JavaScript学习---JavaScript基础知识
JavaScript的引入方式
JavaScript的引入方式:
1.直接在script里面写;
2.使用<script src="JS的文件位置">
{#1 直接编写#}
<script>
alert('hello yuan')
</script>
{#2 导入文件#}
<script src="hello.js"></script>
JavaScript的规范
JavaScript的规范
1.变量:
0 变量是弱类型的(很随便);
1 声明变量时不用声明变量类型. 全都使用var关键字; var a;
2 一行可以声明多个变量.并且可以是不同类型. var name="hello", age=20, job="lecturer";
3 (了解) 声明变量时 可以不用var. 如果不用var 那么它是全局变量.
4 变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量,不能是关键字
5 一般我们以封号为结束符号,规范写法必须写;系统默认是换行符为结束标志
6 变量还应遵守以下某条著名的命名规则:
var s = "helloWorld"; 【Camel 标记法: 首字母小写,其余单词首字母大写】
var s = "HelloWorld"; 【Pascal 标记法:首字母大写,其余单词首字母大写】
【推荐】 var s = "sHelloWorld"; 【匈牙利类型标记法:用s表示String类型,用i表示int类型,首字母大写】
注意:不加var的表示的是全局变量
2.注释:支持多行注释和单行注释.
单行注释: //var = "hello";
多行注释:
/*
var="hello";
var="world";
*/
3.代码打印:
alert('hello world')
document.write('hello wrold')
consol.log('hello world')
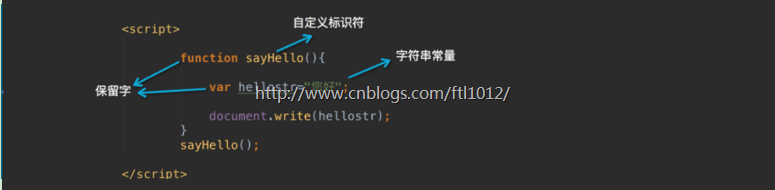
4.常量和标示符
常量 :直接在程序中出现的数据值
标识符:
由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
常用于表示函数、变量等的名称
JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符
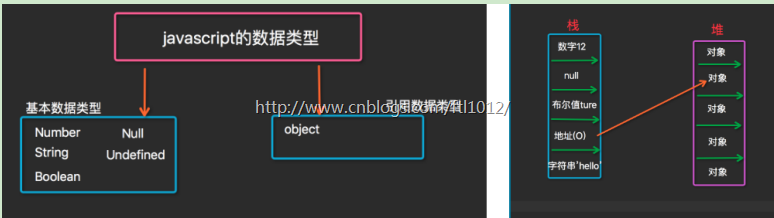
数据类型
数据类型:
基本数据类型:Number String Boolean Null[对象] Undefined[系统]
引用数据类型:函数, 数组, 对象等
基本数据类型:
数字类型:在JavaScript中10进制的整数由数字的序列组成
整数
浮点型
字符串: 是由Unicode字符、数字、标点符号组成的序列
字符串常量首尾由单引号或双引号括起
常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
布尔型:
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Undefined:
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null 类型
它只有一个专用值 null,用来存对象的,默认是Object类型,typeof(null)
注意:
undefined 是声明了变量但未对其初始化时赋予该变量的值,系统赋值 var str;
null 则用于表示尚未存在的对象,开发人员做的
数据类型转换
JavaScript属于松散类型的程序语言
变量在声明的时候并不需要指定数据类型
变量只有在赋值的时候才会确定数据类型
表达式中包含不同类型数据则在计算过程中会强制进行类别转换
数字 + 字符串: 数字转换为字符串
数字 + 布尔值: true转换为1,false转换为0; alert(1+ture) --> 2 [true=1]
字符串 + 布尔值:布尔值转换为字符串true或false; alert('hello'+true) --> hellotrue
强制数据类型转换
函数parseInt: 强制转换成整数,如果是非数字,则显示NAN,not a number,跟自己比也报False
例如 parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1
函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12
函数eval: 将字符串强制转换为表达式并返回结果
例如:eval("1+1")=2 ; eval("1<2")=true
运算符
运算符:
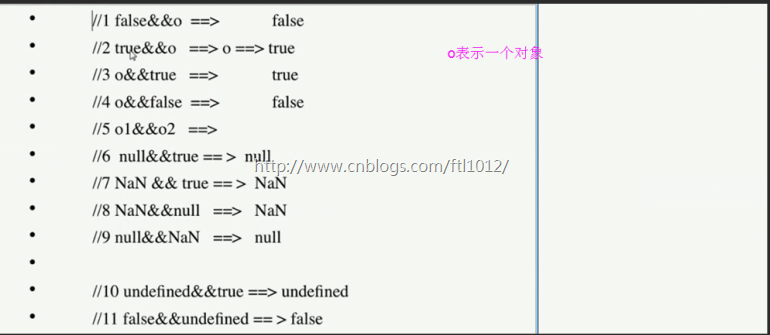
基础算法 加(+)、 减(-)、 乘(*) 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样 例如:9/2=4.5,4*5=20,9%2=1 -除了可以表示减号还可以表示负号 例如:x=-y +除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef" 自增/自减 var i=1; console.log(i++); // 此时i=2,打印: i=1 console.log(++i); // 此时i=2, 完成++i后,i=3 console.log(i--); // 此时i=2,打印i--=3 console.log(--i); //打印1 console.log(i) //打印1 一元加法 //var a=3 #此时b=3, 且数值为Number //var a=3.2 #此时b=3.2, 且数值为Number //var a='3.2' #此时b=3.2, 且数值为Number //var a='123a456'#此时为b=Nan,非数字 var a='hello' # 费字符串 var b+=a alert(typeof(b)) 结论:一元加法可以实现字符串的转换,如果本身是Number,则不变;如果为数字型的字符串型,则改为Number类型;当遇到字符串的时候,转换失败,显示Nan 逻辑运算符 等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < ) 大于等于(>=) 、小于等于(<=) 与 (&&) 、或(||) 、非(!) -------------------------------------------------------------------------------------------- 逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。 如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值: 如果某个运算数是 null,返回 null。 如果某个运算数是 NaN,返回 NaN。 如果某个运算数是 undefined,返回undefined。 1 && 1 = 1 1 || 1 = 1 1 && 0 = 0 1 || 0 = 1 0 && 0 = 0 0 || 0 = 0
赋值运算符和全等号
=代表赋值
两个等号==表示判断是否相等,如果有字符串和整数的比较,会将整数转换为字符串进行比较
三个等号===表示全等于,如果有字符串和整数的比较,不会将整数转换为字符串进行比较
2=='2' -->true
2==='2' -->false
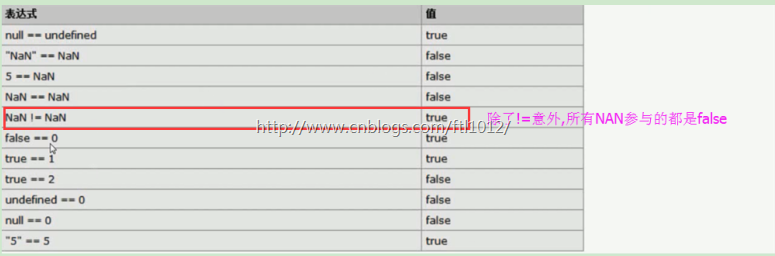
等性运算符
执行类型转换的规则如下:
如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
值 null 和 undefined 相等。
在检查相等性时,不能把 null 和 undefined 转换成其他值。
如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
switch为什么比if-else效率高?
1.switch用来根据一个整型值进行多路分支,并且编译器可以对多路分支进行优化 2.switch-case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而选择执行哪一个case的语句块 3.if..else 的判断条件范围较广,每条语句基本上独立的,每次判断时都要条件加载1次。 所以在多路分支时用switch比if..else if .. else结构要效率高。
for循环
//方法一: 类似Python的不规范for循环
var a = [1,2,'123']
for(var i in a){
alert(i) // 0 1 2 打印键值
alert(a[i])//打印值,类似数组的操作
}
//方法二: 规范for循环 [推荐格式]
var b= [1,2,'123']
for(var i=0;i<3;i++){
alert(b[i])
}
// for循环支持:JSON数据的操作
var x={"hello":"world","good":"morning","arr":[1,2,3]}
alert(typeof (x)) // object
alert(x) // object:Object
for(var i in x){
alert(x[i]) // world morning 1,2,3
}
while循环: 适合已经知道循环次数的循环
//-------------------while 循环------------------
var i=1;
var ret=0;
while (i<101){
ret+=i;
i++; //控制变量
}
alert(ret)
异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
注:主动抛出异常 throw Error('xxxx')
try{
var b=123;
alert(b);
throw new Error("hello")
return 666
}
catch(e){
alert(e);
}
finally {
alert("success!")
作者:小a玖拾柒
-------------------------------------------
个性签名: 所有的事情到最後都是好的,如果不好,那說明事情還沒有到最後~
本文版权归作者【小a玖拾柒】和【博客园】共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利!