Laravel redis秒杀
php写个函数
<?php phpinfo();
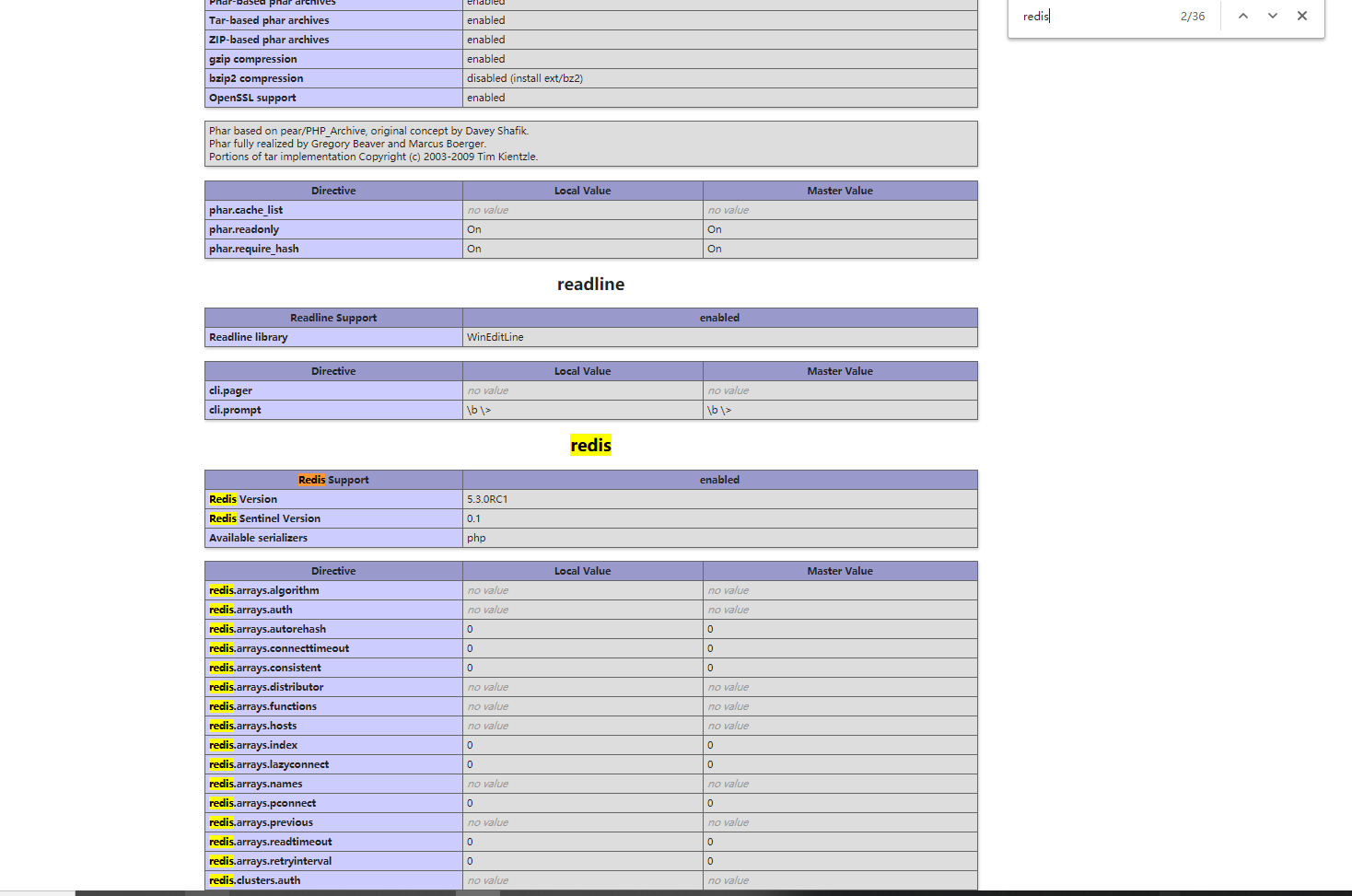
访问并查看php是否有redis

没有则下载redis==>点我跳转
注:下载与php对应的版本号
! 解压缩后,将php_redis.dll和php_redis.pdb拷贝至php的ext目录下
4.修改php.ini,(PS:此php.ini文件是在Apache目录)在该文件中加入:
; php_redis
extension=php_igbinary.dll
extension=php_redis.dll
注意:extension=php_igbinary.dll一定要放在extension=php_redis.dll的前面,否则此扩展不会生效
5.重启Apache后,使用phpinfo查看扩展是否成功安装
redis秒杀:

方法:一、数据库数据转到redis、秒杀成功后redis数据--,
方法:二、秒杀成功redis数据++
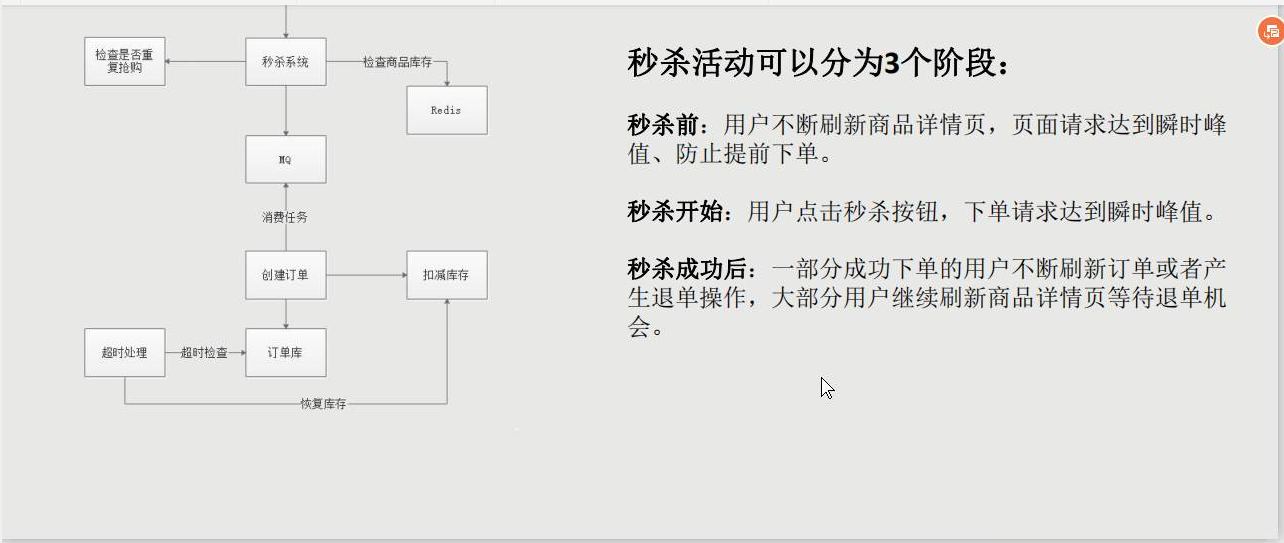
1、秒杀前 预热脚本、 问题:1、如何防止服务器宕机? 2、如何防止提前下单?、

2、秒杀中
3、秒杀后
数据迁移redis
public function before(){ $arrs = DB::select("select id,stock from goods"); $data = json_decode(json_encode($arrs),true); $redis=new \ Redis(); $redis->connect('127.0.0.1',6379); $redis->select(2); // 不写此语句,默认是0号数据库 // 循环(遍历)所有商品 foreach ($data as $key => $value) { // 给每个商品在redis中创建一个对应的列表,这个列表的键名是 goods+id值 for($i=1;$i<=$value['stock'];$i++){ $redis->lpush('goods'.$value['id'],$i); // 键是 goods1 goods2 goods3等 } } }
秒杀页面:
public function index(){ $data = DB::select("select * from goods"); return view("miao.index",['data'=>$data]); }
时间倒计时:
public function time(){ $arrs = DB::select("select * from goods"); $data = json_decode(json_encode($arrs),true); // 计算倒计时 foreach($data as $key=>$value){ $startTime=time(); $endTime=$value['endtime']; $remainTime=$endTime-$startTime; // 开始时间和结束时间之间相差的秒数 $hour=floor($remainTime/3600); // 1小时是3600秒,所有的秒数除以3600秒,是不就转换成小时了 $minute=floor(($remainTime-$hour*3600)/60); // 分钟 $second=$remainTime-$hour*3600-$minute*60; // 秒 $data[$key]['hour']=$hour; $data[$key]['minute']=$minute; $data[$key]['second']=$second; } return $data; }
秒杀后:
//秒杀后 public function hou(Request $request){ $id = $request->get("id"); $redis=new \Redis(); $redis->connect('127.0.0.1',6379); $redis->select(2); // 不写此语句,默认是0号数据库 $key='goods'.$id; // redis键名 if($redis->llen($key)>0){ $redis->lpop($key); // 从队列中移除一个元素 return ['code'=>1,'msg'=>'秒杀成功!']; // 向前台返回数据 }else{ return ['code'=>0,'id'=>$id,'msg'=>'秒杀结束!']; } }
视图层:
<html> <head> <title></title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> </head> <body> @foreach($data as $value) <div style='float:left;margin-right:20px;'> <p> <span id="h{{$value->id}}"></span> 时 <span id="m{{$value->id}}"></span> 分 <span id="s{{$value->id}}"></span> 秒 </p> <p><img src="{{$value->path}}" width='280' height='200'></p> <p>{{$value->name}}</p> <p>{{$value->price}}</p> <p><input type='button' value='抢购' id="{{$value->id}}"></p> </div> @endforeach </body> </html> <script> // 倒计时 $(document).ready(function(){ // 计时器 window.setInterval(function(){ $.ajax({ url:'http://w.demo.com/time', type:'get', dataType:'json', success:function(data){ for(var i=0;i<data.length;i++){ id=data[i]['id']; // 商品ID $('#h'+id).text(data[i]['hour']); $('#m'+id).text(data[i]['minute']); $('#s'+id).text(data[i]['second']); } } }); },1000); // 每秒(1000毫米)执行一次代码 // 抢购按钮加单击事件 $("input[type=button]").click(function(){ var id=$(this).attr('id'); $.ajax({ url:'http://w.demo.com/miao_hou', type:'get', dataType:'json', data:{'id':id}, success:function(data){ if(data['code']==1){ alert(data['msg']); }else{ alert(data['msg']); } } }); }); }); </script>
简单地效果图:



