js中window.location.search的用法和作用。以及自定义存储和读取localStorage的API(重要)
用该属性获取页面 URL 地址(http://localhost:8080/?id=12345&a=b#/sellers):
window.location 对象所包含的属性
| 属性 | 描述 |
|---|---|
| hash | 从井号 (#) 开始的 URL(锚) |
| host | 主机名和当前 URL 的端口号 |
| hostname | 当前 URL 的主机名 |
| href | 完整的 URL |
| pathname | 当前 URL 的路径部分 |
| port | 当前 URL 的端口号 |
| protocol | 当前 URL 的协议 |
| search | 从问号 (?) 开始的 URL(查询部分) |
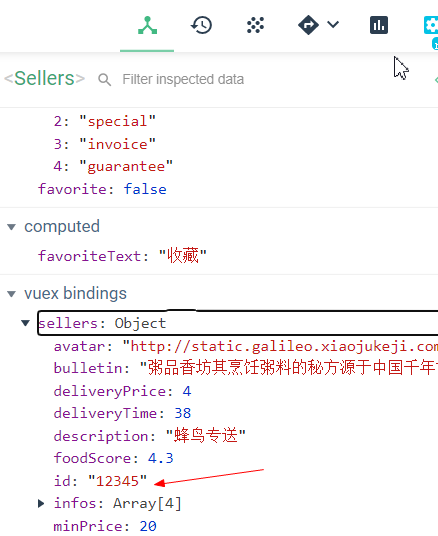
如图就是取出url中的参数。
JS 脚本捕获页面 GET 方式请求的参数?其实直接使用 window.location.search 获得,然后通过 split 方法结合循环遍历自由组织数据格式。
str=str.substring(startIndex);截取掉str从首字母起长度为startIndex的字符串,将剩余字符串赋值给str;
str=str.substring(startIndex,endIndex);截取str中从startIndex开始至endIndex结束时的字符串,并将其赋值给str;
util.js
/** * 解析url参数 * @example ?id=12345&a=b * @return Object {id:12345,a:b} */ export function urlParse() { // let url = window.location.search; let obj = {}; let reg = /[?&][^?&]+=[^?&]+/g; // 匹配的结果返回成一个数组["?id=12345", "&a=b"] let arr = url.match(reg); // ['?id=12345', '&a=b'] =>[[id,12345], [a,b]] if (arr) { arr.forEach((item) => { let tempArr = item.substring(1).split('='); // 对编码后的 URI 进行解码 let key = decodeURIComponent(tempArr[0]); let val = decodeURIComponent(tempArr[1]); obj[key] = val; }); } return obj; };
获取到obj对象后,里头有id属性,我们需要将id属性添加到请求的数据data中,
在vuex中引入
import Vue from "vue"; import Vuex from "vuex"; import axios from "axios"; import { urlParse } from "@/js/util";
有两种方法将自定义的属性添加到请求的数据中
第一种利用ES6的方法Object.assign,Object.assign方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target)。
const target = { a: 1 }; const source1 = { b: 2 }; const source2 = { c: 3 }; Object.assign(target, source1, source2); target // {a:1, b:2, c:3}
Object.assign方法的第一个参数是目标对象,后面的参数都是源对象。
利用自调用函数添加i自定义id属性
const state = { sellers: { id: (function() { let para = urlParse(); return para.id; })() }, goods: [] };
const mutations = { REQSELLERS(state, data) { state.sellers = Object.assign({}, state.sellers, data); },

第二种方法,利用Vue.set(), 添加自定义属性,
const state = { sellers: {}, goods: [] };
const mutations = { REQSELLERS(state, data) { let ID = urlParse().id Vue.set(data, "id", ID); state.sellers = data; },
页面 URL 地址(http://localhost:8080/?id=12345&a=b#/sellers)的id代表着特定的商家

.icon-favorite display: block margin-bottom: 4px line-height: 24px font-size: 24px color: #d4d6d9 &.active color: rgb(240, 20, 20)
<!-- 收藏 -->
<div class="favorite" @click="toggleFavorite">
<span
class="icon-favorite"
:class="{ active: favorite }"
></span>
<span class="text">{{ favoriteText }}</span>
</div>
data中定义,better-scroll页面中,点击事件是原生的,需要通过event._constructed判断下
favorite: false
methods: { toggleFavorite(event) { //console.log(event._constructed, window.location.search) if (!event._constructed) { return; } // console.log('qqq') this.favorite = !this.favorite;
stor.js
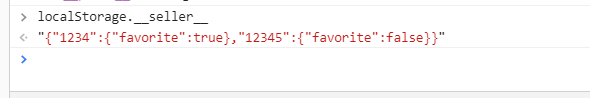
// 自定义存储localStorage的数据 export function saveToLocal(id, key, value) { // 自定义私有属性__seller__ let seller = window.localStorage.__seller__; if (!seller) { seller = {}; seller[id] = {}; } else { // 有seller数据,解析出来 seller = JSON.parse(seller); if (!seller[id]) { seller[id] = {}; } } // {{id:{key:value}}} seller[id][key] = value; // 用json字符串保存, window.localStorage.__seller__ = JSON.stringify(seller); } // 自定义读取localStorage的数据,def为默认value值 export function loadFromLocal(id, key, def) { let seller = window.localStorage.__seller__; if (!seller) { return def; } seller = JSON.parse(seller)[id]; if (!seller) { return def; } // 有vaule值 let ret = seller[key]; return ret || def; }
在sell组件中引入
import { saveToLocal, loadFromLocal } from "@/js/stor";
computed: { ...mapState(["sellers"]), favoriteText() { return this.favorite ? "已收藏" : "收藏"; } }
toggleFavorite(event) { // console.log(event._constructed, window.location.search); if (!event._constructed) { return; } // console.log('qqq') this.favorite = !this.favorite; // console.log(this.sellers.id) // id代表着特定的商家,将vlue值存储在对应的id对象中 saveToLocal(this.sellers.id, "favorite", this.favorite); },
data中读取
data() { return { classMap: ["decrease", "discount", "special", "invoice", "guarantee"], favorite: () => { // 从每个id对象中读取value值,默认值false return loadFromLocal(this.sellers.id, "favorite", false); } };
那么此时,每个id对应着他的属性和属性值,就会一直保存下来,收藏按钮的颜色状态不会随着页面刷新而失效,保存数据方案牛逼







 浙公网安备 33010602011771号
浙公网安备 33010602011771号