HM后台(四点一)
一,商品管理中的商品分类的页面搭建

1.1,商品分类组件路由的配置
import Cate from '@/views/Goods/Cate'
{ path: '/home', component: Home, // 重定向 redirect: '/welcome', children: [ { path: '/welcome', component: Welcome }, { path: '/users', component: User }, { path: '/rights', component: Rights }, { path: '/roles', component: Roles }, { path: '/categories', component: Cate } ] }
1.2,页面加载,发送请求,获取商品分类列表数据
mounted() { this.getcateList() }, methods: { // 发送请求,获取商品分裂数据 async getcateList() { let { data: res } = await this.$http.get('categories', { params: this.queryInfo }) // console.log(res) if (res.meta.status !== 200) { return this.$message.error('获取商品分类数据失败') } // console.log(res.data) this.cateList = res.data.result this.total = res.data.total } }
data() { return { // 商品分类数据 cateList: [], // 查询条件 queryInfo: { type: 3, pagenum: 1, pagesize: 5 }, total: 0 } },
返回的响应数据
{ "data": [ { "cat_id": 1, "cat_name": "大家电", "cat_pid": 0, "cat_level": 0, "cat_deleted": false, "children": [ { "cat_id": 3, "cat_name": "电视", "cat_pid": 1, "cat_level": 1, "cat_deleted": false, "children": [ { "cat_id": 6, "cat_name": "曲面电视", "cat_pid": 3, "cat_level": 2, "cat_deleted": false }, { "cat_id": 7, "cat_name": "海信", "cat_pid": 3, "cat_level": 2, "cat_deleted": false } ] } ] } ], "meta": { "msg": "获取成功", "status": 200 } }
树形表格组件,element-ui没有,我们需要用到第三方插件,安装,npm i vue-table-with-tree-grid -S
在main.js引入,并注册为全局组件
import TreeTable from 'vue-table-with-tree-grid' Vue.component('tree-table', TreeTable)
组件属性
:data(设置数据源) :columns(设置表格中列配置信息) :selection-type(是否有复选框) :expand-type(是否展开数据) show-index(是否设置索引列) index-text(设置索引列头) border(是否添加纵向边框) :show-row-hover(是否鼠标悬停高亮) -->
更多属性:https://www.npmjs.com/package/vue-table-with-tree-grid
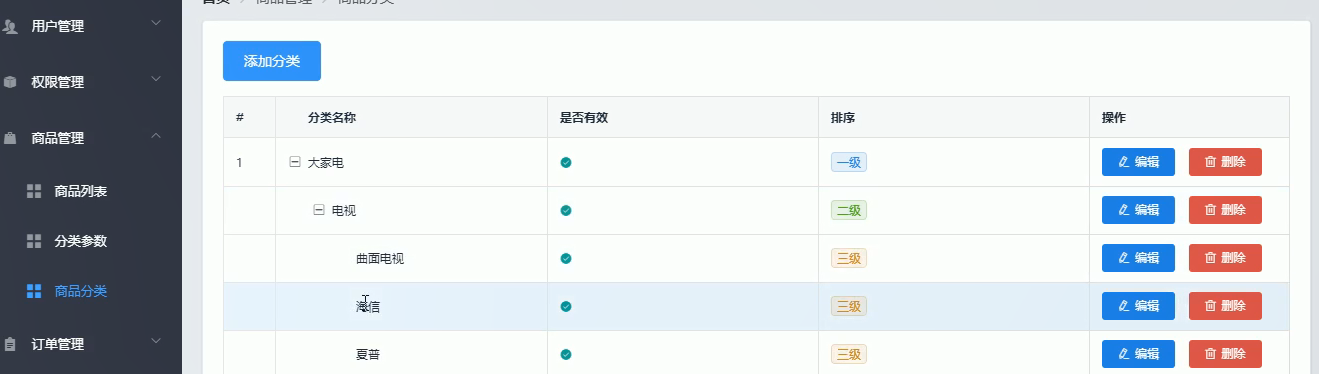
模板搭建
<!-- 顶部面包屑 -->
<el-breadcrumb>
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>商品分类</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图 -->
<el-card style="margin-top:20px">
<el-button type="primary" size="default">添加分类</el-button>
<!-- 树形表格 -->
<tree-table
:data="cateList"
:columns="columns"
style="margin: 20px 0"
:selection-type="false"
:expand-type="false"
show-index
index-text="#"
border
>
<!-- 是否有效列 -->
<template slot="isOk" slot-scope="{ row, $index }">
<i
class="el-icon-success"
v-if="row.cat_deleted === 'false'"
style="color:lightgreen"
></i>
<i class="el-icon-error" v-else style="color:lightgreen"></i>
</template>
<!-- 排序列 -->
<template slot="order" slot-scope="{ row, $index }">
<el-tag type="primary" size="mini" v-if="row.cat_level === 0"
>一级</el-tag
>
<el-tag type="success" size="mini" v-if="row.cat_level === 1"
>二级</el-tag
>
<el-tag type="info" size="mini" v-if="row.cat_level === 2"
>三级</el-tag
>
</template>
<!-- 操作列 -->
<template slot="opt" slot-scope="{ row, $index }">
<el-button type="primary" icon="el-icon-edit" size="mini"
>编辑</el-button
>
<el-button type="danger" icon="el-icon-delete" size="mini"
>删除</el-button
>
</template>
</tree-table>
</el-card>
表格配置列的定义,在data中定义
// 定义列配置信息 columns: [ // 第一列 { // 列名称 label: '分类名称', // 属性名 prop: 'cat_name' }, // 第二列 { label: '是否有效', // 表示将该列定义为模板列 type: 'template', // 表示当前类的模板名称 template: 'isOk' }, // 第三列 { label: '排序', type: 'template', template: 'order', prop: 'cat_level' }, // 第四列 { label: '操作', type: 'template', template: 'opt' } ]
分页器
<!-- 分页器 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[1, 3, 5, 7]"
:page-size="queryInfo.pagesize"
layout=" prev, pager, next, jumper, ->,sizes,total "
:total="total"
>
</el-pagination>
handleCurrentChange(newcurrentpage) { this.queryInfo.pagenum = newcurrentpage // 重新发送页面请求 this.getcateList() }, // 一页多少条数据 handleSizeChange(newpageSize) { this.queryInfo.pagesize = newpageSize // 重新发送页面请求 this.getcateList() }
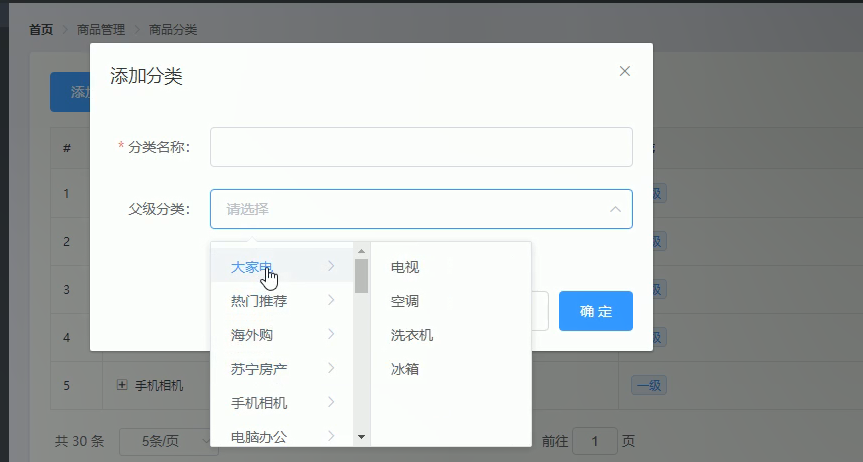
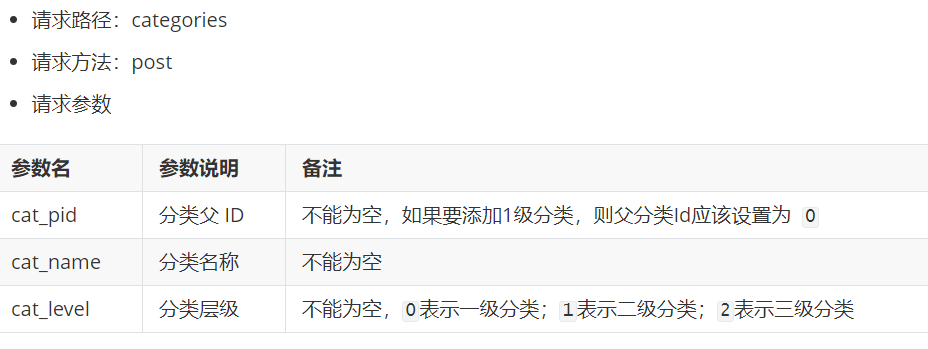
1.3, 点击添加分类按钮,添加分类,点击确定按钮,发送添加分类的请求,

发送请求的参数

<!-- 卡片视图 -->
<el-card style="margin-top:20px">
<el-button type="primary" size="default" @click="addcatedialog"
>添加分类</el-button
// 点击添加分类,弹框出来 addcatedialog() { this.addcatedialogVisible = true }
<!-- 分类弹框 -->
<el-dialog title="提示" :visible.sync="addcatedialogVisible" width="50%">
<el-form
:model="addcateForm"
:rules="addcateFormRules"
ref="addcateFormRef"
label-width="100px"
>
<el-form-item label="分类名称" prop="cat_name">
<el-input v-model="addcateForm.cat_name"></el-input>
</el-form-item>
<el-form-item label="分类层级"> </el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addcatedialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addcatedialogVisible = false"
>确 定</el-button
>
</span>
</el-dialog>
在data中定义请求参数
// 添加分类的表单参数 addcateForm: { cat_name: '', cat_pid: 0, cat_level: 0 },
// 分类验证规则 addcateFormRules: { cat_name: [ { required: true, message: '请输入分类名称', trigger: 'blur' } ] }
点击添加分类按钮,发送请求,获取分类列表数据
// 点击添加分类,弹框出来 addcatedialog() { // 调用分类列表请求函数 this.getparentCatelist() this.addcatedialogVisible = true }, // 获取父级分类列表数据 async getparentCatelist() { let { data: res } = await this.$http.get('categories', { params: { type: 2 } }) console.log(res) if (res.meta.status !== 200) { return this.$message.error('获取分裂列表数据失败') } this.parentCateList = res.data },
返回的响应数据样式
{ "data": [ { "cat_id": 1, "cat_name": "大家电", "cat_pid": 0, "cat_level": 0, "cat_deleted": false, "children": [ { "cat_id": 3, "cat_name": "电视", "cat_pid": 1, "cat_level": 1, "cat_deleted": false, "children": [ { "cat_id": 6, "cat_name": "曲面电视", "cat_pid": 3, "cat_level": 2, "cat_deleted": false }, { "cat_id": 7, "cat_name": "海信", "cat_pid": 3, "cat_level": 2, "cat_deleted": false } ] } ] } ], "meta": { "msg": "获取成功", "status": 200 } }
级联选择器搭建




v-model是选中的父级的id值,数组类型,获取的是parentCateList中的valueID值
<el-form-item label="分类层级"> <!-- options 用来指定数据源 --> <!-- props 用来指定配置对象 --> <el-cascader expandTrigger="hover" v-model="selectedKeys" :options="parentCateList" :props="addCateprop" clearable change-on-select @change="parerntcateChange" > </el-cascader> </el-form-item>
在data中定义
// 父级分类列表数据 parentCateList: [], // 指定级联选择器的配置对象 addCateprop: { value: 'cat_id', label: 'cat_name', children: 'children' }, // 选中的父级分类的ID数组 selectedKeys: []
选择项发生变化触发parerntcateChange函数,整理请求参数
// 选中节点变化时触发 parerntcateChange() { console.log(this.selectedKeys) // 如果 selectedKeys 数组中的 length 大于0,证明选中的父级分类 // 反之,就说明没有选中任何父级分类 if (this.selectedKeys.length > 0) { // 父级分类的Id this.addcateForm.cat_pid = this.selectedKeys[ this.selectedKeys.length - 1 ] // 为当前分类的等级赋值 this.addcateForm.cat_level = this.selectedKeys.length } else { // 父级分类的Id this.addcateForm.cat_pid = 0 // 为当前分类的等级赋值 this.addcateForm.cat_level = 0 } },
弹出框,点击确定按钮,发送添加分类请求
<span slot="footer" class="dialog-footer"> <el-button @click="addcatedialogVisible = false">取 消</el-button> <el-button type="primary" @click="addCate" >确 定</el-button > </span> </el-dialog>
// 点击确定按钮,添加新的分类 addCate() { this.$refs.addcateFormRef.validate(async valid => { if (!valid) return const { data: res } = await this.$http.post( 'categories', this.addcateForm ) if (res.meta.status !== 201) { return this.$message.error('添加分类失败!') } this.$message.success('添加分类成功!') // 重新发送请求,获取商品分类数据 this.getcateList() this.addcatedialogVisible = false }) },
监听对话框的关闭事件,重置表单数据
<!-- 分类弹框 -->
<el-dialog title="提示" :visible.sync="addcatedialogVisible" width="50%" @close="addCateDialogClosed">
<el-form
:model="addcateForm"
:rules="addcateFormRules"
ref="addcateFormRef"
label-width="100px"
>
// 监听对话框的关闭事件,重置表单数据 addCateDialogClosed() { this.$refs.addcateFormRef.resetFields() this.selectedKeys = [] this.addcateForm.cat_level = 0 this.addcateForm.cat_pid = 0 }





