webpack(v4.0.0以下)浅析
// url-loader:和file-loader类似,不过他能将比limit小的图片转成base64,limit以上依然由file-loader来解析
module.exports = {
module: {
rules: [
{
test: /\.(png|jpg|gif)$/i,
use: [
{
loader: 'url-loader',
options: {
limit: 8192,
},
},
],
},
],
},
};
// style-loader | css-loader | sass-loader
module.exports = {
module: {
rules: [
{
test: /\.s[ac]ss$/i,
use: [
// Creates `style` nodes from JS strings
'style-loader',
// Translates CSS into CommonJS
'css-loader',
// Compiles Sass to CSS
'sass-loader',
],
},
],
},
};
hash摘要
Hash 文件名(vendor.f02bc2.js)是实现持久化缓存的第一步,目前 webpack 有两种计算 hash 的方式:
计算所有 chunks 的 hash —— [hash]
为每个 chunk 计算 hash —— [chunkhash]
第一种是每次编译生成一个唯一 hash,适合 chunk 拆分不多的小项目,但所有资源全打上同一个 hash,无法完成持久化缓存的需求。
第二种是 webpack 为每个 chunk 资源都生成与其内容相关的 hash 摘要,为不同的资源打上不同的 hash。
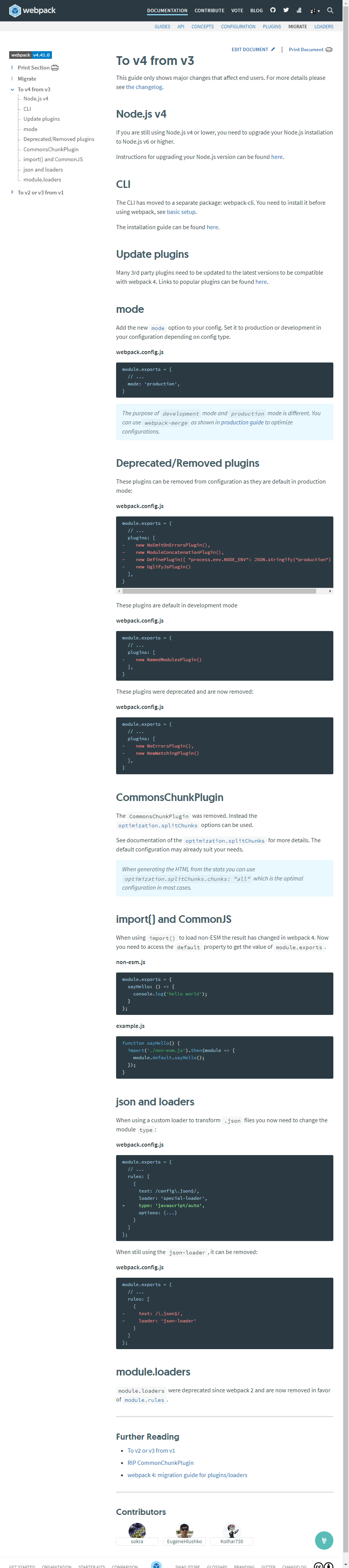
webpack 迁移指南(从v3迁移到v4)
// url-loader:和file-loader类似,不过他能将比limit小的图片转成base64,limit以上依然由file-loader来解析
module.exports = {
module: {
rules: [
{
test: /\.(png|jpg|gif)$/i,
use: [
{
loader: 'url-loader',
options: {
limit: 8192,
},
},
],
},
],
},
};
// style-loader | css-loader | sass-loader
module.exports = {
module: {
rules: [
{
test: /\.s[ac]ss$/i,
use: [
// Creates `style` nodes from JS strings
'style-loader',
// Translates CSS into CommonJS
'css-loader',
// Compiles Sass to CSS
'sass-loader',
],
},
],
},
};
hash摘要
Hash 文件名(vendor.f02bc2.js)是实现持久化缓存的第一步,目前 webpack 有两种计算 hash 的方式:
计算所有 chunks 的 hash —— [hash]
为每个 chunk 计算 hash —— [chunkhash]
第一种是每次编译生成一个唯一 hash,适合 chunk 拆分不多的小项目,但所有资源全打上同一个 hash,无法完成持久化缓存的需求。
第二种是 webpack 为每个 chunk 资源都生成与其内容相关的 hash 摘要,为不同的资源打上不同的 hash。
webpack开发模式和生产模式都内置了一些插件,注意它们的差别

读好书,如同与先哲们交谈。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号