vue3中ref和reactive的区别(系列六)
1. ref和reactive区别: 如果在template里使用的是ref类型的数据, 那么Vue会自动帮我们添加.value 如果在template里使用的是reactive类型的数据, 那么Vue不会自动帮我们添加.value 2. Vue是如何决定是否需要自动添加.value的 Vue在解析数据之前, 会自动判断这个数据是否是ref类型的, 如果是就自动添加.value, 如果不是就不自动添加.value 3. Vue是如何判断当前的数据是否是ref类型的 通过当前数据的__v_ref来判断的 如果有这个私有的属性, 并且取值为true, 那么就代表是一个ref类型的数据
数据是ref类型
<template>
<div>
<p>{{ age }}</p>
<button @click="myFn">按钮</button>
</div>
</template>
<script>
import { ref } from "vue";
export default {
name: "App",
setup() {
// ref类型在底层会自动转换成reactive类型
// ref(18) -> reactive({value: 18})
let age = ref(18);
function myFn() {
age.value = 666;
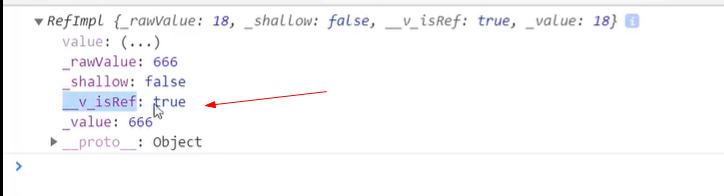
console.log(age)
}
return { age, myFn };
},
};
</script>
<style></style>
效果,点击按钮,页面数据变成666了,注意,vue模板中没有age.value,因为ref类型的数据有isRef属性,底层自动会将.value加上。


数据是reactive类型
<template>
<div>
<p>{{age}}</p>
<button @click="myFn">按钮</button>
</div>
</template>
<script>
import {reactive} from 'vue';
export default {
name: 'App',
setup() {
let age = reactive({value: 18});
function myFn() {
age.value = 666;
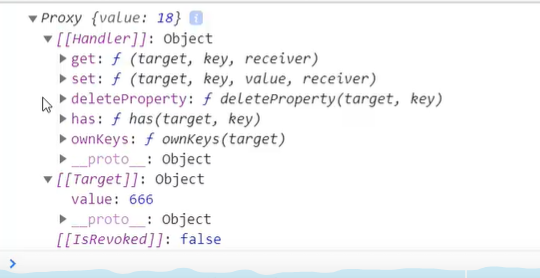
console.log(age)
}
return {age, myFn}
}
}
</script>
<style>
</style>
效果,点击按钮,页面还是个对象数据,因为是reactive类型数据,没有isRef属性,vue不会自动在模板添加.value, 所以我们需要手动在模板添加age.value


我们如何判断数据到底是ref还是reactive?
通过isRef / isReactive 方法
<template>
<div>
<p>{{age}}</p>
<button @click="myFn">按钮</button>
</div>
</template>
<script>
import {reactive} from 'vue';
export default {
name: 'App',
setup() {
let age = reactive({value: 18});
function myFn() {
console.log(isRef(age)); //false
console.log(isReactive(age)); //true
age.value = 666;
}
return {age, myFn}
}
}
</script>
<style>
</style>




