Toastr 通知提示插件
Toastr 简介
jquery toastr 一款轻量级的通知提示框插件。
网页开发中经常会用到提示框,自带的alert样式无法调整,用户体验差。
所以一般通过自定义提示框来实现弹窗提示信息,而jquery toastr正是为此的一款非常棒的插件。
开发中用angular比较多,所以笔记记录了angular一些常见使用,与jquery版本有些许不同 ,相差不大。
在HTML引用js文件
<link rel="stylesheet" type="text/css" href="./static/toastr/toastr.min.css"> <script src="./static/toastr/toastr.min.js"></script>
注意:导入toastr.min.js文件欠必须要先导入jQuery原生文件
在angular模版中注入依赖
angular.module('app', ['ngAnimate', 'toastr'])
toastr使用中会用到动画,所以需加上ngAnimate,如果不引入ngAnimate,没有动画效果,不影响显示。
开始使用
1.成功提示
toastr.success('Hello world!', 'Toastr fun!');

2.普通提示
toastr.info('We are open today from 10 to 22', 'Information');

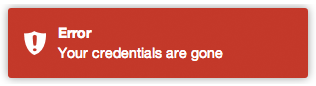
3.错误提示
toastr.error('Your credentials are gone', 'Error');

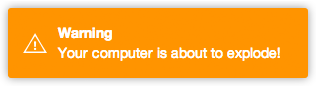
4.警告提示
toastr.warning('Your computer is about to explode!', 'Warning');

第一个参数为提示内容,第二个参数为提示标题,如果不需要标题,则可省略第二个参数
toastr.success('I don\'t need a title to live');

关闭提示框
toastr.clear([toast]);
获取当前显示的提示框
toastr.active();
刷新打开的提示框(第二个参数配置超时时间)
toastr.refreshTimer(toast, 5000);
全局配置
<script type="text/javascript">
toastr.options = {
closeButton: false,
debug: false,
progressBar: false,
positionClass: "toast-top-center",
onclick: null,
showDuration: "300",
hideDuration: "1000",
timeOut: "5000",
extendedTimeOut: "1000",
showEasing: "swing",
hideEasing: "linear",
showMethod: "fadeIn",
hideMethod: "fadeOut"
};
</script>
| 参数名称 | 说明 | 可选项 |
|---|---|---|
| closeButton | 是否显示关闭按钮 | true,false |
| debug | 是否使用debug模式 | true,false |
| positionClass | 弹出窗的位置 | 具体见下文 |
| showDuration | 显示的动画时间 | |
| hideDuration | 消失的动画时间 | |
| timeOut | 展现时间 | |
| extendedTimeOut | 加长展示时间 | |
| showEasing | 显示时的动画缓冲方式 | swing |
| hideEasing | 消失时的动画缓冲方式 | linear |
| showMethod | 显示时的动画方式 | fadeIn |
| hideMethod | 消失时的动画方式 | fadeOut |
| positionClass | |
|---|---|
| toast-top-left | 顶端左边 |
| toast-top-right | 顶端右边 |
| toast-top-center | 顶端中间 |
| toast-top-full-width | 顶端中间(宽度铺满) |
| toast-bottom-right | 底部右边 |
| toast-bottom-left | 底部左边 |
| toast-bottom-center | 底部中间 |
| toast-bottom-full-width | 底部中间(宽度铺满) |
参考文章:
jquery: https://github.com/CodeSeven/toastr
angular: https://github.com/Foxandxss/angular-toastr


