学生档案管理demo(node+mongodb+模板引擎)
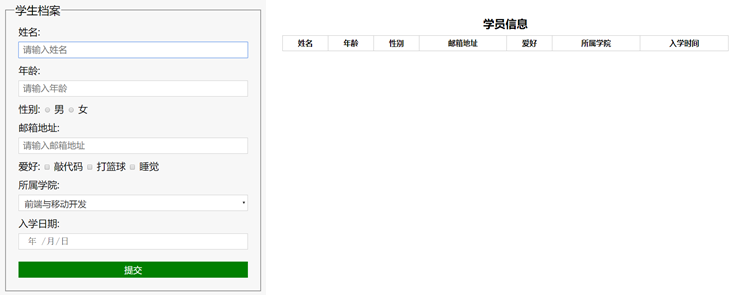
学生管理档案
目标:模板引擎应用,强化node.js项目制作流程。
知识点:http请求响应、数据库、模板引擎、静态资源访问

制作流程
1.建立项目文件夹并生成项目描述文件
2.创建网站服务器实现客户端和服务器端通信
3.连接数据库并根据需求设计学员信息表
4.创建路由并实现页面模板呈递
5.实现静态资源访问
6.实现学生信息添加功能
7.实现学生信息展示功能
第三方模板-router
功能:实现路由
使用步骤:
获取路由对象
调用路由对象提供的方法创建路由
启用路由,使路由生效
const getRouter = require('router')
const router = getRouter();
router.get('/add', (req, res) => {
res.end('Hello World!')
})
server.on('request', (req, res) => {
router(req, res)
})
第三方模块- serve-static
功能:实现静态资源访问服务
步骤:
引入serve-static模块获取创建静态资源服务功能的方法
调用方法创建静态资源服务并指定静态资源服务目录
启用静态资源服务功能
const serveStatic = require('serve-static')
//public目录下的静态文件
const serve = serveStatic('public')
server.on('request', () => {
serve(req, res)
})
server.listen(3000)
添加学生信息功能步骤分析
1.在模板的表单中指定请求地址与请求方式
2.为每一个表单项添加name属性
3.添加实现学生信息功能路由
4.接收客户端传递过来的学生信息
5.将学生信息添加到数据库中
6.将页面重定向到学生信息列表页面
学生信息页面列表分析
1.从数据库中将所有的学生信息查询出来
2.通过模板引擎将学生信息和HTML模板进行拼接
3.将拼接好的HTML模板响应给客户端
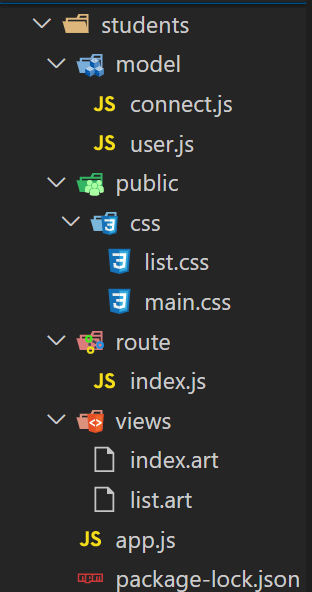
目录结构,model数据库文件 public静态资源文件css, route路由文件,views模板文件, app.js入口文件 ,
需要安装的第三方模块, npm init -y npm i mongoose router art-template serve-static dateformate

app.js入口文件, nodemon app.js
// 引入http模块
const http = require('http');
// 引入模板引擎
const template = require('art-template');
// 引入path模块
const path = require('path');
// 引入静态资源访问模块
const serveStatic = require('serve-static');
// 引入处理日期的第三方模块
const dateformat = require('dateformat');
const router = require('./route/index');
// 实现静态资源访问服务
const serve = serveStatic(path.join(__dirname, 'public'))
// 配置模板的根目录
template.defaults.root = path.join(__dirname, 'views');
// 处理日期格式的方法
template.defaults.imports.dateformat = dateformat;
// 数据库连接
require('./model/connect');
// 创建网站服务器
const app = http.createServer();
// 当客户端访问服务器端的时候,监听request
app.on('request', (req, res) => {
// 启用路由功能,回调是必填参数
router(req, res, () => {})
// 启用静态资源访问服务功能,回调是必填参数
serve(req, res, () => {})
});
// 端口监听
app.listen(80);
console.log('服务器启动成功');
model数据库文件 connect.js
const mongoose = require('mongoose');
// 连接数据库
mongoose.connect('mongodb://localhost/playground', { useNewUrlParser: true })
.then(() => console.log('数据库连接成功'))
.catch(() => console.log('数据库连接失败'))
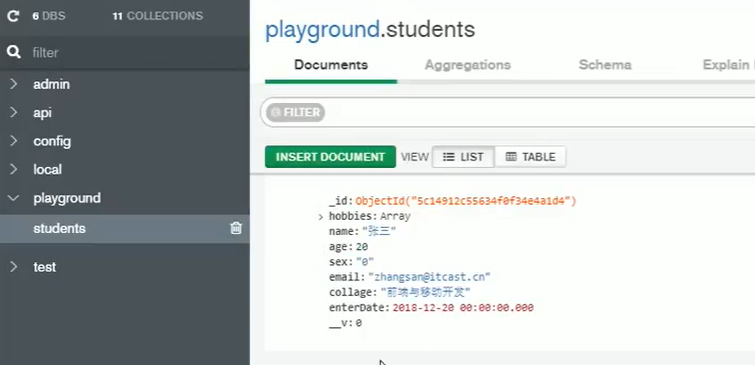
user.js,创建集合
const mongoose = require('mongoose');
// 创建学生集合规则
const studentsSchema = new mongoose.Schema({
name: {
type: String,
required: true,
minlength: 2,
maxlength: 10
},
age: {
type: Number,
min: 10,
max: 25
},
sex: {
type: String
},
email: String,
hobbies: [ String ],
collage: String,
enterDate: {
type: Date,
default: Date.now
}
});
// 创建学生信息集合
const Student = mongoose.model('Student', studentsSchema);
// 将学生信息集合进行导出
module.exports = Student;
route路由文件,index.js
// 引入router模块
const getRouter = require('router');
// 获取路由对象
const router = getRouter();
// 学生信息集合
const Student = require('../model/user');
// 引入模板引擎
const template = require('art-template');
// 引入querystring模块
const querystring = require('querystring');
// 配置模板的根目录
template.defaults.root = path.join(__dirname, 'views');
// 呈递学生档案信息页面
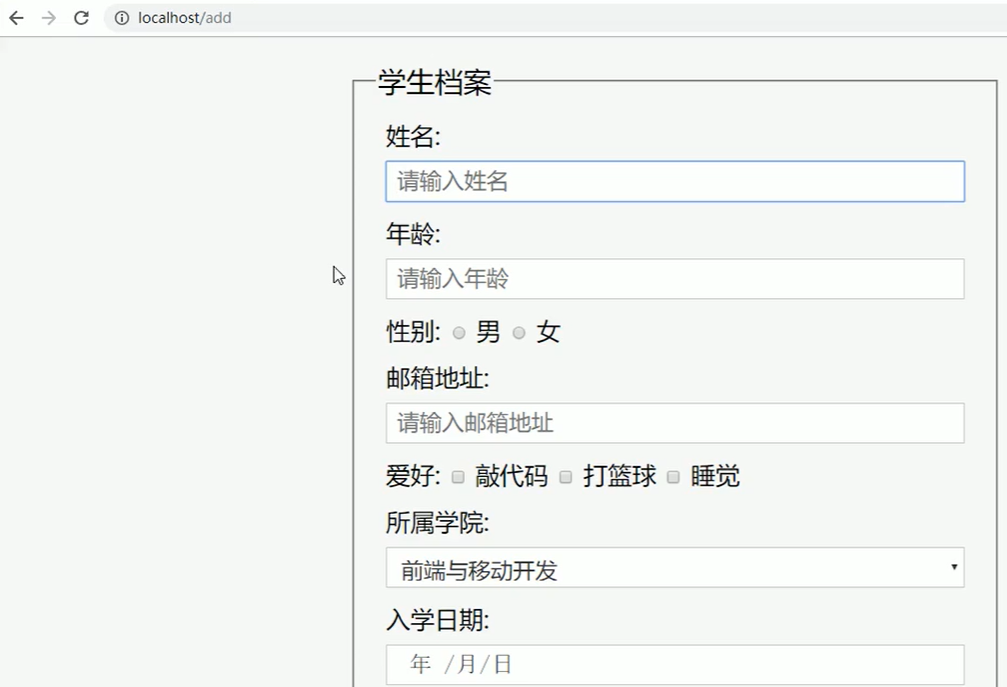
router.get('/add', (req, res) => {
let html = template('index.art', {});
res.end(html);
})
// 呈递学生档案信息列表页面
router.get('/list', async (req, res) =>{
// 查询学生信息
let students = await Student.find();
console.log(students);
let html = template('list.art', {
students: students
})
res.end(html)
})
// 实现学生信息添加功能路由
router.post('/add', (req, res) => {
// 接收post请求参数。?后的参数
let formData = '';
// 流式接收
req.on('data', param => {
formData += param;
});
req.on('end', async () => {
// 将参数转换成对象形式,添加到数据库
await Student.create(querystring.parse(formData))
// 重定向到/list
res.writeHead(301, {
Location: '/list'
});
res.end()
})
});
module.exports = router;
views模板文件 index.art
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> <title>学生档案</title> <link rel="stylesheet" href="./css/main.css"> </head> <body> <form action="/add" method="post"> <fieldset> <legend>学生档案</legend> <label> 姓名: <input class="normal" type="text" autofocus placeholder="请输入姓名" name="name"> </label> <label> 年龄: <input class="normal" type="text" placeholder="请输入年龄" name="age"> </label> <label> 性别: <input type="radio" value="0" name="sex"> 男 <input type="radio" value="1" name="sex"> 女 </label> <label> 邮箱地址: <input class="normal" type="text" placeholder="请输入邮箱地址" name="email"> </label> <label> 爱好: <input type="checkbox" value="敲代码" name="hobbies"> 敲代码 <input type="checkbox" value="打篮球" name="hobbies"> 打篮球 <input type="checkbox" value="睡觉" name="hobbies"> 睡觉 </label> <label> 所属学院: <select class="normal" name="collage"> <option value="前端与移动开发">前端与移动开发</option> <option value="PHP">PHP</option> <option value="JAVA">JAVA</option> <option value="Android">Android</option> <option value="IOS">IOS</option> <option value="UI设计">UI设计</option> <option value="C++">C++</option> </select> </label> <label> 入学日期: <input type="date" class="normal" name="enterDate"> </label> <label class="btn"> <input type="submit" value="提交" class="normal"> </label> </fieldset> </form> </body> </html>
list.art
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学员信息</title> <link rel="stylesheet" href="./css/list.css"> </head> <body> <table> <caption>学员信息</caption> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>邮箱地址</th> <th>爱好</th> <th>所属学院</th> <th>入学时间</th> </tr> {{each students}} <tr> <th>{{$value.name}}</th> <th>{{$value.age}}</th> <th>{{$value.sex == '0' ? '男' : '女'}}</th> <th>{{$value.email}}</th> <th> {{each $value.hobbies}} <span>{{$value}}</span> {{/each}} </th> <th>{{$value.collage}}</th> <th>{{dateformat($value.enterDate, 'yyyy-mm-dd')}}</th> </tr> {{/each}} </table> </body> </html>
步骤分析,
1.用户浏览器地址栏输入/add, 返回index.art页面给浏览器,然后填写数据,点击提交按钮,form表单,post请求并将参数传递过去,保存到数据库,重定向到/list


第二部,跳转到/list,从数据库中获取数据,将数据填充到模板引擎,返回list页面

总结,利用模板引擎大大提高代码简化程度,不用字符串拼接,模块化开发




