Python实例---基于页面的后台管理[简单版]
后台管理菜单 + 母板[css/content/js]
向后台提交数据[2种]:
1. 模态对话框(数据少操作,且Js复杂):
form表单 :优点:简单,前端提交后后台处理完成后直接redirect;
缺点:无法显示错误信息
Ajax提交 :
- 有错误,显示错误;无错误,通过js的 location.relad() 刷新页面
- 有错误,显示错误;无错误,自己局部添加
[Jquery的委托绑定 $('父集').on('click','子集',function(){})]
- 注意后台返回给Ajax的数据以及是字符串[需要转换为JSON]
- 注释掉settings.py里面的CSRF
2. 单独页面提交数据(数据多,数据大操作):
form表单: ..
分页
Django分页: 有一个类,定义好了方法
自定义分页:
- 数据从数据库来
-
编辑数据:
模态对话框: 有一个隐藏ID
PS:通过for循环和自定义属性实现动态的赋值
可以根添加用一个对话框,在编辑的时候,需要把内容放在value里,id放入隐藏的标签内,点击提交后提交到编辑的URL
也可以通过单独的URL来进行编辑,需要动态传值[推荐]
简单讲有2中方式:
数据量小: 对话框 --》判断格式,是否为空
数据量大; 新URL
因为前端浏览器可以禁用,或者不用浏览器来进行后台的数据访问,所以所有的限制最好是在后台进行操作。
sql: update tbl set caption='' where id = 1 orm: models.Classes.objects.filter(id=1).update(caption='XXX')
删除:
弹出框 + 获取到ID后删除
[在模态对话框框的删除编辑页面内写一个input来获取当前的ID然后在后台进行删除]
JS有一个绑定事件方法onclick():
Jquery的on,on表示事件委托,点击的时候绑定事件类型然后执行某个函数[3个参数]
模板左侧菜单:
注意样式 ,CSS + Content + JS
分页:
封装成了一个组件然后去操作
文件上传:

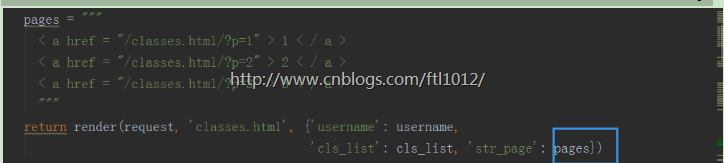
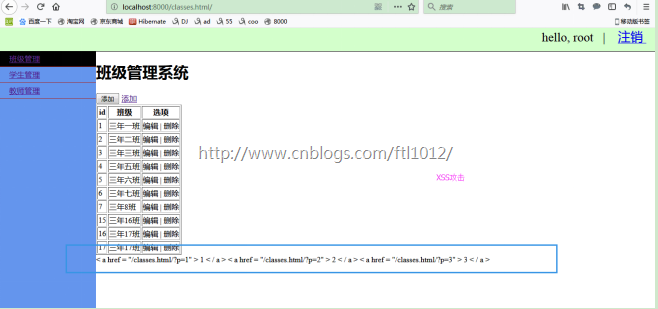
XSS:
默认我们从后台反馈的所有字符串都按照字符串进行渲染,防止XSS攻击[比如有人评论我们的博客是,写的是一段JS代码,如果浏览器直接执行此代码的话,我们的页面会奔溃]
xss问题提出:
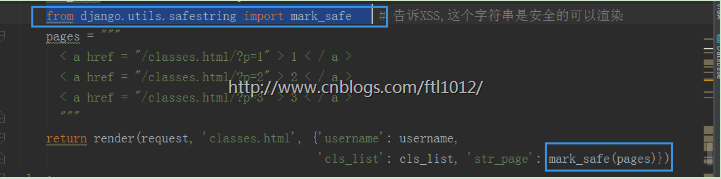
xss问题解决:
1. 后台控制
2. 前台控制
知识点回顾
1、数据库操作
- 单表操作
- all
- filter
models.tb.objects.filter(id=123)
dic = {'id': 123, 'age__gt': 3}
models.tb.objects.filter(**dic)
- count
- order_by
...
- 一对多
# id name
1 河北
2 广东
3 山东
class Province(models.Model):
name = models.CharField(max_length=32,)
# nid = models.Intergar(unique=True) # 唯一
# id name pro
1 东莞 2
2 深圳 2
3 惠州 2
4 河源 2
5 泰安 3
6 青岛 3
7 济南 3
8 张家口 1
9 邢台 1
class City(models.Model):
name = models.CharField(max_length=32)
pro = models.ForeignKey("Province", to_filed='id')
############故意写错参数字段然浏览器可以告诉我们字段
############正向反向都是根据left join来进行关联的
1、 正向查找【具有外键字段,3种方式】
result = models.City.objects.all() --> 对象.XXX 取值
result[0].pro.name
# 2个下划线表示关联下一个表
models.City.objects.all().values('id','name','pro_id','pro__id','pro__name') --> 拿到的是字典
models.City.objects.all().values_list('id','name','pro_id','pro__id','pro__name') --> 拿到的是元组
2、反向查找【3种方式】
result = models.Province.objects.values('id','name', 'city__name')
result = models.Province.objects.all() # 多个数据
result[0] # 获取某个省
result[0].city_set # QuerySet类型. 返回None,因为我们可能获取全部也可以只获取部分
result[0].city_set.all() # 获取河北下的所有市 张家口 、邢台
result[0].city_set.filter(id__lt=4) # 获取河北下的所有市 张家口 、邢台
for pro in result:
a1 = pro.id
a2 = pro.name
a3 = pro.city_set.all()
print(a1,a2,a3)
=====> 多对多即使基于一对多来构造
多对多【看1.5/1.6章节内容】
2、cookie,session必须要会
3、分页
4、 def index(request):
request.POST.get('k')
# checkbox --注意name相同,
# select[multiple]的多选 --name可以不同
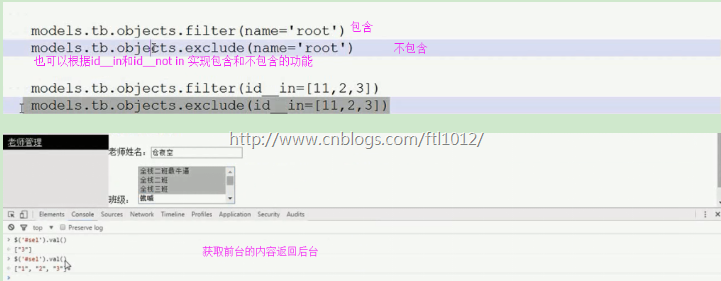
request.POST.getlist('k') # 获取全部的前台内容
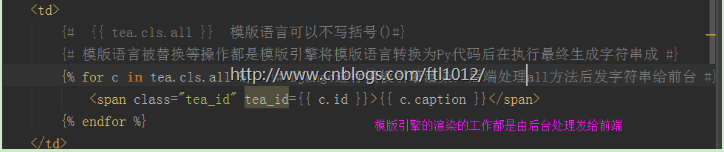
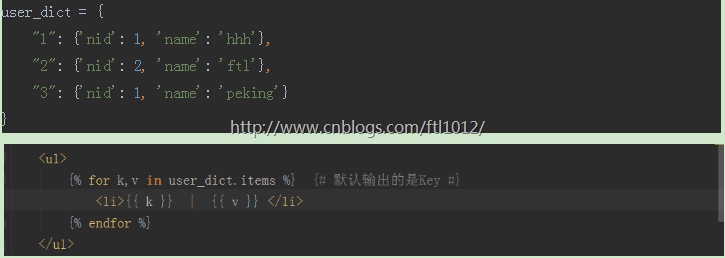
5、模板语言进行渲染的时候,调用函数不需要带括号()
模版引擎渲染字典
6、包含和不包含的使用:
7、JQuery和DOM对象之间的转换
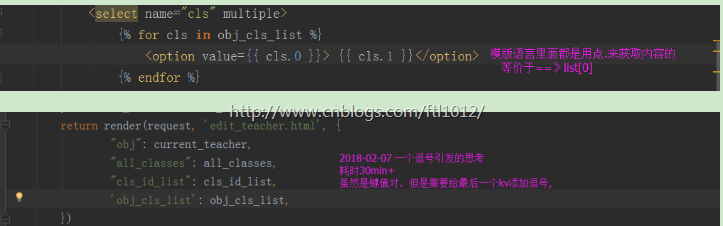
8、关于实现前台展示教师以及选择的班级:
$('#sel').val() --> 再开一个select,将这些内容在放入一次
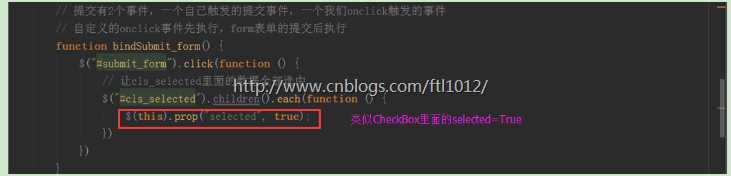
后台取出数据后 --> 再开一个select,将这些内容selected一次
利用DOM的selectedoptions和Jquery的appendTO方法结合
9、模版语言获取数组内容:
10、form表单的onclick
11、三元运算符复习
文件上传
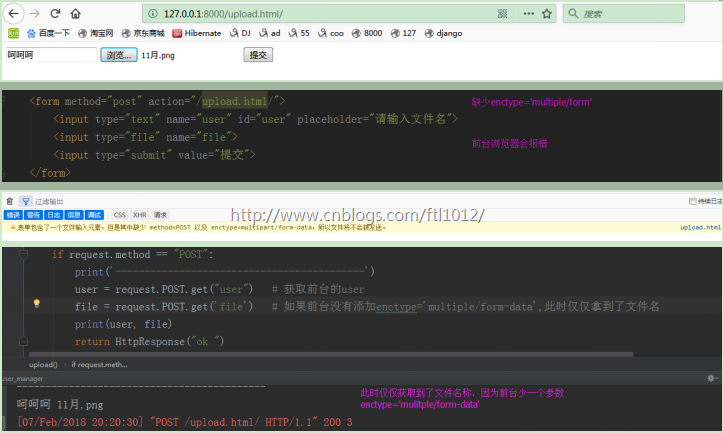
文件上传一:基于Form表单:只要已上传,页面就会刷新
未添加:
添加后:
文件上传位置:
浏览器直接访问:因为Django里面进行了设置,static默认指引到statics目录下
所以我们只需要在数据库内保存文件的路径即可。
【引申】
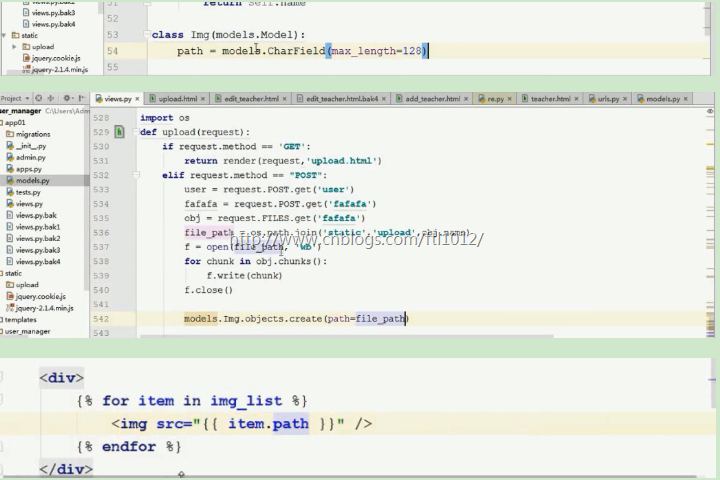
创建IMG的model,里面有path参数,然后migtations创建数据库
将文件写入本地的同时将路径写入数据库,下次访问的时候取数据库内取数据
<img src="/{{ imgItem }}">
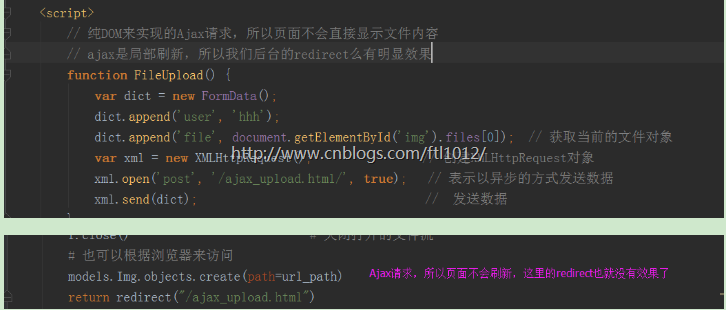
文件上传二:Ajax上传
要求:
悄悄上传文件 [1. xmlHttpRequest对象实现原生Ajax 2.jQuery实现Ajax]
特别推荐:利用FormDate对象来传递数据。
后显示文件内容
文件上传三:基于form表单和iframe自己实现Ajax上传
兼容性好,因为早期的浏览器不支持formdata
其他
-------------------------------------------
个性签名: 所有的事情到最後都是好的,如果不好,那說明事情還沒有到最後~
本文版权归作者【小a玖拾柒】和【博客园】共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利!