关于flex:1详解(用来设置 flex-grow, flex-shrink 与 flex-basis。)
关于flex:1详解;https://blog.csdn.net/qq_40138556/article/details/103967529
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
CSS属性 flex 规定了弹性元素如何伸长或缩短以适应flex容器中的可用空间。这是一个简写属性,用来设置 flex-grow, flex-shrink 与 flex-basis。
CSS flex-grow 属性定义弹性盒子项(flex item)的拉伸因子。生长性
CSS flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
CSS 属性 flex-basis 指定了 flex 元素在主轴方向上的初始大小。如果不使用 box-sizing 改变盒模型的话,那么这个属性就决定了 flex 元素的内容盒(content-box)的尺寸。
flex:1表示
flex-grow : 1; // 这意味着div将以与窗口大小相同的比例增长 flex-shrink : 1; // 这意味着div将以与窗口大小相同的比例缩小 flex-basis : 0; // 这意味着div没有这样的起始值,并且将根据可用的屏幕大小占用屏幕。例如: - 如果包装器中有3个div,则每个div将占用33%。
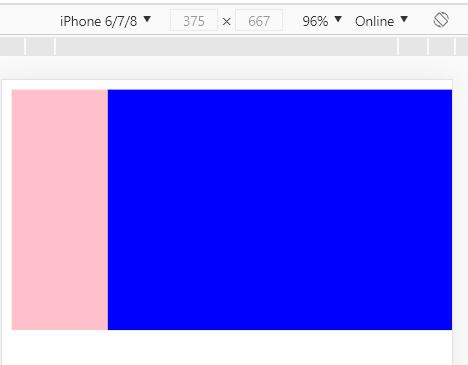
需求,左边一个div占用宽度80px, 右边div的宽度全部占用, 可用flex属性设置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> html, body { width: 100%; height: 100%; } .outer { height: 200px; width: 100%; display: flex; } .box1 {
//不生长,只占宽度80px flex: 0 0 80px; height: 100%; background: pink; } .box2 {
//剩余空间100占用 flex: 1; height: 100%; background-color: blue; } </style> </head> <body> <div class="outer"> <div class="box1"></div> <div class="box2"></div> </div> </body> </html>