Jquery学习---Easy UI 框架
Jquery的easyui
1.1. easyui的目录分析
以 jquery Easy UI 1.3.2 版本学习
demo 实例
locale 国际化信息
plugins 框架一些插件
src 源码
themes 样式文件
easyloader.js 框架核心加载器 (加载其它plugin)
jquery-1.8.0.min.js jQuery类库
jquery.easyui.min.js 框架类库 (等价于 easyloader.js + plugins 所有插件 )
1.2. 在项目中引入 EasyUI
必须引入
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- 先引入 jquery的 js --><script type="text/javascript"src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script><!-- 引入 easyui的js --><script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/jquery.easyui.min.js"></script><!-- 引入国际化 js --><script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/locale/easyui-lang-zh_CN.js"></script><!-- 引入 默认样式 css --><link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/default/easyui.css"/><!-- 引入 icon图标 css --><link rel="stylesheet"type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/icon.css"/> |
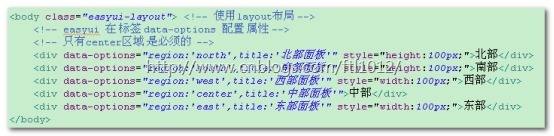
1.3. easyui 的layout 控件使用
布局控件 对一个div使用,也可以对 整个页面 body元素使用
1.4. easyui 的accordion 折叠面板使用
设置fit属性,让面板占满父容器
1 2 3 4 5 6 7 8 | <!-- 折叠面板 --><!-- fit属性,使当前div大小占满父容器 --><div class="easyui-accordion" data-options="fit:true"><!-- 通过iconCls 设置图标,找 icon.css中 类定义 --><div data-options="title:'基本功能',iconCls:'icon-mini-add'">面板一</div> <!-- 这里每个div就是一个面板 --><div data-options="title:'高级功能'">面板二</div><div data-options="title:'管理员功能'">面板三</div></div> |
1.5. easyui 的 tabs 选项卡面板 使用
1 2 3 4 5 6 7 8 9 10 | <div data-options="region:'center'"><!-- 选项卡面板 --><div class="easyui-tabs" data-options="fit:true"><div data-options="title:'选项卡一'">内容一</div> <!-- 这里每个div 就是一个选项卡 --><!-- closeable 可关闭 --><div data-options="title:'选项卡二',closable:true">内容二</div><div data-options="title:'选项卡三'">内容三</div></div></div> |
1.6. 树形菜单的制作
使用 ztree插件,制作树形菜单
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。
下载 ztree 3.5.02 版本
api 文档
css 样式
demo 案例
js 核心类库文件
all.js = core + check + edit + hide 开发中只需要引入 all.js
在页面引入 ztree
1 2 3 4 5 | <!-- 引入ztree --><script type="text/javascript" src="${pageContext.request.contextPath }/js/ztree/jquery.ztree.all-3.5.js"></script><link rel="stylesheet" type="text/css"href="${pageContext.request.contextPath }/js/ztree/zTreeStyle.css"/> |
案例一: 标准数据tree
1、 在显示树位置写 <ul> 标签
1 2 | <!-- 显示树 --><ul id="basicTree" class="ztree"></ul> |
2、 通过js 编写setting对象
1 2 | // 设置树参数var setting = {}; |
3、 设置树节点数据
1 2 3 4 5 6 | // 数据var zNodes = [{"name":"菜单一"}, // 每个{} 就是一个节点{"name":"菜单二"}]; |
4、初始化树
1 2 | // 初始化树$.fn.zTree.init($("#basicTree"), setting, zNodes); |
复杂树
问题: 标准数据树,不适用大数据的树结构
案例二: 简单数据ztree
1、 在显示ztree位置定义 ul
1 2 | <!-- 显示树(简单数据 ) --><ul id="simpleTree" class="ztree"></ul> |
2、 设置ztree参数 setting
1 2 3 4 5 6 7 8 9 | // 设置树参数var setting = {data : {simpleData : {enable : true}}}; |
3、 树节点数据
// 数据
1 2 3 4 5 | var zNodes = [ // id 代表本节点编号,pId代表父节点编号{"id":"1","pId":"0","name":"菜单一"},{"id":"2","pId":"0","name":"菜单二"}]; |
4、 初始化树
// 初始化树
1 | $.fn.zTree.init($("#simpleTree"), setting, zNodes); |
复杂树
通过url 属性,完成树节点跳转
通过icon属性,定制节点图标









【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· dotnet 源代码生成器分析器入门
· ASP.NET Core 模型验证消息的本地化新姿势
· 对象命名为何需要避免'-er'和'-or'后缀
· SQL Server如何跟踪自动统计信息更新?
· AI与.NET技术实操系列:使用Catalyst进行自然语言处理
· 官方的 MCP C# SDK:csharp-sdk
· 一款 .NET 开源、功能强大的远程连接管理工具,支持 RDP、VNC、SSH 等多种主流协议!
· 提示词工程师自白:我如何用一个技巧解放自己的生产力
· 一文搞懂MCP协议与Function Call的区别
· 如何不购买域名在云服务器上搭建HTTPS服务