Vue框架开发环境搭建(Windows)
1、下载node.js并安装。
安装包地址如下

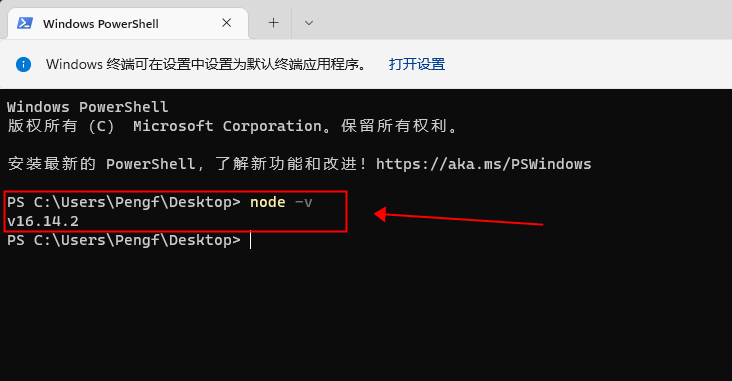
【Shift+右键】检验node.js指令输入【node -v】用于确认安装成功
注意,安装完成后第一时间检验可能会出现node不是内部命令的提示,等待约一分钟后再次打开命令行检验才会出现版本号提示。
如果仍未出现版本号提示,应当去检查环境变量配置是否正确。检查环境变量的方法就不再在此介绍。多数情况下是安装程序执行时会自动配置好该变量,不需手动修改。

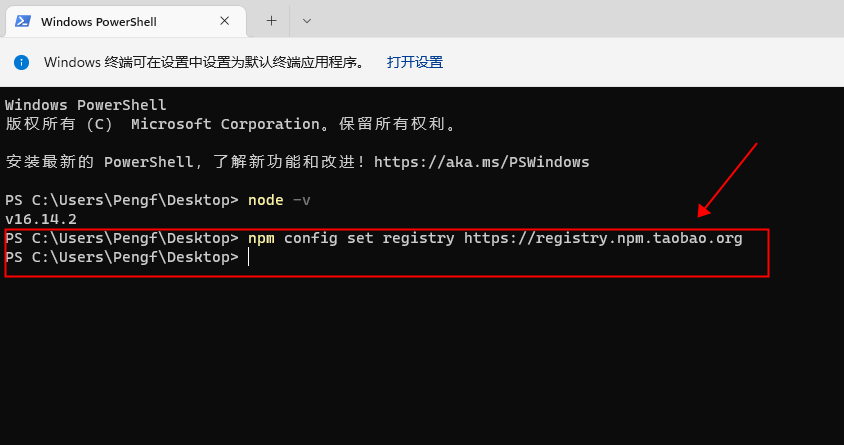
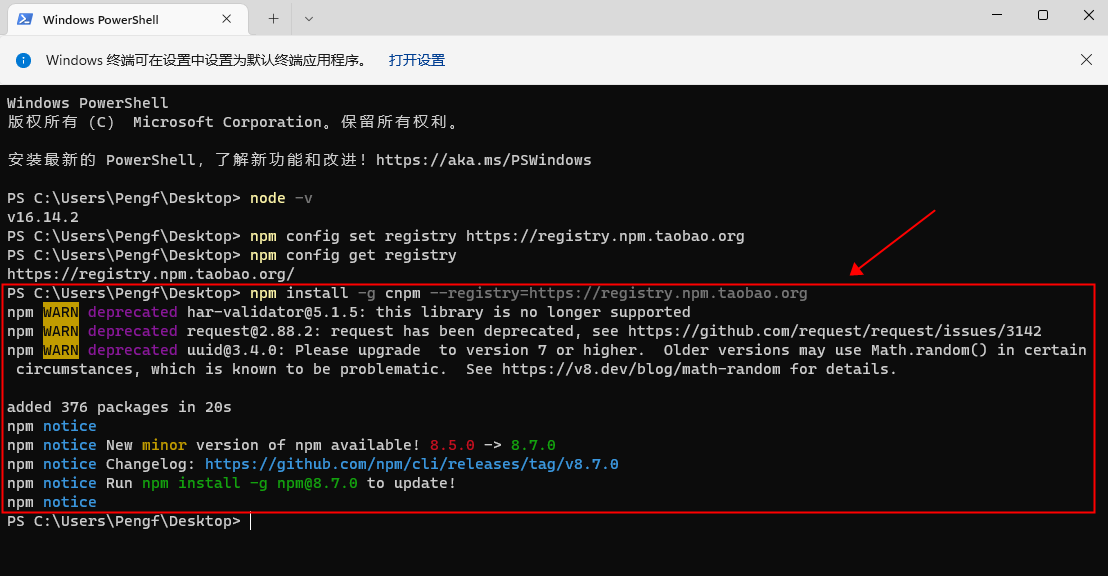
2、配置淘宝镜像指令:【npm config set registry https://registry.npm.taobao.org】
由于node.js自带的npm工具下载速度较慢(下载源来自境外),输入以上指令更换至淘宝镜像可大大加快下载速度。

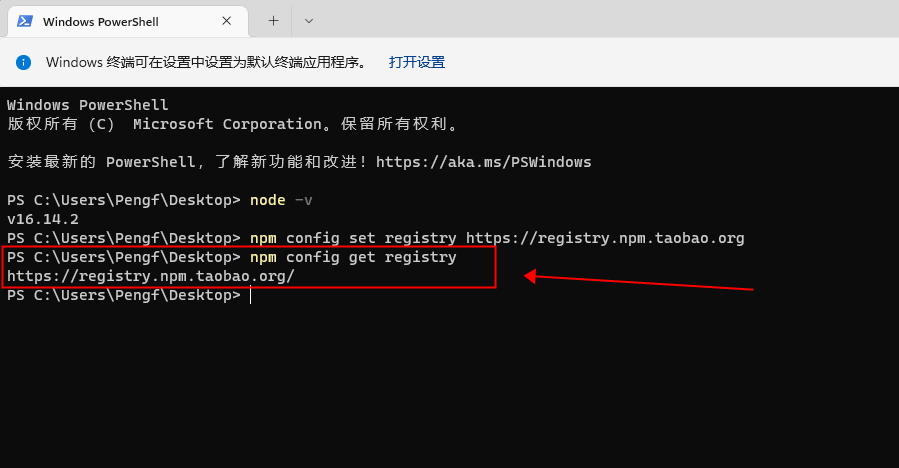
检验镜像指令:【npm config get registry】
这里表示已经安装成功

3、使用npm从淘宝镜像下载cnpm工具: 【npm install -g cnpm --registry=https://registry.npm.taobao.org】

4、修改电脑关于cnpm的权限
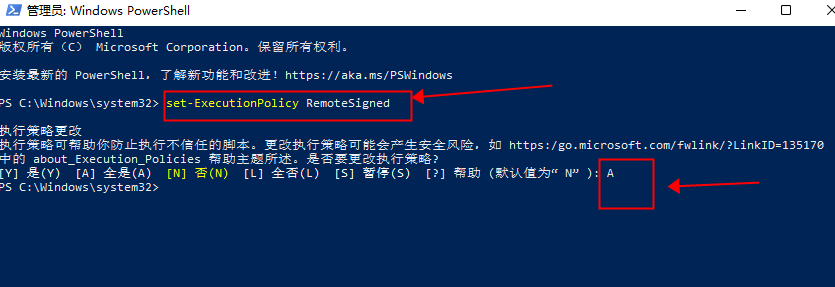
以管理员方式启动控制台,搜索框中输入Windows PowerShell,右键以管理员方式打开, 输入: 【set-ExecutionPolicy RemoteSigned 】设置为: 【A】

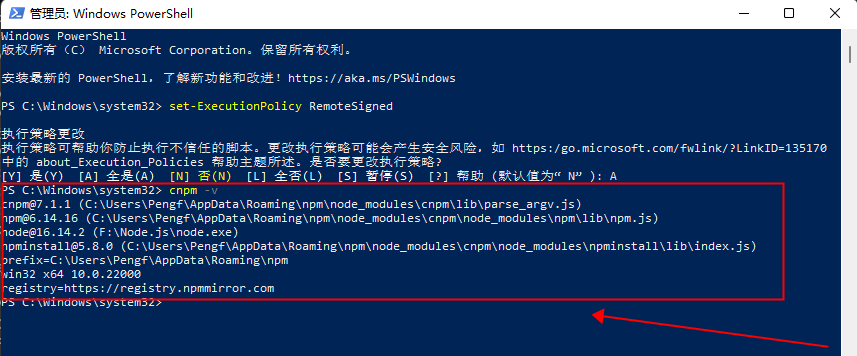
检验cnpm指令:【cnpm -v】

如果出现报错:无法将“cnpm识别为***”。 输入【npm list --depth=0 -global】查看,如果有输出【----cnpm@7.1.1】,说明安装了cnpm,但没全局安装。将cnpm加入环境变量即可,路径【C:\Users\ 用户名\AppData\Roaming\npm】,
详细配置环境变量方法此处不再介绍,多数情况下是安装程序执行时会自动配置好该变量,不需手动修改。
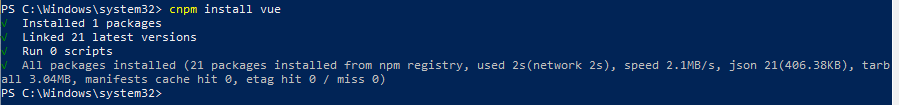
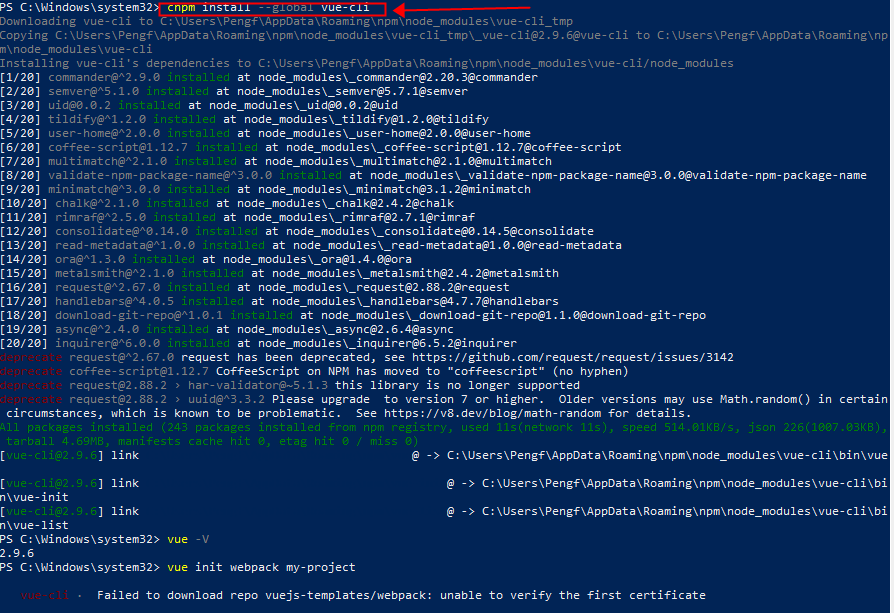
5、使用cnpm安装Vue框架 :【cnpm install vue】

全局安装 vue-cli
$ 【cnpm install --global vue-cli】

输入【 vue -V】查看是否安装成功

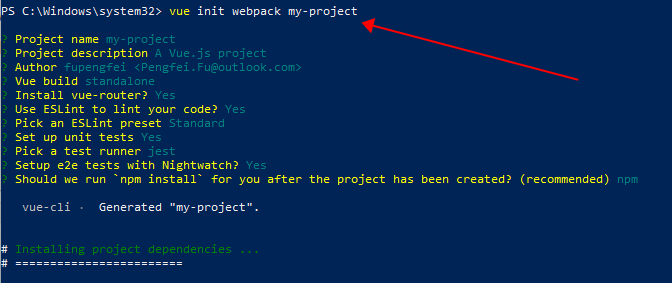
6 创建一个基于 webpack 模板的新项目,输入【vue init webpack my-project】
# 这里需要进行一些配置,默认回车即可:

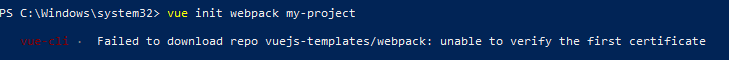
# 如果出现报错【vue-cli · Failed to download repo vuejs-templates/webpack: unable to verify the first certificate】
查看问题1解决办法,修改后再次输入【vue init webpack my-project】即可
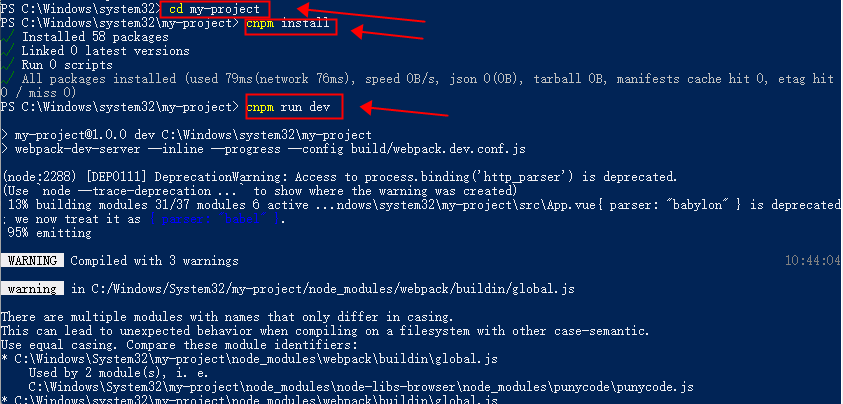
7、启动第一个Vue项目
依次输入以下指令;
【cd my-project】
【cnpm install】
【cnpm run dev】

打开浏览器,在地址栏输入【http://localhost:8080】,可以看到Vue的logo,说明你已经成功安装好了Vue开发框架。

问题1: 有可能会出现以下问题,是因为Windows系统自带的ssl证书问题,可修改配置文件绕过验证

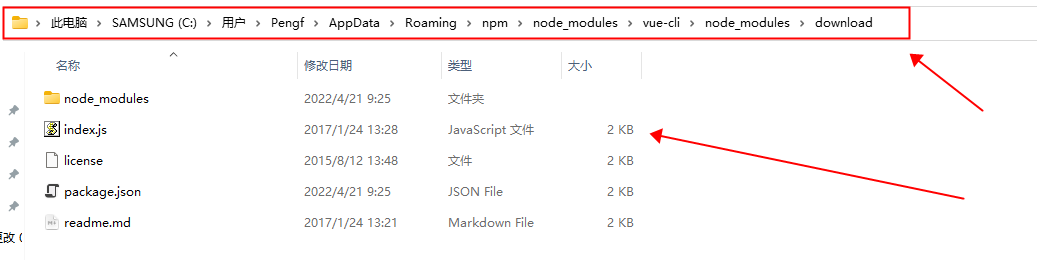
打开如下路径的文件【Index.js】,右键用记事本打开

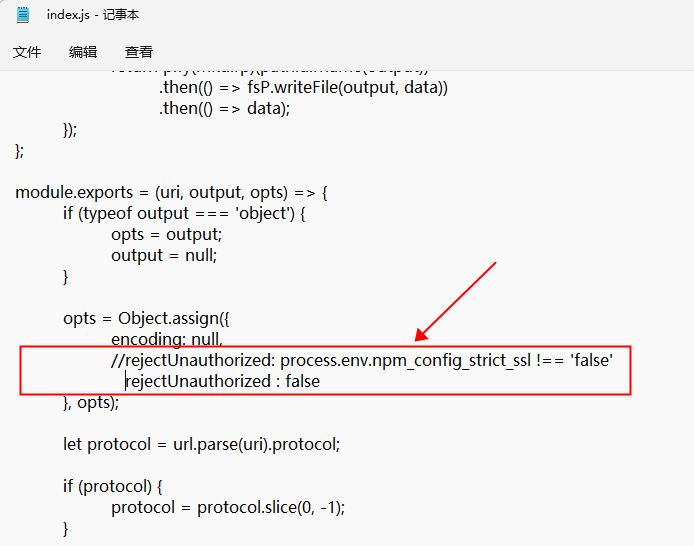
修改如下位置

其余指令:
清除缓存: npm cache clean --force
安装element: cnpm i element-ui --save





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!