针对【create-nuxt-app新版本v3.2.0】构建项目时没有server配置以及运行后弹出收集匿名数据选项等问题的解决方法
转载来源:https://blog.csdn.net/jokerjiaojiao/article/details/108041009
本文参考官方文档的具体位置:
问题一:create-nuxt-app现在已经升级到3.2.0版本了,该版本在构建项目时已经不会自动搭建server文件了,如何配置该文件呢?
这是本文构建时的选项(本文是以后端渲染SSR为前提解决服务端配置的,单页面应用在上面提到的nuxt命令这一章节也有提到)

0、到根目录下,先 npm run dev 一遍,生成 .nuxt 文件夹,这一步很重要!
1、打开nuxt.config.js文件,在配置中加上如下配置:
module.exports = { dev: process.env.NODE_ENV !== 'production' }
2、在根目录下创建 server.js 文件,并复制以下内容(这是官方网站给的标准server配置,但是为了更好的对比该文件的运行状态,本文把默认端口改成了3333,如下)
const { Nuxt, Builder } = require('nuxt') const app = require('express')() const port = process.env.PORT || 3333 // 传入配置初始化 Nuxt.js 实例 const config = require('./nuxt.config.js') const nuxt = new Nuxt(config) app.use(nuxt.render) // 在开发模式下进行编译 if (config.dev) { new Builder(nuxt).build() } // 监听指定端口 app.listen(port, '0.0.0.0') global.console.log('我搭建的服务器运行于 localhost:' + port)
3、打开 package.json 文件,按照官方 https://www.nuxtjs.cn/guide/commands 文档提示,将dev的脚本配置如下:
不需要加NODE_ENV=development,试过了,识别不出来
{ "scripts": { "dev": "NODE_ENV=development nodemon server.js" } }
4、上面的脚本中用的是nodemon,所以要安装nodemon
npm i nodemon5、运行 npm run dev 之后,报了下面的错,原因是export是ES6的语法,nuxt不能识别!

6、为了解决上面的ES6语法问题,要在根目录下安装babel-cli、babel-preset-env
执行 npm i babel-cli babel-preset-env 并且在根目录下创建 .babelrc 文件,输入下面内容
{ "presets":["env"] }
7、最后,在 package.json 的脚本配置中,在 "dev" 脚本后面加上 "--exec babel-node" 后缀
不需要加NODE_ENV=development,试过了,识别不出来
"scripts": { "dev": "NODE_ENV=development nodemon server.js --exec babel-node" }
8、运行 npm run dev,然后你会发现变成下图中这样卡住不动了,localhost:3333根本打不开

为了解决这个问题,我先把nuxt.config.js文件的格式从export default (ES6语法) 改成module.exports (commonJS服务端语法),记得加上eslint备注,否则会报错,如图所示

9、保存修改之后,重新运行 npm run dev ,成功!
我尝试了下,nuxt.config.js只能用commonJS的语法写,反正改的地方也不大!如果想验证ES6能否被识别,可以尝试修改server.js文件中的require关键字,改成ES6的import ,如果运行成功,就说明可以识别!

10、打开 localhost:3333,成功!但是。。。
注意:每次运行时,nuxt都会询问Are you interested in participation?

如果不选的话,刷新浏览器内容是刷不出来的,页面会变成 Cannot GET / ,但是每次都要选真的好烦啊!
问题二:每次运行时,nuxt都会有一个数据收集选项,如何在每次运行时能忽略该问题?
解决方法:
打开 node_modules > @nuxt > telemetry > dist >index.js

之后在运行时就不会有烦人的 Are you interested in participation? 了!
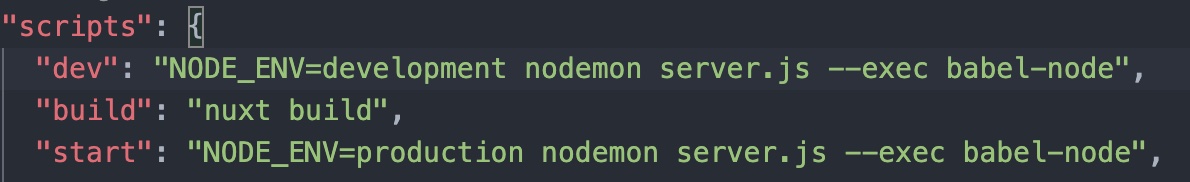
最后,记得把生产模式的脚本"start"改成如下图所示,毕竟开发完毕之后要线上正式运行的!生产模式和开发模式的区别就不介绍了!