webpack高级概念Lazy Loading模块懒加载(系列六)
Lazy Loading
异步import的包会被单独打成一个chunk, 新建index.js入口文件,import(),这个是异步加载模块方式, vue的路由路由懒加载就是如此
async function getComponent() { const { default: _ } = await import(/* webpackChunkNanem:'lodash */ 'lodash') const element = document.createElement('div') element.innerHTML = _.join(['Dell', 'Lee'], '-') return element } document.addEventListener('click', () => { getComponent().then(element => { document.body.appendChild(element) }) })
optimization: { // 代码分割配置 splitChunks: { chunks: 'all' } },
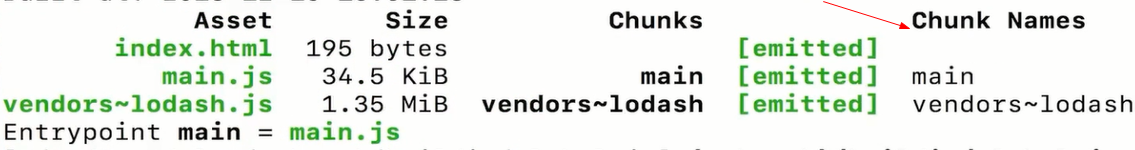
chunk
每一个js文件都是一个chunk
chunk是使用Webpack过程中最重要的几个概念之一。在Webpack打包机制中,编译的文件包括entry(入口,可以是一个或者多个资源合并而成,由html通过script标签引入)和chunk(被entry所依赖的额外的代码块,同样可以包含一个或者多个文件)。从页面加速的角度来讲,我们应该尽可能将所有的js打包到一个bundle.js之中,但是总会有一些功能是使用过程中才会用到的。出于性能优化的需要,对于这部分资源我们可以做成按需加载。