Vue.js中过滤器(filter)的使用
简单介绍一下过滤器,顾名思义,过滤就是一个数据经过了这个过滤之后出来另一样东西,可以是从中取得你想要的,或者给那个数据添加点什么装饰,那么过滤器则是过滤的工具。例如,从['abc','abd','ade']数组中取得包含‘ab’的值,那么可通过过滤器筛选出来‘abc’和‘abd’;把‘Hello’变成‘Hello World’,那么可用过滤器给值‘Hello’后面添加上‘ World’;或者把时间节点改为时间戳等等都可以使用过滤器。
首先,过滤器可在new Vue实例前注册全局的,也可以在组件上写局部。
全局过滤器:
Vue.filter('globalFilter', function (value) {
return value + "!!!"
})
<div id="app"> <p>{{ msg | msgFormat}}</p> </div> <script> // 定义一个 Vue 全局的过滤器,名字叫做 msgFormat Vue.filter('msgFormat', function(msg) { // 字符串的 replace 方法,第一个参数,除了可写一个 字符串之外,还可以定义一个正则 return msg.replace(/单纯/g, 'xx') }) </script>
组件过滤器(局部):
filters:{
componentFilter:function(value){
return value + "!!!"
}
},
上面有种写法有个需要注意的问题:全局注册时是filter,没有s的。而组件过滤器是filters,是有s的,这要注意了,虽然你写的时候没有s不报错,但是过滤器是没有效果的
简单介绍了一下过滤器的写法,后面会结合用法有更详细的讲解,下面我们来讲一下过滤器的使用方法。
用法有二:
一,在双花括号插值
{{ 'ok' | globalFilter }}
二,在v-bind表达式中使用
<div v-bind:data="'ok' | globalFilter" ></div>
上面简单介绍了一下过滤器的调用,那么接下来我们讲解一下过滤器的参数写法
一、{{ message | filterA | filterB }}
上述代码中,message是作为参数传给filterA 函数,而filterA 函数的返回值作为参数传给filterB函数,最终结果显示是由filterB返回的。


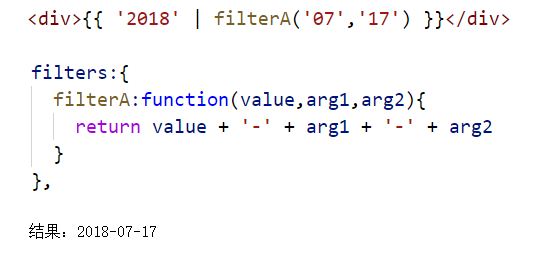
二、 {{ message | filterA('arg1', arg2) }}
上述代码中,filterA的第一个参数是message,依次是‘arg1’,arg2


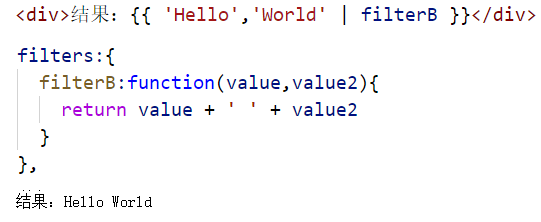
三、 {{ 'a','b' | filterB }}
上述代码表示'a'和'b'分别作为参数传给filterB