Spring MVC-RESTful案例
什么是RESTful
RESTFUL是一种网络应用程序的设计风格和开发方式,基于HTTP,可以使用XML格式定义或JSON格式定义。RESTFUL适用于移动互联网厂商作为业务接口的场景,实现第三方OTT调用移动网络资源的功能,动作类型为新增、变更、删除所调用资源。
环境
<dependencies>
<!-- SpringMVC -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.1</version>
</dependency>
<!-- 日志 -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
<!-- ServletAPI -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- Spring5和Thymeleaf整合包 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
</dependencies>
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!-- springMVC.xml -->
<!-- 扫描包 -->
<context:component-scan base-package="com.fly"/>
<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
<mvc:view-controller path="/" view-name="index"/>
<!-- 开启mvc注解驱动 -->
<mvc:annotation-driven/>
</beans>
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- web.xml -->
<!-- 编码过滤器 -->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 前端控制器 -->
<servlet>
<servlet-name>DispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springMVC.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>DispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
准备工作
package com.fly.entity;
/**
* @author 26414
*/
public class Employee {
private Integer id;
private String lastName;
private String email;
//1 male, 0 female
private Integer gender;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public Integer getGender() {
return gender;
}
public void setGender(Integer gender) {
this.gender = gender;
}
public Employee(Integer id, String lastName, String email, Integer gender) {
super();
this.id = id;
this.lastName = lastName;
this.email = email;
this.gender = gender;
}
public Employee() {
}
}
package com.fly.mapper;
import com.fly.entity.Employee;
import org.springframework.stereotype.Repository;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;
/**
* @author 26414
*/
@Repository
public class EmployeeMapper {
private static Map<Integer, Employee> employees = null;
static{
employees = new HashMap<Integer, Employee>();
employees.put(1001, new Employee(1001, "tom", "tom@qq.com", 1));
employees.put(1002, new Employee(1002, "lucy", "lucy@qq.com", 1));
employees.put(1003, new Employee(1003, "lili", "lili@qq.com", 0));
employees.put(1004, new Employee(1004, "张三", "zhangsan@qq.com", 0));
employees.put(1005, new Employee(1005, "李四", "lisi@qq.com", 1));
}
private static Integer initId = 1006;
public void save(Employee employee){
if(employee.getId() == null){
employee.setId(initId++);
}
employees.put(employee.getId(), employee);
}
public Collection<Employee> getAll(){
return employees.values();
}
public Employee get(Integer id){
return employees.get(id);
}
public void delete(Integer id){
employees.remove(id);
}
}
案例
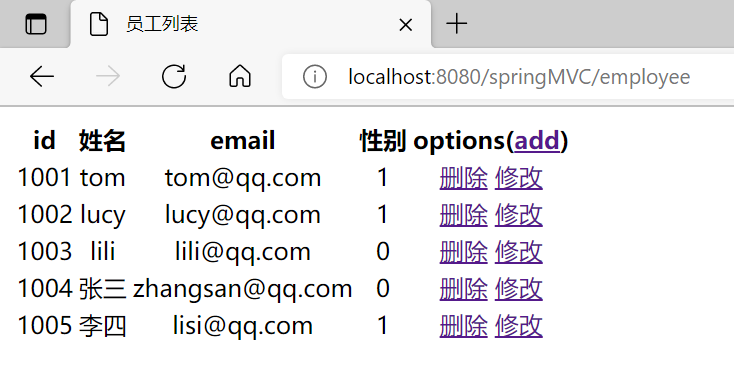
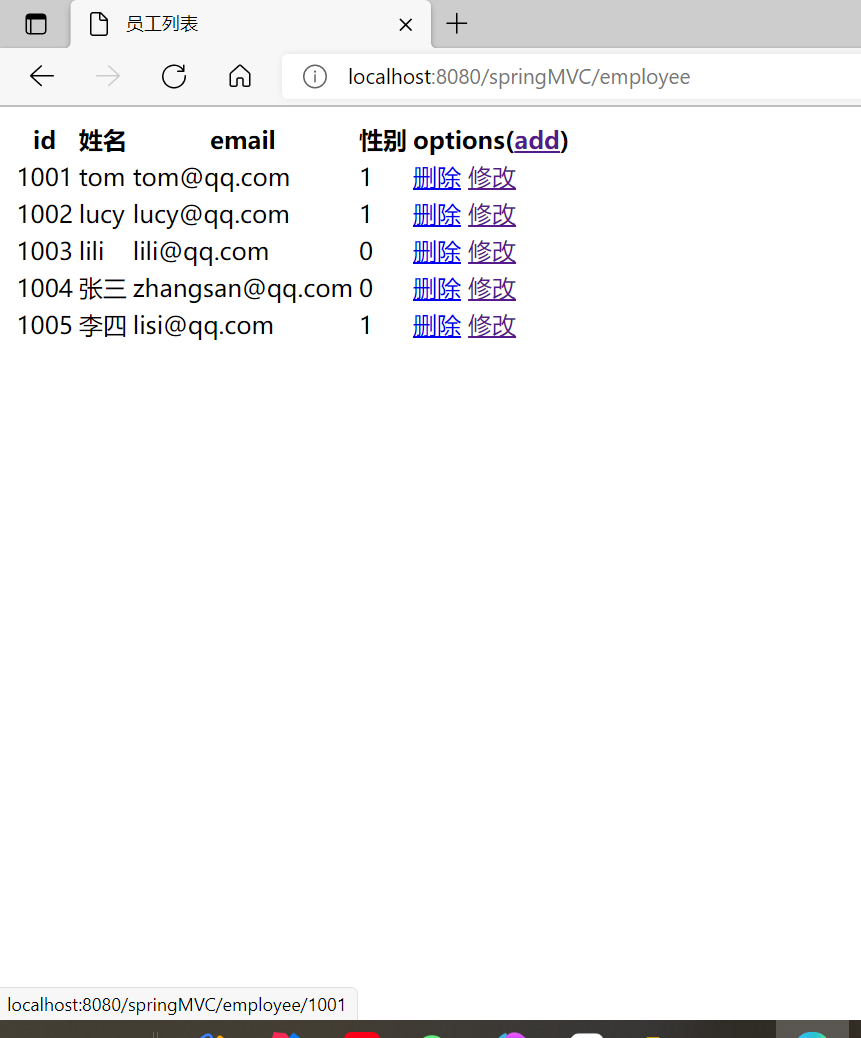
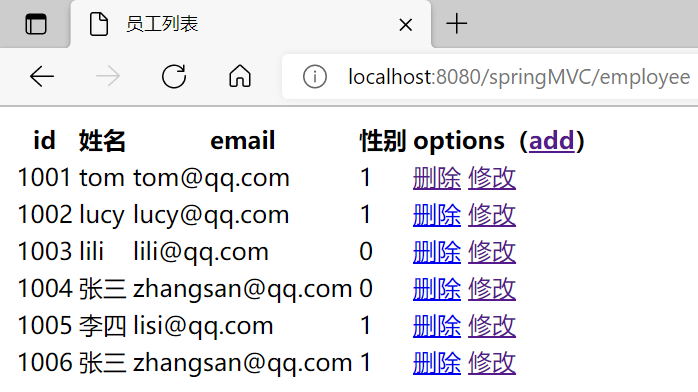
查询所有员工
package com.fly.controller;
import com.fly.entity.Employee;
import com.fly.mapper.EmployeeMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.Collection;
/**
* @author 26414
*/
@Controller
public class EmployeeController {
private final EmployeeMapper employeeMapper;
@Autowired
public EmployeeController(EmployeeMapper employeeMapper) {
this.employeeMapper = employeeMapper;
}
@GetMapping("/employee")
public String getAll(Model model) {
Collection<Employee> employees = employeeMapper.getAll();
model.addAttribute("employees",employees);
return "employee_list";
}
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<!--index.html-->
<a th:href="@{/employee}">查询所有员工</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>员工列表</title>
</head>
<body>
<!--employee_list.html-->
<table>
<tr>
<th>id</th>
<th>姓名</th>
<th>email</th>
<th>性别</th>
<th>options(<a href="">add</a>)</th>
</tr>
<tr th:each="employee : ${employees}">
<td th:text="${employee.id}"></td>
<td th:text="${employee.lastName}"></td>
<td th:text="${employee.email}"></td>
<td th:text="${employee.gender}"></td>
<td>
<a href="">删除</a>
<a href="">修改</a>
</td>
</tr>
</table>
</body>
</html>

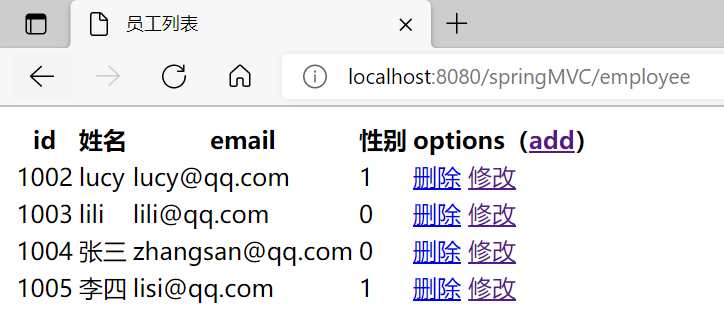
根据id删除员工
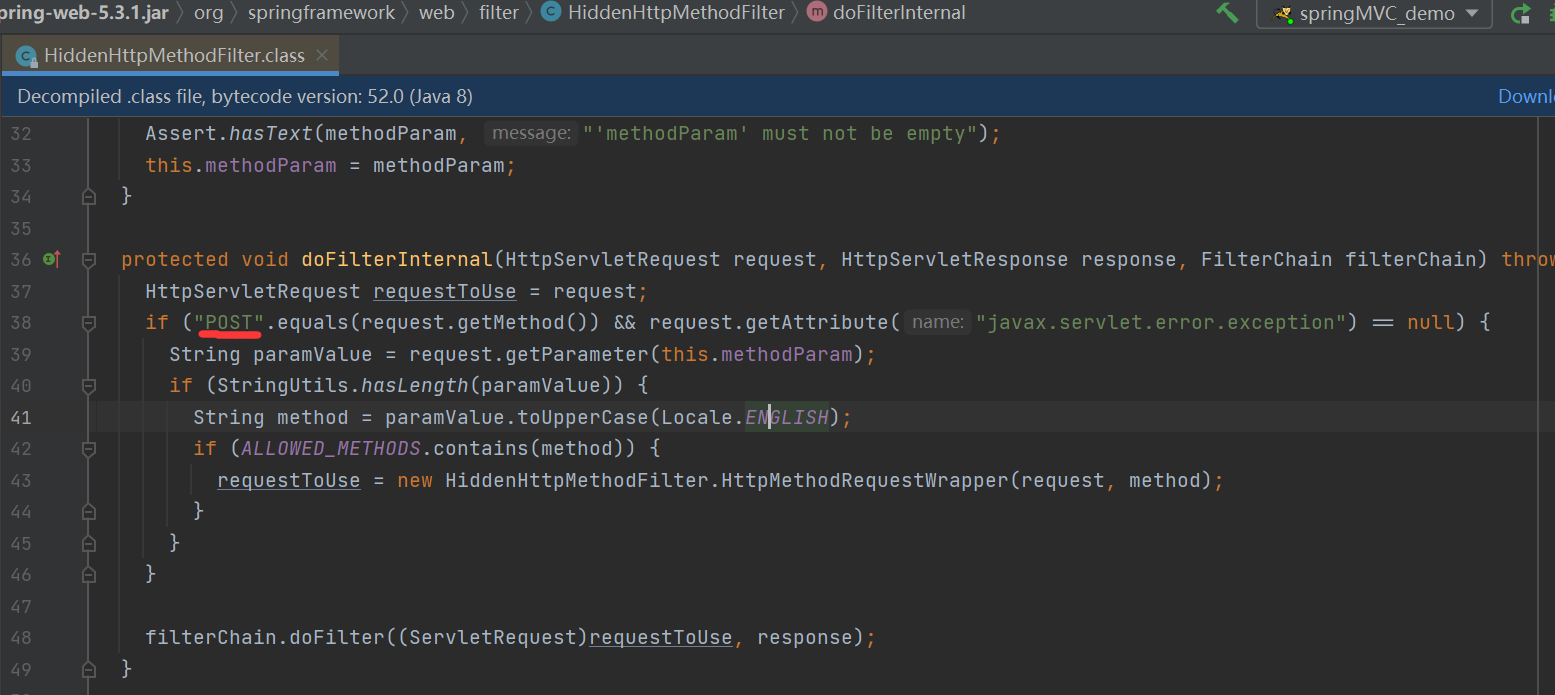
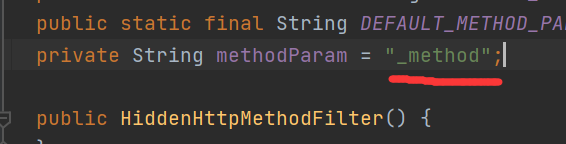
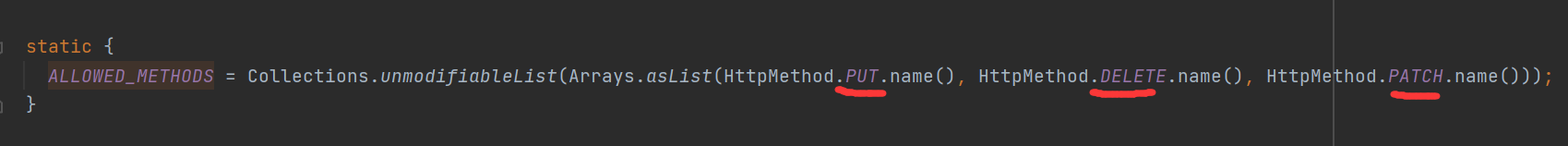
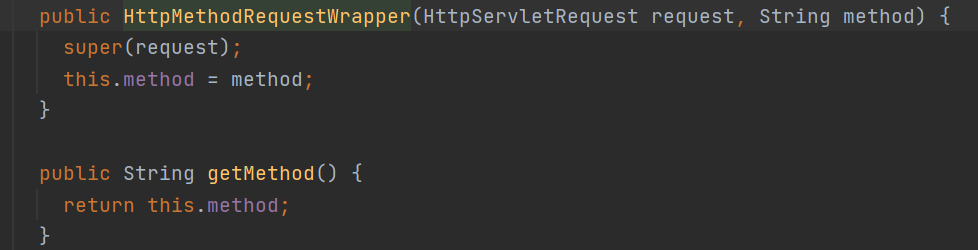
HiddenHttpMethodFilter
由于form表单只支持get和post的提交方式,可以使用Spring MVC提供的HiddenHttpMethodFilter




由上面的代码可以得知form表单的提交方式为"POST",在设置一个属性为'_method',值为PUT或者DELETE即可.
由于HiddenHttpMethodFilter获取了'_method'属性的值,所以HiddenHttpMethodFilter设置要放在编码过滤器的后面!!!
<!-- web.xml -->
<filter>
<filter-name>HiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
引入vue.js
引入vue.js后将项目打包一下,由于前端控制器和默认的servert处理冲突,以 前端控制器 为准,但是前端控制器处理不了静态资源的请求,所以在Spring MVC的配置文件开放对静态资源的访问
<!-- springMVC.xml 开放对静态资源的访问-->
<mvc:default-servlet-handler/>
代码
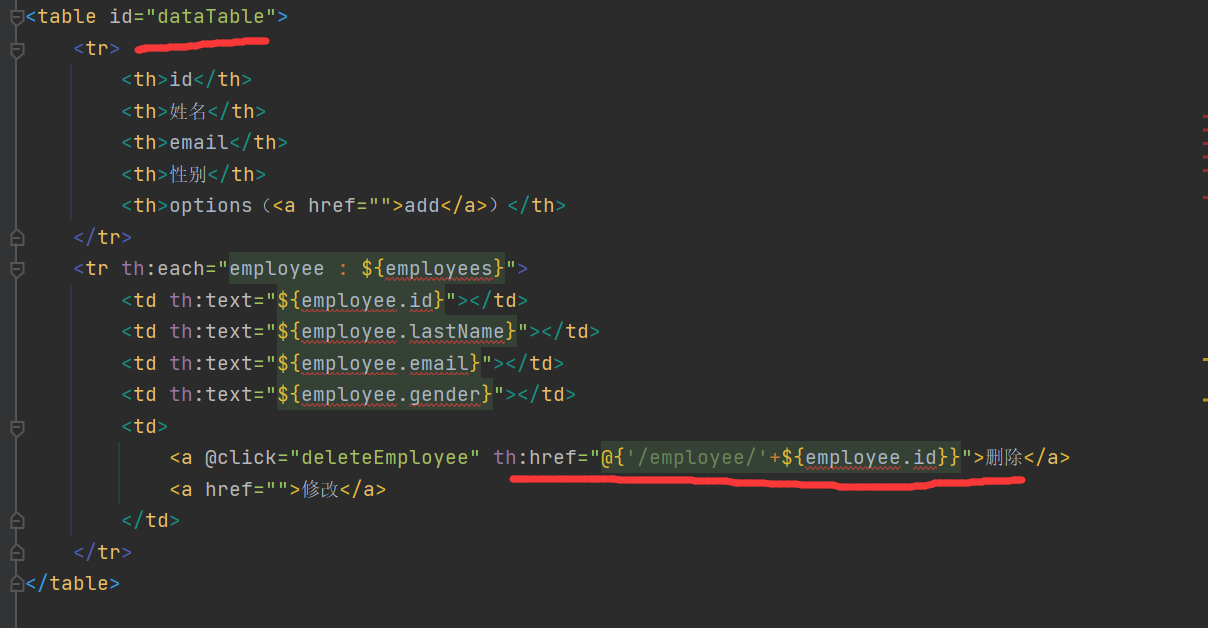
修改employee_list.html

<!--employee_list.html-->
<form id="deleteForm" method="post">
<input type="hidden" name="_method" value="delete">
</form>
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
<script type="text/javascript">
const vue = new Vue({
el:"#dataTable",
methods:{
deleteEmployee:function (event) {
const deleteForm = document.getElementById("deleteForm");
//将触发点击事件的超链接的href属性赋值给表单的action
deleteForm.action = event.target.href;
//提交表单
deleteForm.submit();
//取消超链接的默认行为
event.preventDefault();
}
}
});
</script>
/**
*EmployeeController
*/
@DeleteMapping("/employee/{id}")
public String deleteEmployeeById(@PathVariable("id") Integer id) {
employeeMapper.delete(id);
return "redirect:/employee";
}


添加
<!-- employee_list.html -->
<th>options(<a th:href="@{/addEmployee}">add</a>)</th>
<!-- springMVC.xml -->
<mvc:view-controller path="/addEmployee" view-name="employee_add"/>
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>添加员工</title>
</head>
<body>
<!--employee_add.html-->
<form th:action="@{/employee}" method="post">
姓名:
<label>
<input type="text" name="lastName">
</label><br>
email:
<label>
<input type="text" name="email">
</label><br>
性别:
<label>
<input type="radio" name="gender" value="1">
</label>男
<label>
<input type="radio" name="gender" value="0">
</label>女<br>
<input type="submit" value="添加"><br>
</form>
</body>
</html>
/**
*EmployeeController
*/
@PostMapping("/employee")
public String addEmployee(Employee employee) {
employeeMapper.save(employee);
return "redirect:/employee";
}

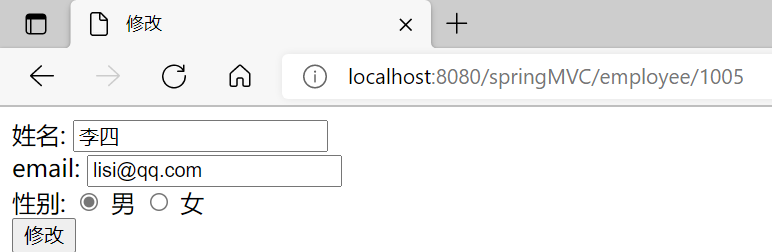
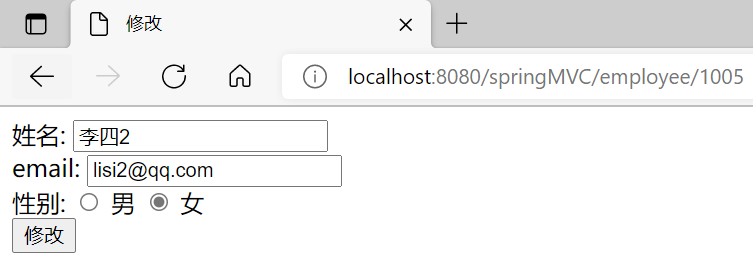
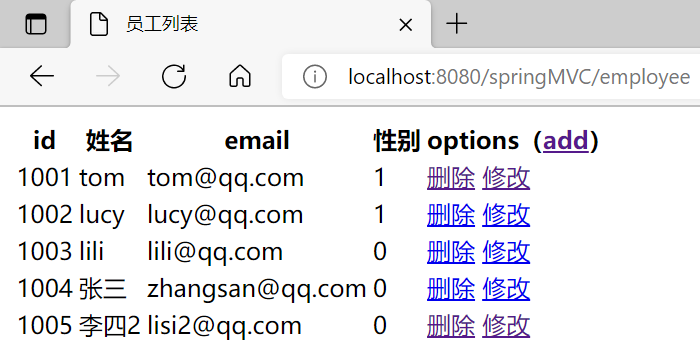
修改
<!-- employee_list.html -->
<a th:href="@{'/employee/'+${employee.id}}">修改</a>
/**
*EmployeeController
*/
@GetMapping("/employee/{id}")
public String getEmployeeById(@PathVariable("id") Integer id,Model model) {
Employee employee = employeeMapper.get(id);
model.addAttribute("employee",employee);
return "employee_update";
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>修改</title>
</head>
<body>
<!--employee_update.html-->
<form th:action="@{/employee}" method="post">
<input type="hidden" name="_method" value="put">
<input type="hidden" name="id" th:value="${employee.id}">
姓名:
<label>
<input type="text" name="lastName" th:value="${employee.lastName}">
</label><br>
email:
<label>
<input type="text" name="email" th:value="${employee.email}">
</label><br>
性别:
<label>
<input type="radio" name="gender" value="1" th:field="${employee.gender}">
</label>男
<label>
<input type="radio" name="gender" value="0" th:field="${employee.gender}">
</label>女<br>
<input type="submit" value="修改"><br>
</form>
</body>
</html>
/**
*EmployeeController
*/
@PutMapping("/employee")
public String updateEmployee(Employee employee) {
employeeMapper.save(employee);
return "redirect:/employee";
}







 浙公网安备 33010602011771号
浙公网安备 33010602011771号