兄弟选择器 E + F
兄弟选择器在IE7下支持会有bug,特记于此
如果兄弟选择器有Html注释,兄弟选择器在IE7下会失效 代码如下
E + F
后代选择器 E > F ,在IE7(Q)版本中,如果父元素与子元素有html注释,也会失效(未测试)
通用兄弟选择器没有这一个bug
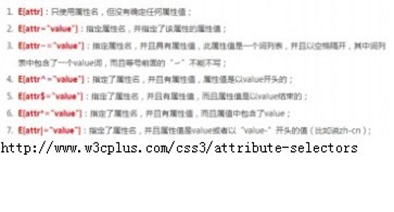
属性选择器会 ^ | 这两种 有一点要注意,如果一个元素有多个类名,要找的类名必须是第一位,否则,会忽视它,尽管符合条件
关于nth-child与nth-of-type选择器的差别
1.两者之前都可以不写元素选择器,如果不写没有任何差别
2.如果写元素选择器,nth-child()中的数值代表的是在父元素中的索引位置,而nth-of-type中的数值指的是元素在父元素中相同元素间的位置
1 <div class="demo clearfix">
2 <!-- some message -->
3<span>span1</span>
4 <a href="">a1</a>
5 <a href="">a2</a>
6 <a href="">a3</a>
7 <a href="">a4</a>
8 <span>span2</span>
9 <a href="">a5</a>
10 <a href="">a6</a>
11 <a href="">a7</a>
12 <a href="">a8</a>
13 <span>span3</span>
14 <a href="">a9</a>
15 <a href="">a10</a>
2 <!-- some message -->
3<span>span1</span>
4 <a href="">a1</a>
5 <a href="">a2</a>
6 <a href="">a3</a>
7 <a href="">a4</a>
8 <span>span2</span>
9 <a href="">a5</a>
10 <a href="">a6</a>
11 <a href="">a7</a>
12 <a href="">a8</a>
13 <span>span3</span>
14 <a href="">a9</a>
15 <a href="">a10</a>
16 </div>
1 .demo a{color:#000;text-decoration: none;font-size:30px;}
2 .demo :nth-child(n+2){color:red;font-size: 16px;}
3 .demo a:nth-child(2){color:blue;background:yellow;}
4 .demo a:nth-of-type(3){color:green;background:red;}
5 .demo span:nth-child(2){color:black;font-size:100px;}
6 .demo span:nth-of-type(2){color:yellow;background:gray;}
7 .demo :nth-of-type(n+7){color:#139ac7;background:#333;}
2 .demo :nth-child(n+2){color:red;font-size: 16px;}
3 .demo a:nth-child(2){color:blue;background:yellow;}
4 .demo a:nth-of-type(3){color:green;background:red;}
5 .demo span:nth-child(2){color:black;font-size:100px;}
6 .demo span:nth-of-type(2){color:yellow;background:gray;}
7 .demo :nth-of-type(n+7){color:#139ac7;background:#333;}
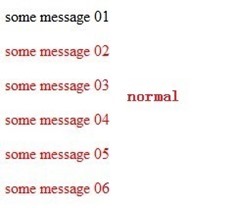
运行结果如下: