Python学习---Django的基础学习
django实现流程
Django学习框架:
#安装: pip3 install django
添加环境变量
#1 创建project
django-admin startproject mysite
---mysite
---settings.py
---url.py
---wsgi.py
---- manage.py(启动文件)
#2 创建APP
python mannage.py startapp app01
#3 settings配置 【Static files (CSS, JavaScript, Images)】
TEMPLATES
STATICFILES_DIRS=(
os.path.join(BASE_DIR,"statics"),
)
STATIC_URL = '/static/'
# 我们只能用 STATIC_URL,但STATIC_URL会按着你的STATICFILES_DIRS去找
#4 根据需求设计代码
url.py
view.py
#5 使用模版
render(req,"index.html")
#6 启动项目
python manage.py runserver 127.0.0.1:8080
#7 连接数据库,操作数据
model.py
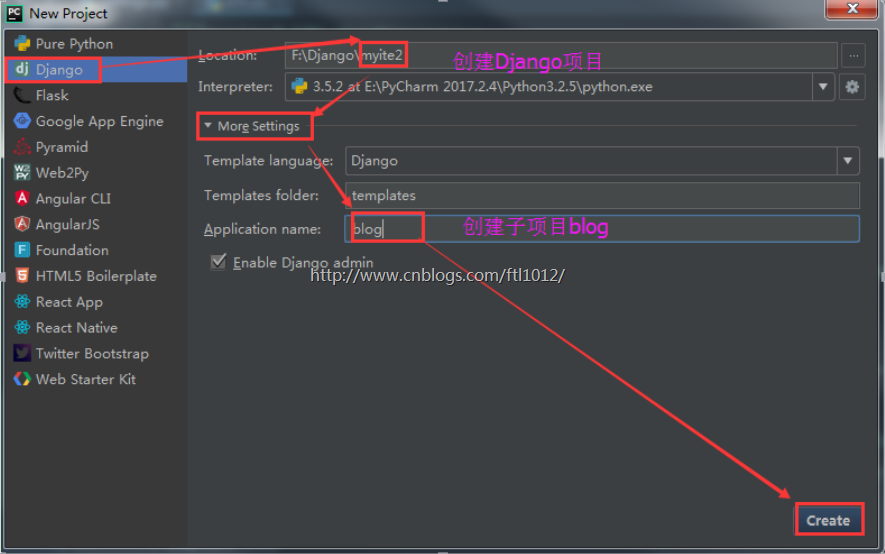
Django的安装及项目创建
安装: pip3 install django
创建Django项目mysite以及子项目blog
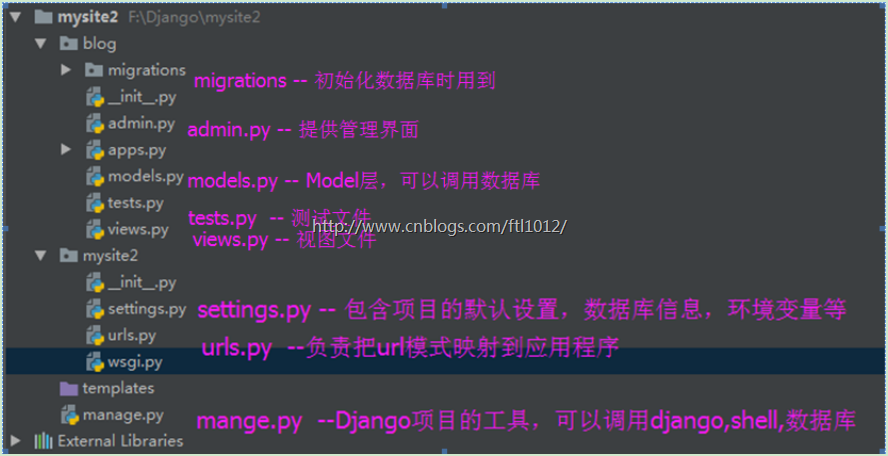
项目文件介绍
初试牛刀
案例一:基本使用
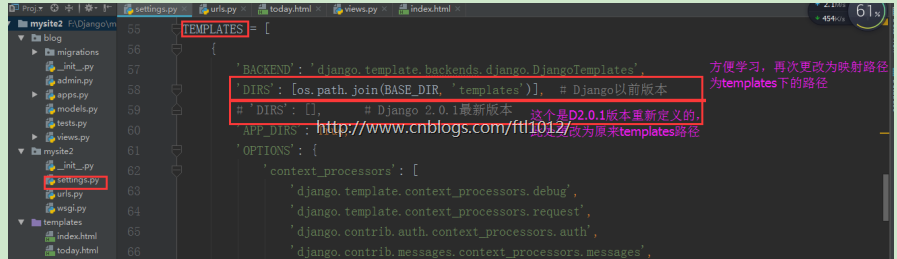
settigs.py: 更改Django2.0.1的配置,更新为之前的路径配置
'DIRS': [os.path.join(BASE_DIR, 'templates')], # Django以前版本
views.py
from django.shortcuts import render, HttpResponse
# request里面封装了请求的所有的信息
# HttpResponse:跟request一样,返回的信息,可以呈现给页面
def hello(request):
return HttpResponse('<h1>hello world</h1>') # 多了一层HTML渲染
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
urlpatterns = [
path('admin/', admin.site.urls),
path(r'hello/', views.hello) # 将路径名跟函数进行映射
]
]
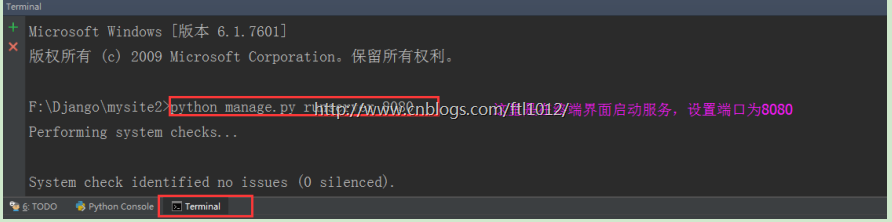
启动服务端:
python manage.py runserver 8080
另一种启动方式:pycharm提供,默认8000端口,可以进行修改,本文用8080
注意:[如果有修改内容,修改后可以直接在浏览器内运行,python内部已经处理]
界面呈现:
案例二: 调用HTML实现页面渲染
settigs.py:更改Django2.0.1的配置,更新为之前的路径配置
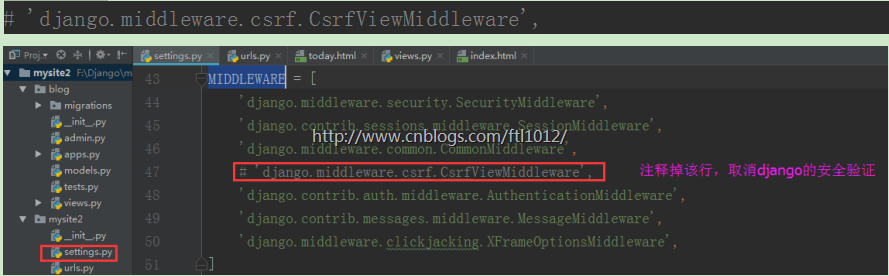
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设置templates的路径为Django以前版本 # 'DIRS': [], # 注释掉该行,此为Django 2.0.1最新版本 # 'django.middleware.csrf.CsrfViewMiddleware', # 注释掉该行
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
urlpatterns = [
path('admin/', admin.site.urls),
path(r'hello/', views.hello) # 将路径名跟函数进行映射
templates/today.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django项目</title>
</head>
<body>
<h1> hello world, 早安,世界</h1>
<h2> 现在是北京时间:{{ today }}</h2>
</body>
</html>
views.py
from django.shortcuts import render
import datetime
# request里面封装了请求的所有的信息
def hello(request):
# render底部是调用HttpResponse来实现渲染的,Django里面返回给页面的都是HttpResponse对象
# render(): 用来渲染浏览器显示,配合HTML实现数据的交换
# 这里第一个参数必须是rquest, 第二个参数是我们页面HTML的名称, 第三个参数是传递的参数
# 这里直接写HTML名称是因为Django将参数封装再来settings.py文件内
# 'DIRS': [os.path.join(BASE_DIR, 'templates')], # Django以前版本
today = datetime.datetime.now()
return render(request, "today.html", {"today": today})
页面呈现
案例三:接收前台数据并返回前台数据
settigs.py:更改Django2.0.1的配置,更新为之前的路径配置
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设置templates的路径为Django以前版本 # 'DIRS': [], # 注释掉该行,此为Django 2.0.1最新版本 # 'django.middleware.csrf.CsrfViewMiddleware', # 注释掉该行
views.py
from django.shortcuts import render, HttpResponse
import datetime
def userInfo(request):
user_list = []
# 这里需要判断前台数据提交的方法是POST还是GET的[大写]
if request.method == "POST":
username = request.POST.get("username", None)
sex = request.POST.get("sex", None)
email = request.POST.get("email", None)
user = {"username": username, "sex": sex, "email": email}
print(user)
user_list.append(user)
return render(request, 'index.html', {"user_list": user_list}) # 用{}传递一个对象给前端
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
urlpatterns = [
path('admin/', admin.site.urls),
path(r'userInfo/', views.userInfo), # 将路径名跟函数进行映射
]
templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<form method="post" action="/userInfo/" name="userInfo">
<p>姓名<input type="text" name="username"></p>
<p>性别<input type="text" name="sex"></p>
<p>邮箱<input type="text" name="email"></p>
<p><input type="submit" value="提交"></p>
</form><hr><hr>
<table border="1">
<tr>
<th>姓名</th>
<th>性别</th>
<th>邮箱</th>
</tr>
{% for i in user_list %} {#Django里面封装的模版语法,用于for循环#}
<tr>
{# 这里是变量,所以需要2个{}来进行变量引用[规定的] #}
<th>{{ i.username }}</th> {# 这里类似字典的取值 i[username] #}
<th>{{ i.sex }}</th> {# 这里类似i[sex] #}
<th>{{ i.email }}</th> {# 这里类似i[email] #}
</tr>
{% endfor %} {# 注意结束for循环 #}
</table>
</body>
</html>
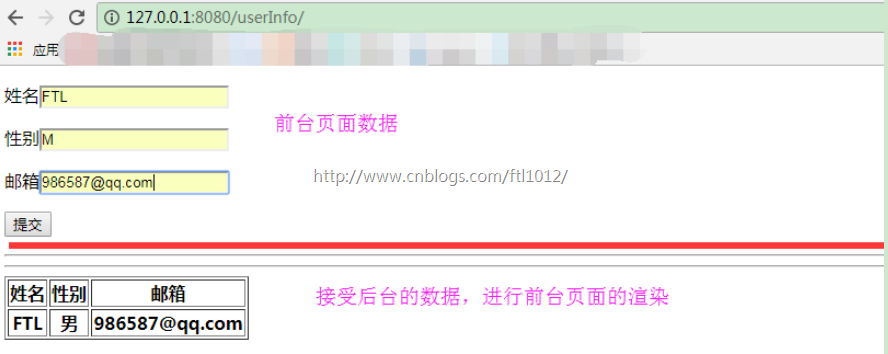
页面呈现
另:如果前台认证错误,则需要更改一个django安全的配置
settings.py
-------------------------------------------
个性签名: 所有的事情到最後都是好的,如果不好,那說明事情還沒有到最後~
本文版权归作者【小a玖拾柒】和【博客园】共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利!