vue之插件
插件通常用来为 Vue 添加全局功能。插件的功能范围没有严格的限制——一般有下面几种:
-
添加全局方法或者 property。如:vue-custom-element
-
添加 Vue 实例方法,通过把它们添加到
Vue.prototype上实现。 -
一个库,提供自己的 API,同时提供上面提到的一个或多个功能。如vue-router
功能:用于增强vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
定义插件:
对象.install = function (Vue, options) {
// 1. 添加全局过滤器
Vue.filter(....)
// 2. 添加全局指令
Vue.directive(....)
// 3. 配置全局混入(合)
Vue.mixin(....)
// 4. 添加实例方法
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxxx
}
使用插件:Vue.use()
scoped样式
1. 作用:让样式在局部生效,防止冲突。
2. 写法:<style scoped>
定义插件 plugins.js:
export default { install(Vue,x,y,z){ console.log(x,y,z) //全局过滤器 Vue.filter('mySlice',function(value){ return value.slice(0,2) }) //定义全局指令 Vue.directive('fbind',{ //指令与元素成功绑定时(一上来) bind(element,binding){ element.value = binding.value }, //指令所在元素被插入页面时 inserted(element,binding){ element.focus() }, //指令所在的模板被重新解析时 update(element,binding){ element.value = binding.value } }) //定义混入 Vue.mixin({ data() { return { x:100, y:200 } }, }) //给Vue原型上添加一个方法(vm和vc就都能用了) Vue.prototype.hello = ()=>{alert('你好啊')} } }
引入与使用插件 main.js
//引入Vue import Vue from 'vue' //引入App import App from './App.vue' //引入插件 import plugins from './plugins' //关闭Vue的生产提示 Vue.config.productionTip = false //应用(使用)插件 Vue.use(plugins,1,2,3) //创建vm new Vue({ el:'#app', render: h => h(App) })
自定义的组件 school.vue
<template>
<div>
<h2>学校名称:{{name | mySlice}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="test">点我测试一个hello方法</button>
</div>
</template>
<script>
export default {
name:'School',
data() {
return {
name:'西华大学',
address:'成都郫县',
}
},
methods: {
test(){
this.hello()
}
},
}
</script>
student.vue
<template>
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<input type="text" v-fbind:value="name">
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
name:'wangxq',
sex:'女'
}
},
}
</script>
引入组件app.vue
<template>
<div>
<School/>
<hr>
<Student/>
</div>
</template>
<script>
import School from './components/School'
import Student from './components/Student'
export default {
name:'App',
components:{School,Student}
}
</script>
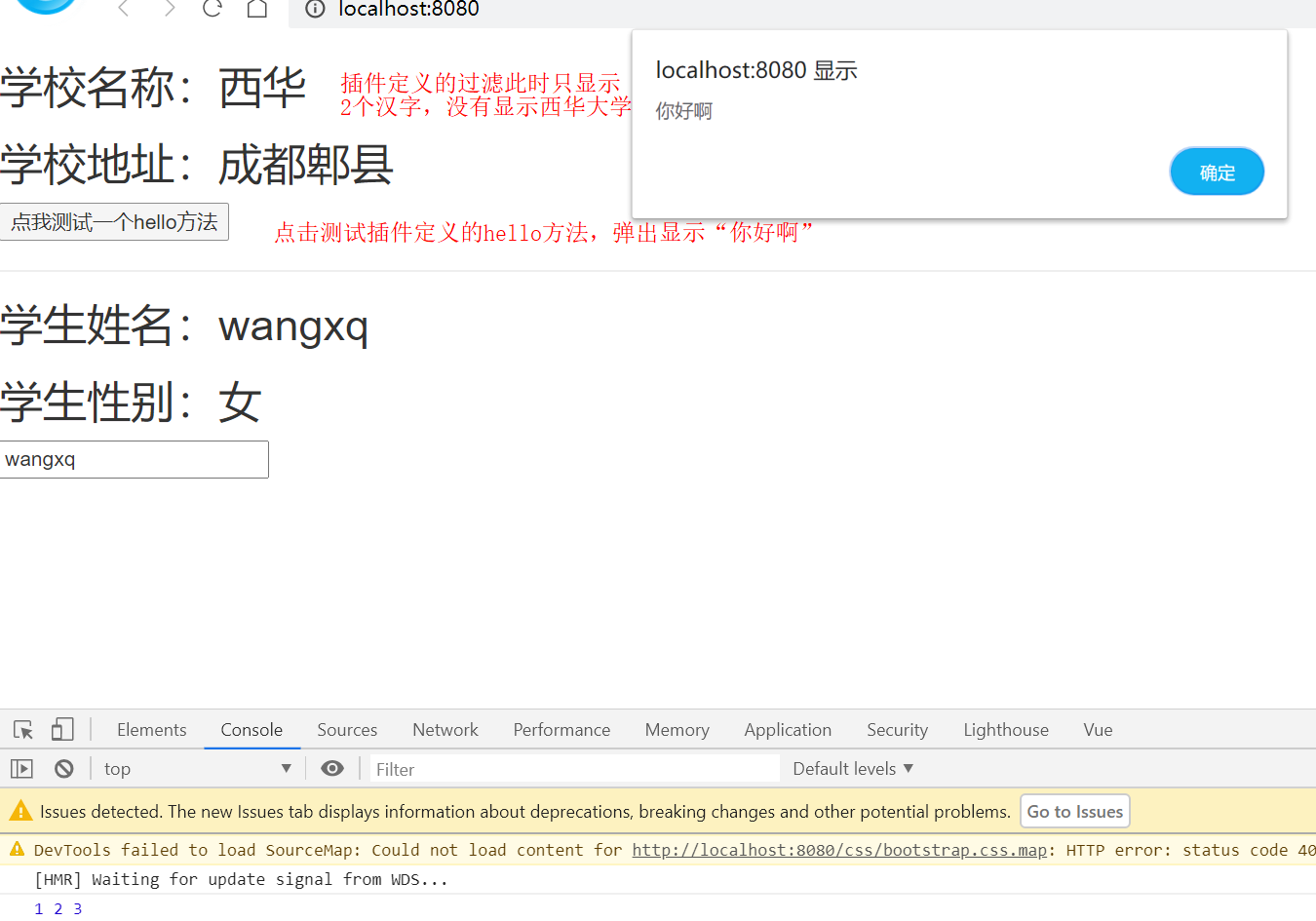
运行效果:

混入的显示效果在前篇中已经提到,就不再单独提供。



