HTML学习---基础知识学习
1.1. HTML
1、为什么要有HTML?
"Hello"
"<h1>Hello</h1>"
- 浏览器渲染时使用一套HTML规则,
- 学习规则
2、服务器端写HTML时,
在任何语言的WEB框架中:html就做模版
- .html
- .tpl template
- .chmtl
3、发送请求和相应请求时
请求:请求头 + 请求内容
响应:
4、HTML规则
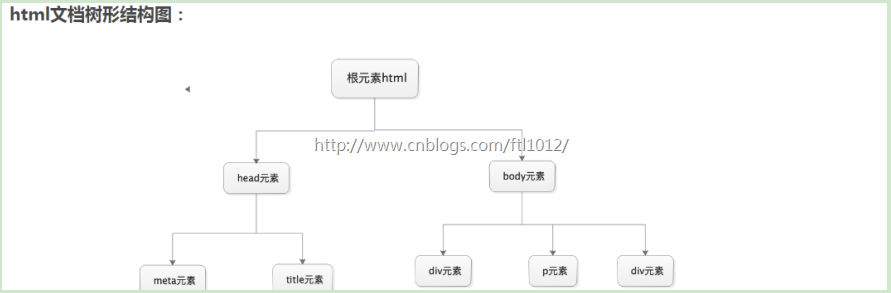
- html/head/body/title/meta
- div/p/a/h/span/b/br/hr/em/ul/ol/li/img/table
- input/form/textarea/select
- style/script/link
HTML, htyper text markup language 即超文本标记语言
超 文 本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
标签的构成和其属性
标签分类:闭合标签和非闭合标签
闭合标签 :<h1></h2>
自闭和标签:<hr/>
标签属性:
通常是以键值对的形式出现<h1 style='color:red'>China</h1>
只能出现在开始标签和自闭和标签
属性值只能小写,且带着引号
属性名和属性值一致的时候,直接写属性名即可,例如,readonly
标签分类:所有的标签统分为:
块级标签:<p><h1><table><ol><ul><form><div>
总是在新行上开始,每次占用一整行的内容;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
内联标签:<a><input><img><sub><sup><textarea><span>
和其他元素都在一行上;根据文本的大小占用大小
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
特殊字符:"; < >;";©®
实例包含:HTML基本组成,基本标签[快标签,内联标签的使用],图形标签,超链接标签,列表标签

1 <!-- 这里是告诉浏览器, 引用W3的最新标准.历史上有2种浏览器渲染方式 --> 2 <!DOCTYPE html> 3 <html> 4 <head> 5 <!--设定字符编码--> 6 <meta charset="UTF-8"> 7 <!--设定名称--> 8 <title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title> 9 <!--http-equiv,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容--> 10 <!-- 设定2秒后自动跳转百度--> 11 <meta http-equiv="Refresh" content="20000;URL=https://www.baidu.com"> 12 <!-- meta http-equiv="Refresh" content="2"--> 13 <!-- 这里是作浏览器的兼容性处理--> 14 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> 15 <!--网站内容的描述信息,便于搜索引擎查找信息--> 16 <meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" /> 17 <!--网站的关键词,便于搜索引擎抓取关键字--> 18 <meta name="Keywords" content="网上购物,网上商城,手机,笔记本,DV,相机,数码,配件,手表,存储卡,京东" /> 19 <!--非Mate标签,包括script和link--> 20 <!--这里是引用网站的logo--> 21 <link rel="icon" href="//www.jd.com/favicon.ico" type="image/x-icon" /> 22 <!--暂时不会--> 23 <link rel="search" title="京东JD.com" href="//misc.360buyimg.com/mtd/pc/common/conf/search.xml" type="application/opensearchdescription+xml" /> 24 <script> 25 alert(window.top.document.compatMode) <!--显示浏览器渲染效果--> 26 </script> 27 <style> 28 #h0 { 29 color: orangered; 30 height: 300px; 31 width: 800px; 32 font-family: Arial; 33 background: lightpink; 34 } 35 #h1{ 36 color: blue; 37 height: 300px; 38 width: 800px; 39 font-family: Arial; 40 background: palegreen; 41 } 42 #h2 { 43 color: rebeccapurple; 44 height: 300px; 45 width: 800px; 46 font-family: Arial; 47 background: greenyellow; 48 } 49 </style> 50 </head> 51 <body> 52 <h1>这个是好标签,共计6个,h1~h6</h1> 53 <p>这里是P标签,有换行和加空白行的作用</p> 54 <br/> <!--添加换行--> 55 <hr/> <!--添加一个横线--> 56 <p><del>文字添加中线【推荐使用】</del></p> 57 <p><strike>文字添加中线【不推荐使用】</strike></p> 58 <p><b>这里个加粗标签</b></p> 59 <p><em>斜字体</em></p> 60 <p><I>斜字体2</I></p> 61 <p>上角标2<sup>3</sup>=8</p> 62 <p>特殊字符-空格: 大于符号 < 小于符号:> 版权符号: © 著作人:® </p> 63 <p>下角标H<sub>2</sub>0</p> 64 <!--div主要是用来引用CSS文件的,本身除了换行外[块级标签]不具有任何的格式--> 65 <div style="color: rebeccapurple">hello div</div> 66 <!--span是一个内联标签,写多少 用多少,内联标签是跟着文本走的,默认不具有换行操作--> 67 <span style="color:royalblue">hello span</span><br> 68 <!--图片标签,注意属性应用--> 69 <img src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=825738955,2683699723&fm=27&gp=0.jpg" 70 height="200px" width="400px" alt="黄沙百战穿金甲,不破楼兰终不还" title="愿你心无所畏,勇往直前"><br> 71 <!-- a标签有2个作用: 超链接 + 锚[通过#id实现] 72 这里用作超链接使用, __blank表示单独开一个页签--> 73 <a href="https://www.baidu.com/" target="_blank" title="百度一下,你就知道">百度</a> <hr> 74 <!--这里用作锚使用,注意元素都是用#来标示的--> 75 <a href="#h0" target="_self">神话</a> 76 <a href="#h1" target="_self">我是谁</a> 77 <a href="#h2" target="_self">警察故事</a> 78 <div id="h0"><a href="http://www.1905.com/vod/play/85426.shtml?__hz=55a7cf9c71f1c9c4&ref=baidu1905com" target="_blank">神话</a> 79 <p>无序列表的学习</p> 80 <ul> 81 <li>苹果</li> 82 <li>香蕉</li> 83 <li>句子</li> 84 </ul> 85 </div> 86 <div id="h1"><a href="http://www.iqiyi.com/v_19rrkgxf34.html?vfm=2008_aldbd&fc=828fb30b722f3164&fv=p_02_01" target="_blank">我是谁</a> 87 <p>有序列表的学习</p> 88 <ol> 89 <li>一年级</li> 90 <li>二年级</li> 91 <li>三年级</li> 92 </ol> 93 </div> 94 <div id="h2"><a href="http://www.le.com/ptv/vplay/1561263.html" target="_blank">警察故事</a> 95 <p>自定义列表的学习</p> 96 <dl> 97 <dt>第一章</dt> 98 <dd>神话</dd> 99 <dt>第二章</dt> 100 <dd>我是谁</dd> 101 <dt>第三章</dt> 102 <dd>警察故事</dd> 103 </dl> 104 </div> 105 <!--table表格的使用 106 table属性: cellpadding: 内边距 cellspacing: 外边距. 107 <tr>: table row 108 <th>: table head cell,有属性[rowspan: 单元格竖跨多少行, colspan: 单元格横跨多少列(即合并单元格)] 109 <td>: table data cell 110 --> 111 <table border="1" cellpadding="2" cellspacing="2"> 112 <tr> 113 <th colspan="3">水果</th> 114 <th>学生</th> 115 </tr> 116 <tr> 117 <td>苹果</td> 118 <td>小学生</td> 119 </tr> 120 <tr> 121 <td>香蕉</td> 122 <td>初中生</td> 123 </tr> 124 </body>
表单的操作

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>黄沙百战穿金甲,不破楼兰终不还</title> 6 </head> 7 <body> 8 <!--表单操作--> 9 <!--form标签里面的method方法主要我们用post和get的2种方法--> 10 <!-- get: 1.提交的内容以键值对拼接的字符串的形式放在地址栏中url后面.以&拼接 11 2.安全性相对较差[内容在浏览器框中出现]. 12 3.对提交内容的长度有限制.4. 浏览器默认是get 13 post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制. 14 --> 15 <form name="do_send" method="post" action="要提交的URL地址"> 16 <!--这里添加了name属性,name是给服务器看的,id的唯一标识是给客户端看的--> 17 <!--有了name属性之后,发送的内容就是键值对的形式了:username='hhh'--> 18 <!--label点击文字,也可以进入对应的input框,利用id来进行关联--> 19 <label for="username" >姓名</label> <input id="username" type="text" name="username" ><br> 20 性 别 21 <!--这里使用了value来接收radio选中的内容,使用checked来选择默认的值--> 22 男<input type="radio" name="sex" id="male" value="male" checked> 23 女<input type="radio"name="sex" id="female" value="female"><br> 24 <label for="acc" >账号</label> <input id='acc' type="text" name="account" ><br> 25 <label for="pass" >密码</label> <input id="pass" type="password" name="password"><br> 26 爱 好 27 <!--这里使用了value来接收复选框选中的内容--> 28 <input type="checkbox" name="hobby" id="basket" value="basket" checked>篮球 29 <input type="checkbox" name="hobby" id="soccer" value="soccer">足球 30 <input type="checkbox" name="hobby" id="binghu" value="binghu">冰壶<br> 31 <!-- readonly: 只读. text 和 password--> 32 输入框 <input type="text" readonly><br> 33 居住地 34 <!--这里将name属性给了select标签,option里面的value保存真实值 multiple属性可以实现多选择的效 35 size表示页面最多显示2个,滚动条实现其他的选择。 optgroup用来实现分组 36 --> 37 <select name="province" multiple="multiple" size="5"> 38 <optgroup label="山西省"> 39 <option value="大同" selected>大同</option> 40 <option value="廊坊">廊坊</option> 41 <option value="朝阳">朝阳</option> 42 </optgroup> 43 <option value="BeiJing">北京市</option> 44 <option value="Hainan">海南省</option> 45 <option value="HaiBei">河北省</option> 46 </select><br> 47 <fieldset> 48 <legend>备注</legend> 49 <!--多行栏--> 50 <!--备注: <br>--> 51 <textarea title="备注" cols="80" rows="3">简介</textarea><br> 52 </fieldset> 53 <!-- 文件操作,第一:必须使用post的方式提交;第二使用enctype的multpart实现多段传送;enctype 表示form文件分成多个进行传递[防止占一次上传文件占用内存太大],必备参数,文件以键值对的形式上传到后台,后台保存到一个特定对象中,我们通过对对象 进行操作实现文件的再写入,达到上传的目的 --> 54 请选择 <input type="file" formenctype="multipart/form-data"><br> 55 <input type="submit" value="提交"> 56 <input type="reset" value="重置"> 57 </form> 58 </body> 59 </html>
总结一下:
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值input标签中默认:value=on;

HTTP协议
【更多参考】http://www.cnblogs.com/yuanchenqi/articles/6000358.html
-------------------------------------------
个性签名: 所有的事情到最後都是好的,如果不好,那說明事情還沒有到最後~
本文版权归作者【小a玖拾柒】和【博客园】共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利!