Vue-cli 4在vue.config.js中配置别名
vue-cli3或者4中使用脚手架创建的项目,没有webpack.base.config.js文件,那么咋搞?
手动创建呗? 就可以配置一些额外的操作了,如何配置别名呢,直接上手吧。
创建vue.config.js文件

const path = require('path');//引入path模块 function resolve(dir){ return path.join(__dirname,dir)//path.join(__dirname)设置绝对路径 } module.exports={ chainWebpack:(config)=>{ config.resolve.alias .set('@',resolve('./src')) .set('components',resolve('./src/components')) .set('assets',resolve('./src/assets')) .set('commonjs',resolve('./src/commonjs')) .set('network',resolve('./src/network')) .set('views',resolve('./src/views')) //set第一个参数:设置的别名,第二个参数:设置的路径 } }
页面使用
对于javascript引入:
第一种写法:
第二种写法:
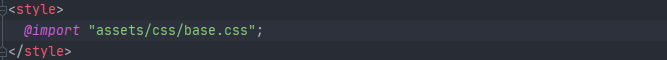
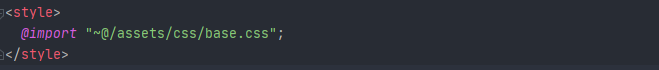
对于css引入:
第一种写法:路径前面加~符号即可
第二种写法:该效果可以
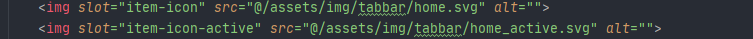
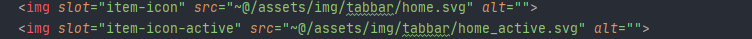
对于Vue页面其他资源引入:
第一种写法:加上 @
第二种写法:加上 ~@
对于路由中的赖加载:
第一种写法:
这第一种写法:@加上 ~@就行不通了
第二种写法: