Python实例---模拟微信网页登录(day1)
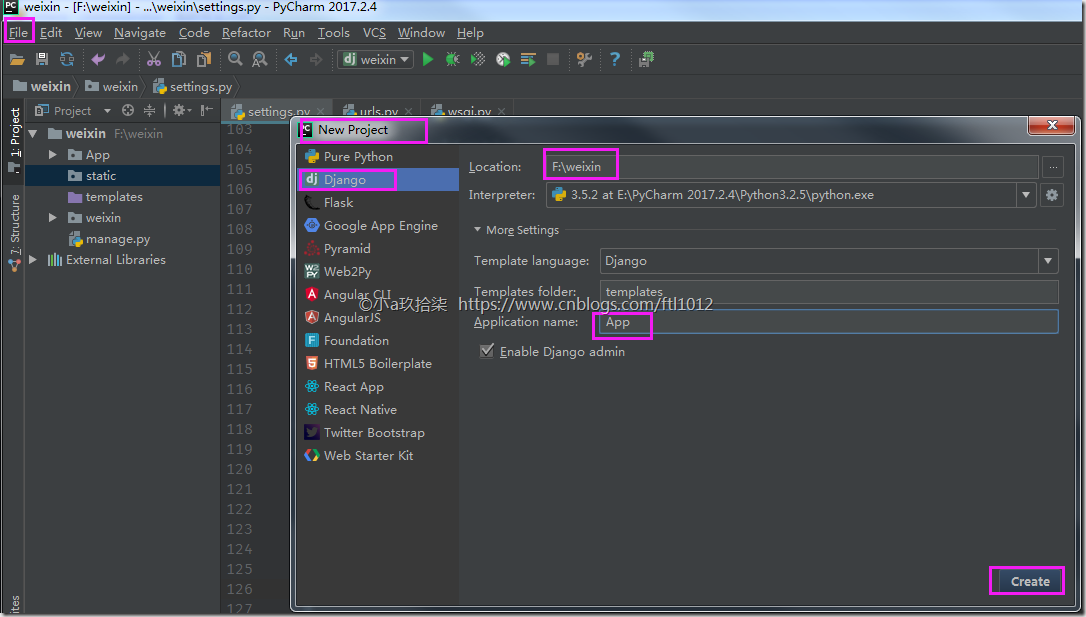
第一步:创建Django项目
创建Django项目,添加App
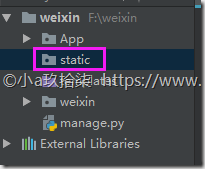
创建静态文件夹static
修改settings.py文件
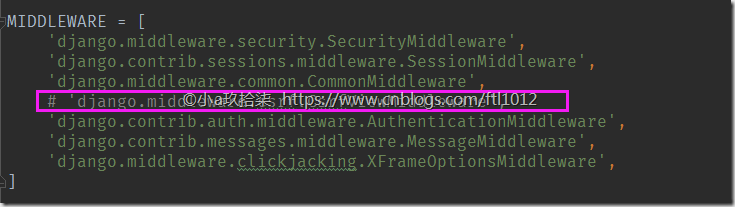
1. 取消csrf注释
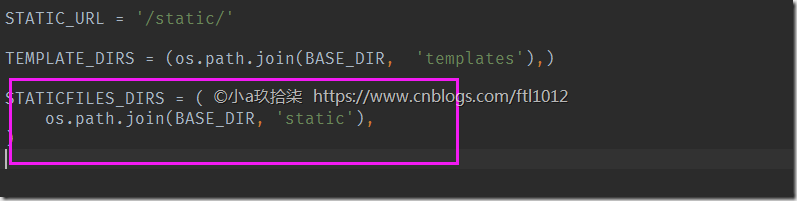
2. 添加静态文件路径
# 添加静态文件路径
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
3. 导入jquery文件(复制进去即可)
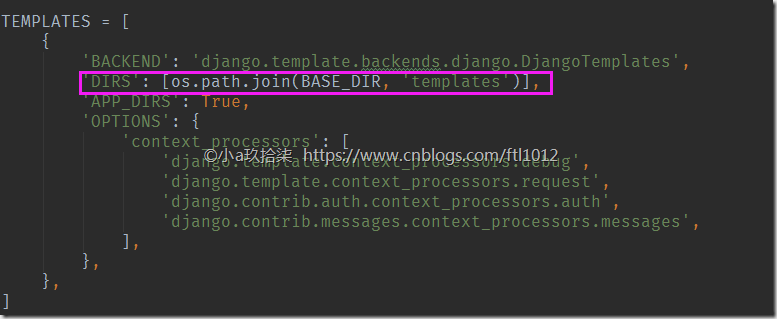
4. 修改DIR路径(否则会报错差找不到templs下面的html文件)
'DIRS': [os.path.join(BASE_DIR, 'templates')],
第二步: 获取验证码---Day1代码
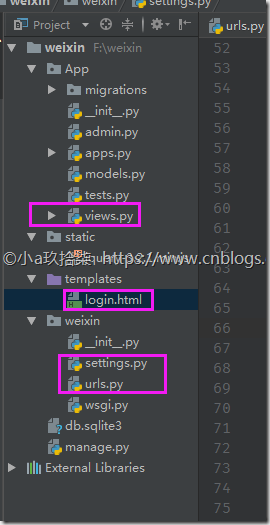
代码结构图
settings.py
"""
Django settings for weixin project.
Generated by 'django-admin startproject' using Django 2.0.1.
For more information on this file, see
https://docs.djangoproject.com/en/2.0/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/2.0/ref/settings/
"""
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/2.0/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = '*g4b=9ct3o#*1pr0o2$h+p$eb!czq!)83u933x8$(n7uj++!f%'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'App.apps.AppConfig',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'weixin.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'weixin.wsgi.application'
# Database
# https://docs.djangoproject.com/en/2.0/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/2.0/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/2.0/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.0/howto/static-files/
STATIC_URL = '/static/'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'templates'),)
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
views.py
from django.shortcuts import render, redirect, HttpResponse
import re
import time
import requests
# Create your views here.
CURRENT_TIME = None
def login(request):
# https://login.wx.qq.com/jslogin?appid=wx782c26e4c19acffb&redirect_uri=https%3A%2F%2Fwx.qq.com%2Fcgi-bin%2Fmmwebwx-bin%2Fwebwxnewloginpage&fun=new&lang=zh_CN&_=1486951705941
base_qode_url = 'https://login.wx.qq.com/jslogin?appid=wx782c26e4c19acffb&redirect_uri=https%3A%2F%2Fwx.qq.com%2Fcgi-bin%2Fmmwebwx-bin%2Fwebwxnewloginpage&fun=new&lang=zh_CN&={0}'
global CURRENT_TIME # 更改全局变量需要更改添加global
global QCODE
CURRENT_TIME = str(time.time()) # 时间戳【返回是float类型,转换为str类型】
q_code_url = base_qode_url.format(CURRENT_TIME)
response = requests.get(q_code_url) # 获取到随记字符串,返回是个response对象
# code: <Response [200]>
# type(code): <class 'requests.models.Response'>
# code.text : window.QRLogin.code = 200; window.QRLogin.uuid = "gb8OTUPMpA==";
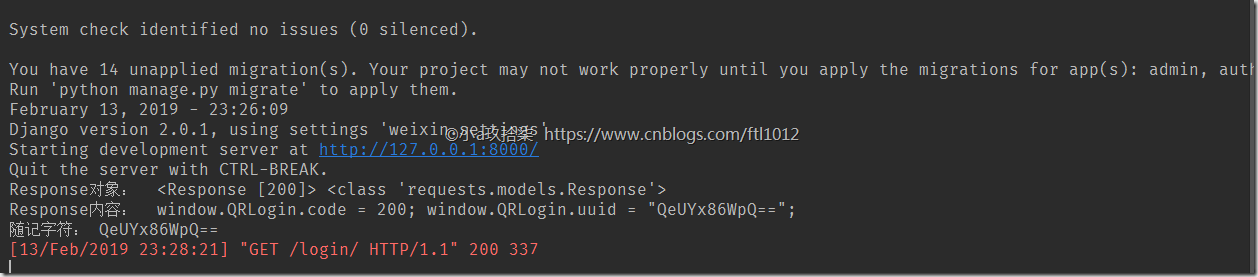
print('Response对象: ', response, type(response))
print('Response内容: ', response.text)
code = re.findall('uuid = "(.*)"', response.text)[0] # findall返回一个列表,注意空格
QCODE = code
print("随记字符:", QCODE)
return render(request, 'login.html', {"code": QCODE})
url.py
from django.contrib import admin
from django.urls import path
from App import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login),
]
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div style="width: 300px; margin: 0 auto ">
<img id="qcode" style="width: 300px; height: 300px;"
src="https://login.weixin.qq.com/qrcode/{{ code }}"/>
</div>
</div>
</body>
</html>
页面请求:
作者:小a玖拾柒
-------------------------------------------
个性签名: 所有的事情到最後都是好的,如果不好,那說明事情還沒有到最後~
本文版权归作者【小a玖拾柒】和【博客园】共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利!