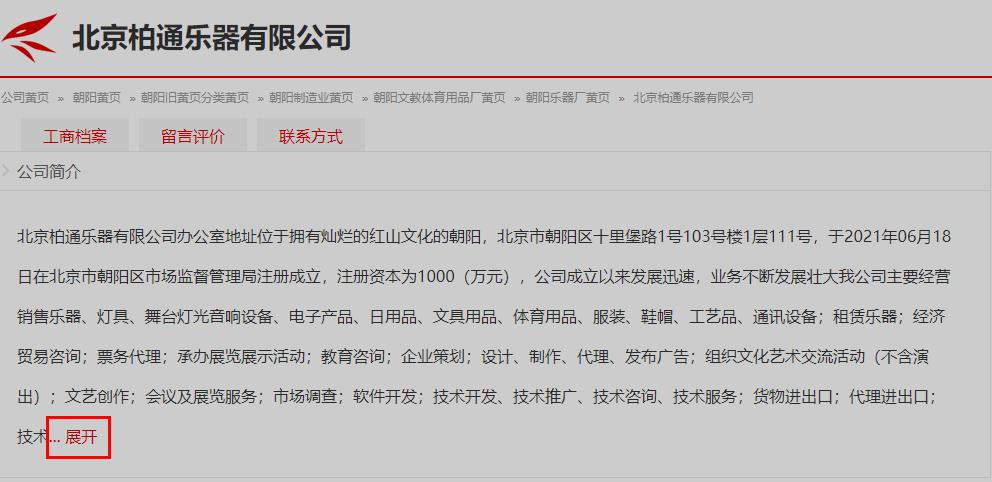
如何过多文字显示更多按钮,点击可显示更多文字或者隐藏部分文字
由于介绍比较多,可以将部分文字隐藏,点击更多按钮,将全部文字显示出来

同时,如果文字全部显示出来,就显示“收缩”
直接上js代码
1 function showmore(contentid){ 2 var len = 300; //默认显示字数 3 var ctn = document.getElementById(contentid); //获取div对象 4 var content = ctn.innerHTML; //获取div里的内容 5 content2 = content.replace(/(^\s*)|(\s*$)/g, ""); 6 content2= content2.replace(/<[^>]+>/g,"");//去掉所有的html标记 7 8 //alert(content); 9 var span = document.createElement("span"); //创建<span>元素 10 var a = document.createElement("a"); //创建<a>元素 11 span.innerHTML = content2.substring(0,len); //span里的内容为content的前len个字符 12 13 a.innerHTML = content.length>len?"... 展开":""; ////判断显示的字数是否大于默认显示的字数 来设置a的显示 14 a.href = "javascript:void(0)";//让a链接点击不跳转 15 16 a.onclick = function(){ 17 if(a.innerHTML.indexOf("展开")>0){ //如果a中含有"展开"则显示"收起" 18 a.innerHTML = "<< 收起"; 19 span.innerHTML = content; 20 }else{ 21 a.innerHTML = "... 展开"; 22 span.innerHTML = content.substring(0,len); 23 } 24 } 25 // 设置div内容为空,span元素 a元素加入到div中 26 ctn.innerHTML = ""; 27 ctn.appendChild(span); 28 ctn.appendChild(a); 29 }
前台调用的时候写上:
showmore('aboutuscontent');//aboutuscontent是id名
本文来自博客园,作者:蹦极的考拉,转载请注明原文链接:https://www.cnblogs.com/fu7n/p/15433187.html
分类:
JavaScript
标签:
JavaScript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!