模板项目结构与单文件组件
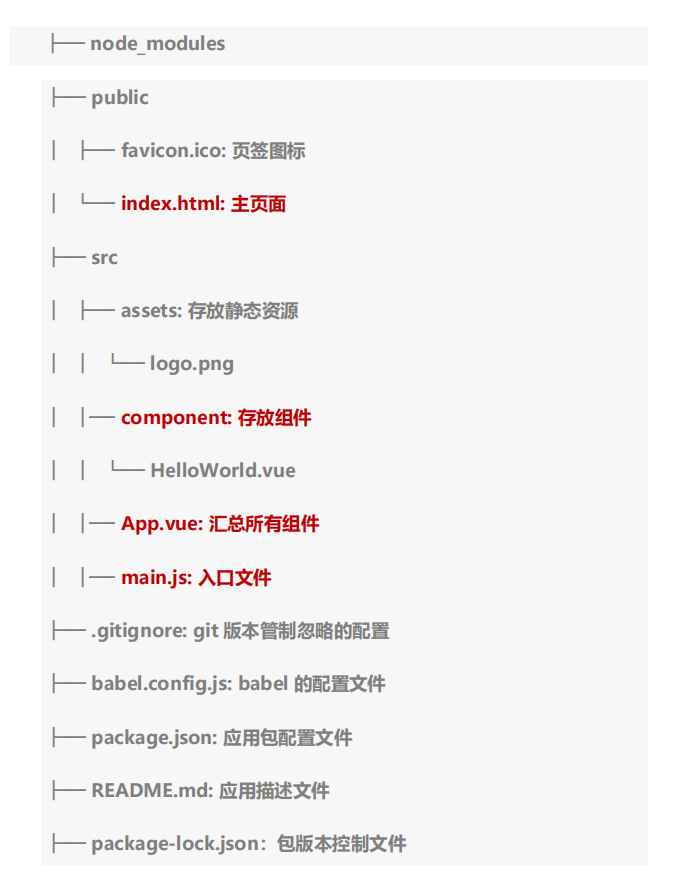
项目结构介绍
在上一篇我们介绍了安装Vue Cli的安装并创建了一个vue项目vue_test,现在简单介绍各模块的作用,其中School组件和Student组件是新写的组件,方便后续介绍单文件组件。

对应模块的作用:

单文件组件
介绍
在很多 Vue 项目中,我们使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页面内指定一个容器元素。
这种方式在很多中小规模的项目中运作的很好,在这些项目里 JavaScript 只被用来加强特定的视图。但当在更复杂的项目中,或者你的前端完全由 JavaScript 驱动的时候,下面这些缺点将变得非常明显:
- 全局定义 (Global definitions) 强制要求每个 component 中的命名不得重复
- 字符串模板 (String templates) 缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的
\ - 不支持 CSS (No CSS support) 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
- 没有构建步骤 (No build step) 限制只能使用 HTML 和 ES5 JavaScript,而不能使用预处理器,如 Pug (formerly Jade) 和 Babel
文件扩展名为 .vue 的 single-file components (单文件组件) 为以上所有问题提供了解决方法,并且还可以使用 webpack 或 Browserify 等构建工具。
代码举例:
在src/components路径下添加School组件和Student组件(关于路径问题,不清楚可以看第一张项目结构的图)
School.vue
<template> <div class="demo"> <h2>学校名称:{{ name }}</h2> <h2>学校地址:{{ address }}</h2> <button @click="showName">点我提示学校名</button> </div> </template> <script> export default { name: "School", data() { return { name: "西华大学", address: "成都郫县", }; }, methods: { showName() { alert(this.name); }, }, }; </script> <style> .demo { background-color: yellowgreen; } </style>
Student.vue
<template> <div> <h2>学生姓名:{{name}}</h2> <h2>学生年龄:{{age}}</h2> </div> </template> <script> export default { name:'Student', data(){ return { name:'tanglb', age:24 } } } </script>
App.vue:是所有组件的父组件,将School组件和Student组件引入
<template> <div> <img src="./assets/logo.png" alt="logo"> <School></School> <Student></Student> </div> </template> <script> //引入组件 import School from './components/School.vue' import Student from './components/Student.vue' export default { name:'App', components:{ School, Student } } </script>
main.js:是项目的入口文件
//本文件是入口文件
//引入Vue
import Vue from 'vue'
//引入app组件,他时所有组件的父组件
import App from './App.vue'
//关闭vue生产提示
Vue.config.productionTip=false
new Vue({
el:'#app',
render: h=>h(App),
})
index.html:项目的主页面
!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <!-- 针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 开启移动端的理想视口 --> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <!-- 配置页签图标 这里是vue的图标favicon.ico--> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <!-- 当浏览器不支持js时noscript中的元素就会被渲染 这里不用关注,现在的浏览器都支持js,若要测试自己手动关闭浏览器对js的支持,自测一下--> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <!-- 容器 --> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
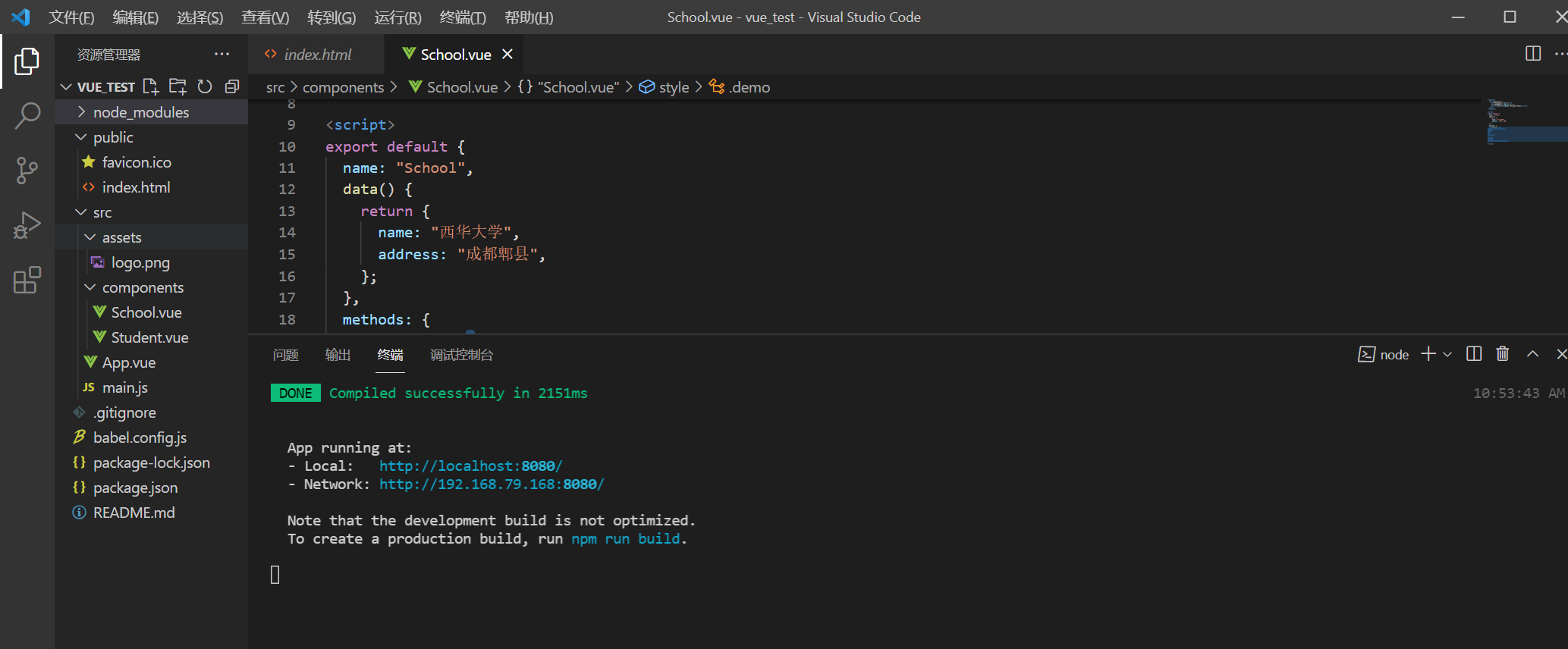
至此,单文件组件的测试环境已经搭建完成,接下来我们看一下效果
在终端打开控制台输入:npm run serve(打开终端快捷键:crtl+`)
`=>Esc下面的第一个键
启动成功后按住crtl并单击地址http://localhost:8080/跳转至页面(当然也可以复制地址在浏览器打开)




