css基础巩固
1.行内元素是否有盒子模型?
答:有
2.给行内元素设置margin,padding是否有效?(这里指的是行内非替换元素,行内替换元素不适用此规则)
答:给行内元素设置上下margin是无效的,设置左右margin是有效的。给行内元素设置上下padding只有显示效果实际上是无效的,不会影响到周围的元素,设置左右内边距是有效的。
(总结:上下无效,左右有效)
3.css选择器的优先级
答:!important > inline > id选择器 > class选择器|属性选择器 > 标签选择器
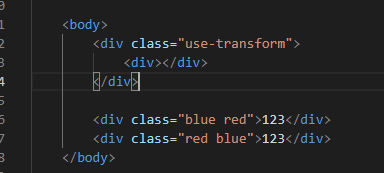
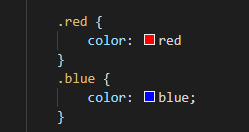
4.问,两个div显示的颜色分别是什么?


答:都是blue,只跟style书写顺序有关,跟class书写顺序无关。
5.问,如何文本缩进?
文本缩进,块级用text-indent,内联用margin-left
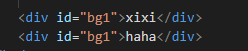
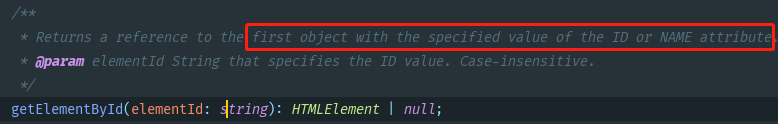
6.问,两个div的id相同,用getElementById选择的是哪一个?


答:第一个。
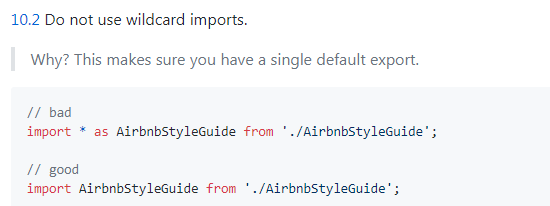
7. Airbnb/Javascript

8. rem 是什么?
答:缩写为font size for root element。rem 是 CSS3 新增的一个相对单位,它只相对于 根元素 html 的 font-size 字体大小
9. css设置font-size:62.5%不生效?
答:chrome浏览器不支持12px以下的字体
10. img,input是行内元素,为啥可以设置宽高?
答:img、input属于行内可替换元素。height/width/padding/margin均可用。效果等于块元素。常见的行内可替换元素有input,img,select,textarea.
11. npm有些包全局安装之后为什么还要本地安装,如gulp,webpack.
答:全局安装一般是使用它的命令行(比如打包),而局部安装则是使用它的api
读好书,如同与先哲们交谈。


