Vue CLI(脚手架)
Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
文档地址: https://cli.vuejs.org/zh/
安装具体步骤:
1. 下载缓慢请配置 npm 淘宝镜像(个人推荐先配置淘宝镜像,不然后续下载可能会很慢):
npm config set registryhttps://registry.npm.taobao.org
其次,Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakck 配置,请执行:
vue inspect > output.js
2.第一步(仅第一次执行):全局安装@vue/cli。
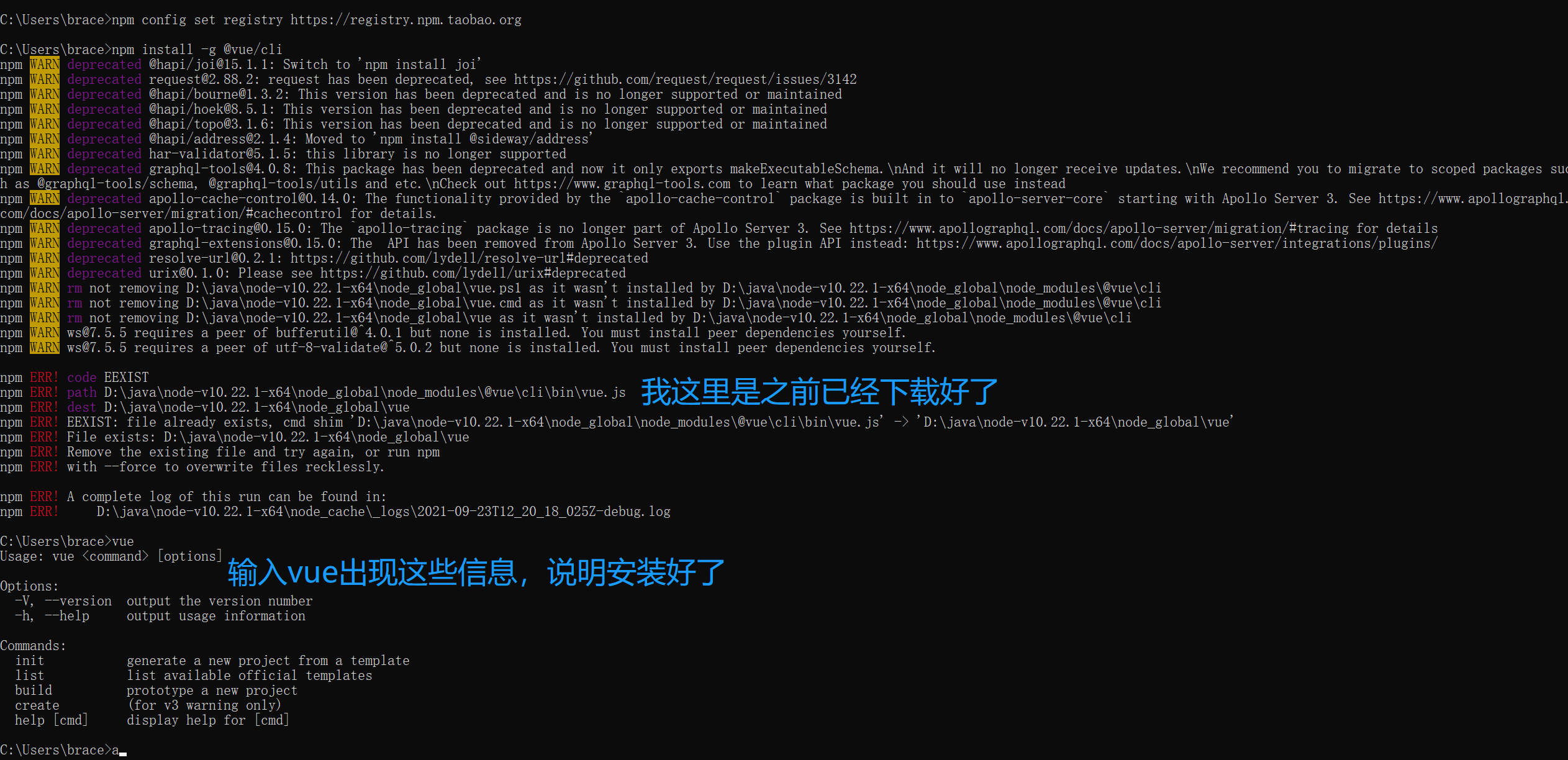
npm install -g @vue/cli

这里我本来通过npm uninstall vue-cli -g卸载了之前安装的版本,然后再通过npm install -g @vue/cli再次安装了,但是忘记截图了,就不再操作演示一遍了,很简单的指令操作。更多操作可以点击上方VueCLI的文档地址,讲的非常详细。
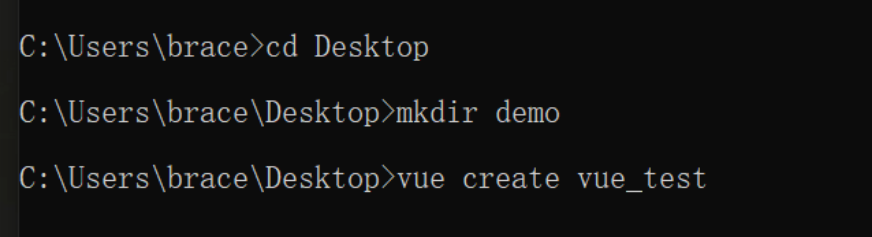
3.第二步:切换到你要创建项目的目录,然后使用命令创建项目 vue create xxxx

这里选择在桌面创建,方便查看,然后随手创建了一个demo文件夹,敲回车执行
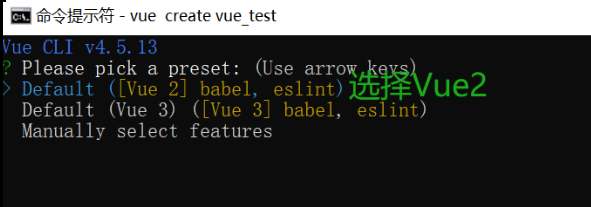
可以切换,但是我们使用的是Vue2。

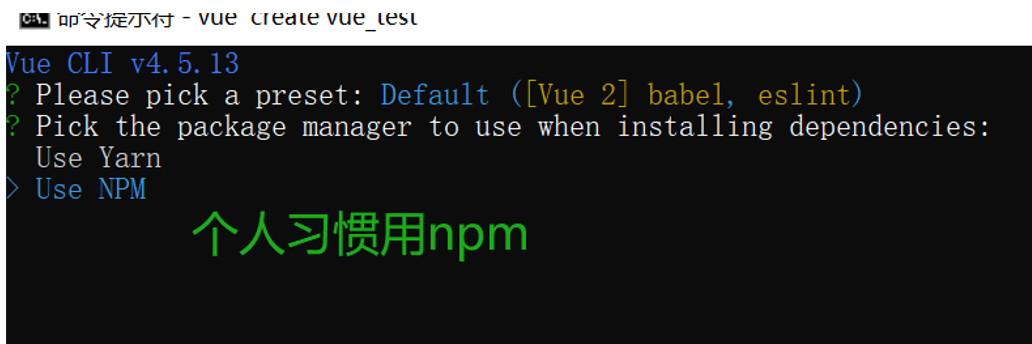
选择打包方式

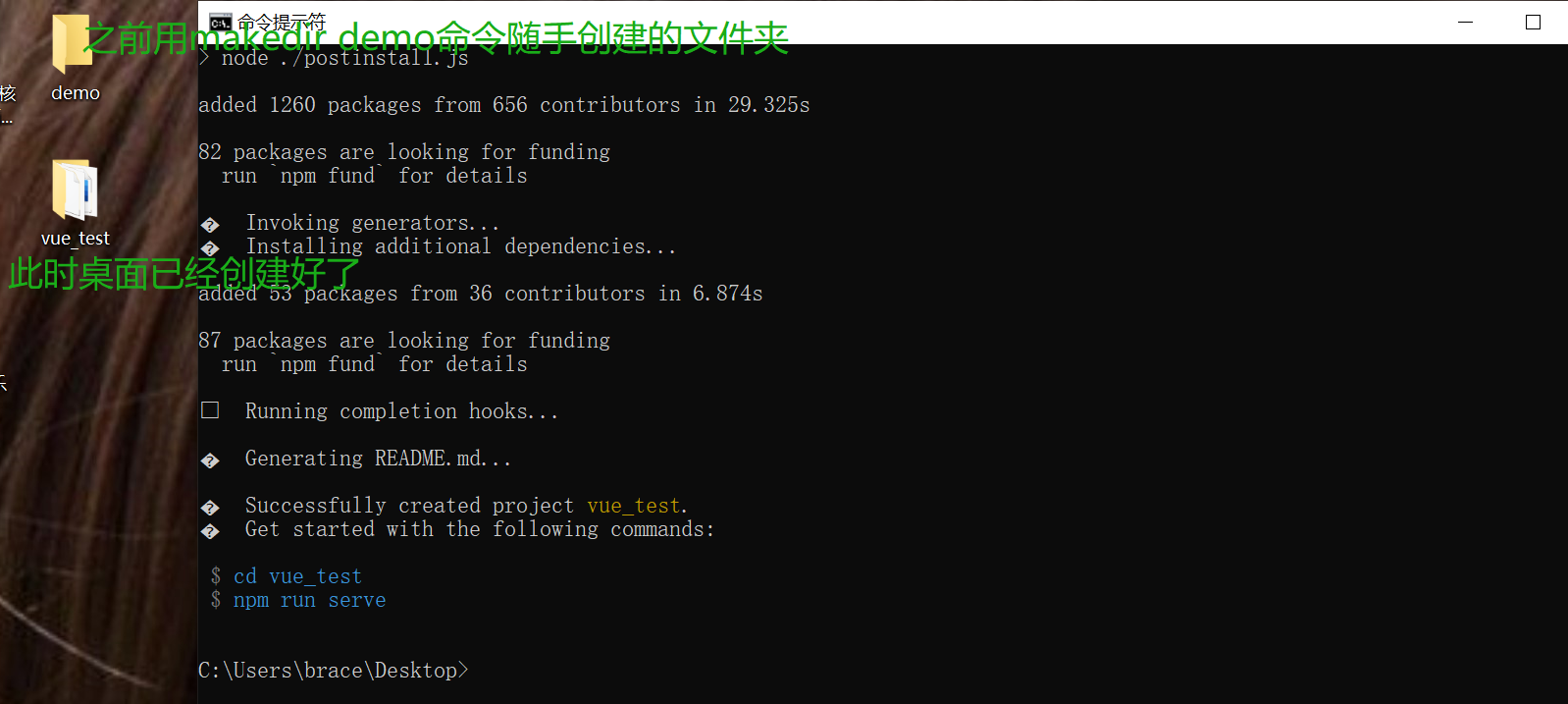
创建完成:之前用mkdir demo创建的文件夹(这个只是随手测试一下,不要创建)和创建的vue文件vue_test

4.启动项目
npm run serve
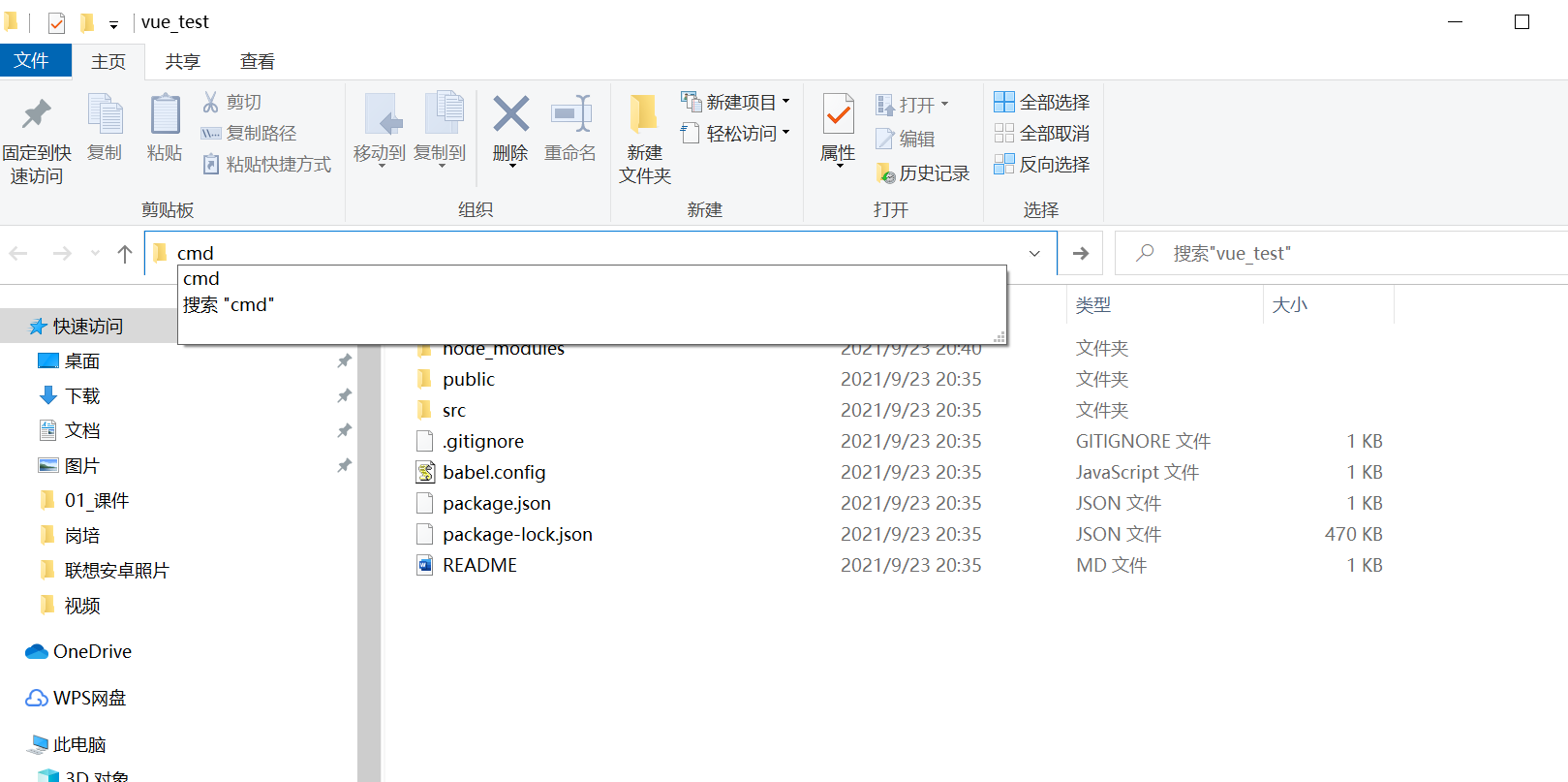
快速进入方式:进入vue_test目录,并在目录路径敲入cmd,回车进去命令行控制台

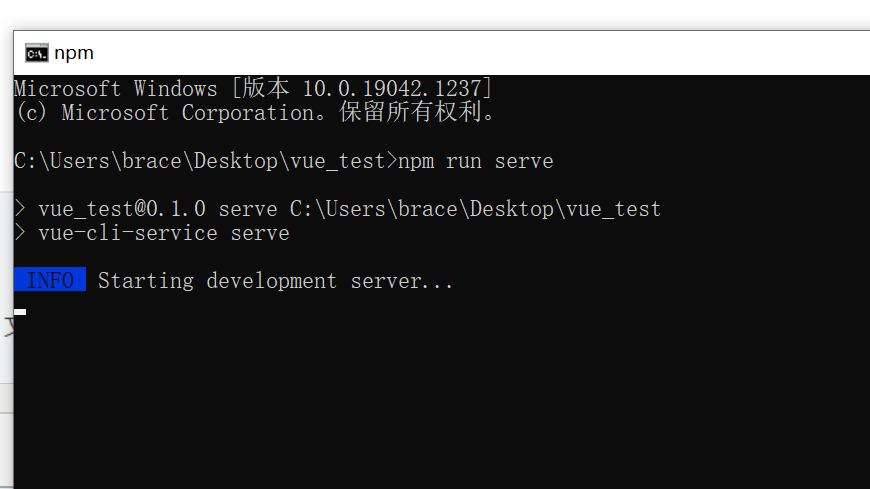
输入命令:npm run serve

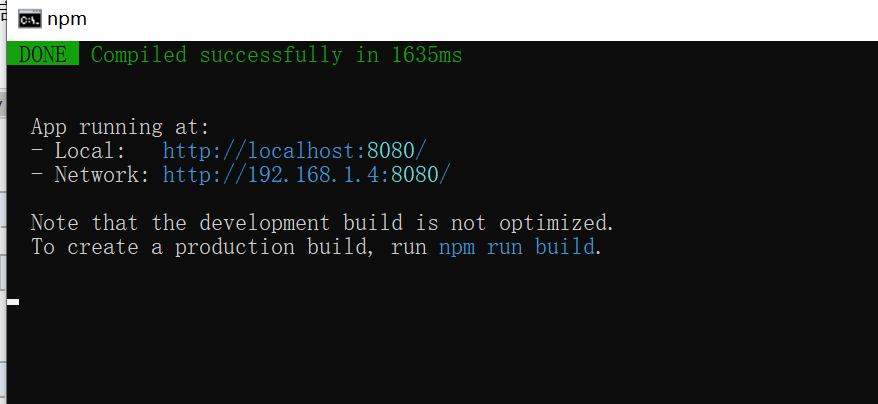
出现该页面则启动成功:

访问: http://localhost:8080/

访问成功,说明vue_test创建成功。



