Vue之render函数
render函数是vue中的一个重要函数
文档地址:https://cn.vuejs.org/v2/api/#render
类型
(createElement: () => VNode) => VNode
详细
字符串模板的代替方案,允许你发挥 JavaScript 最大的编程能力。该渲染函数接收一个 createElement 方法作为第一个参数用来创建 VNode。
如果组件是一个函数组件,渲染函数还会接收一个额外的 context 参数,为没有实例的函数组件提供上下文信息。
Vue 选项中的 render 函数若存在,则 Vue 构造函数不会从 template 选项或通过 el 选项指定的挂载元素中提取出的 HTML 模板编译渲染函数。
在开发中的使用
//创建Vue实例对象---vm
new Vue({
el:'#app',
//render函数完成了这个功能:将App组件放入容器中
render: h => h(App),
//传统方式为什么不行?
})
为什么要使用render函数?传统方式为什么不行呢?要说明白这2个问题,那么我们必须说明引入的vue版本

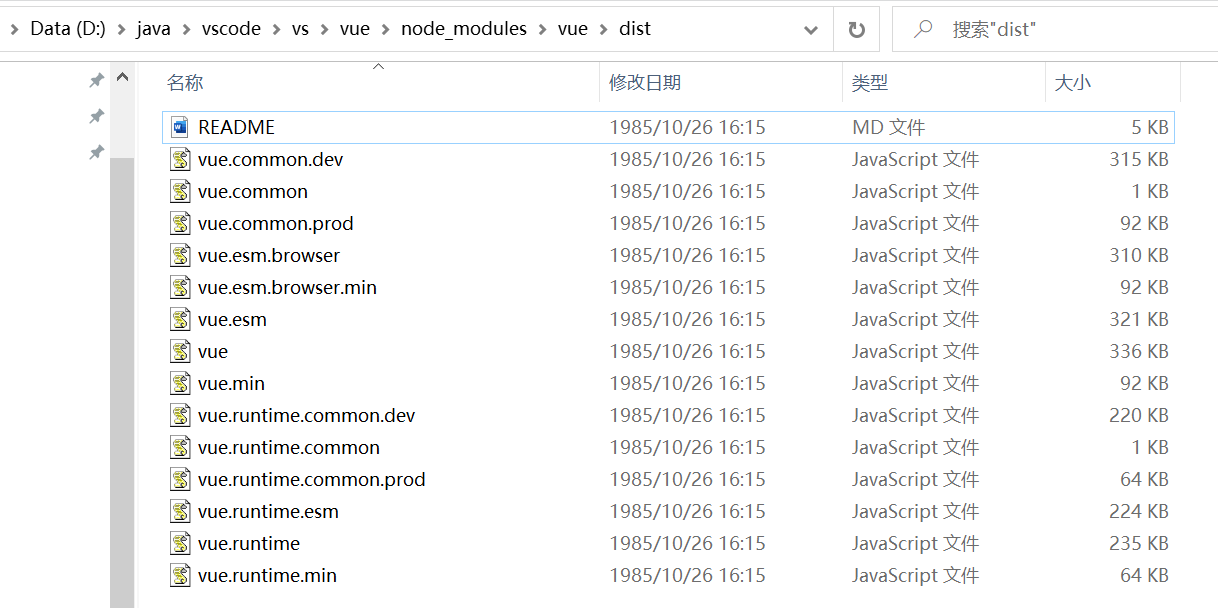
在本地中查看,我们可以看到只有完整版的vue.js为336KB,其他运行版的都是小于336KB的,这是因为运行版的vue.js是没有模板解析器的

这就是为什么我们需要使用 render函数接收到的createElement函数去指定具体内容,并且为什么使用传统方式不行的原因,是因为我们引入的vue版本默认是运行版本的
//这里默认引入的vue版本,默认是vue.runtime.js,也就是235KB那个
import Vue from 'vue'
我们这里第一时间都会想到我干嘛要去用运行版的vue.runtime.js,我脑子坏掉了吗?我直接引入完整版的vue版本不行吗?干嘛非得搞些奇奇怪怪的东西,我就要用带模板解析器的,一步到位,不香吗?
//直接引入完整版vue
import Vue from 'vue/dist/vue.js'
可以说非常香,指定使用完整版的vue.js后,毫无疑问的是我们不使用render函数,直接使用传统方式也是ok的。
那我觉得开发人员脑子坏掉了,没事找事,是吧,我寻思着我也不缺那336-235=101KB空间的人,内存空间都是G为单位,我完全可以任性点,嚣张点。
那我们来看看开发人员的思路(为方便说明以撸猫为例子)
vue完整版:核心功能+模板解析器
撸猫:找一家猫店+直接买一只猫
vue运行版:核心功能
撸猫:找一家猫店+在店里撸猫
所以说,我们完全可以想撸猫的时候,去找一个撸猫的地方,撸撸猫,不一定非得去买一只猫,就像我修房子需要工人,我只需要租工人就行了,修完房子,结完钱,他们就可以走了,总不至于我买几个工人给我修房子(当然是不可能的,只是为了让大家理解vue完整版与运行版的区别),修完房子,工人还在,直接不走了,想想都可怕,我还得养工人,不是一直在浪费我的时间,浪费我的空间吗?
所以在开发中,模板解析器使用后,就不必一直存在。通过vue运行版和render函数来解决这个问题。



