HM后台(二点一)
10.9, 实现搜索功能,
搜索姓名,点击搜索按钮,发送请求,重置数据
点击清空输入框图标,发送请求,重置数据



<el-card>
<el-row :gutter="20">
<el-col :span="18">
<el-input
placeholder="请输入内容"
v-model="queryInfo.query"
clearable
@clear="getUserlist"
>
<el-button
slot="append"
icon="el-icon-search"
@click="getUserlist"
></el-button>
</el-input>
</el-col>
js
data数据 queryInfo: { query: "", // 当前页 pagenum: 1, // 每页条数 pagesize: 4 }, mounted() { this.getUserlist(); }, methods: { // 请求用户数据 async getUserlist() { let { data: res } = await this.$http.get("users", { params: this.queryInfo }); // console.log(res) if (res.meta.status === 200) { this.userlist = res.data.users; this.total = res.data.total; } else { this.$message.error(res.meta.msg + "," + res.meta.status); } },
<!-- 栅格 搜索添加用户-->
<el-row :gutter="20">
<el-col :span="8">
<el-input placeholder="请输入内容" v-model="queryInfo.query" clearable @clear="getUserList">
<el-button slot="append" icon="el-icon-search" @click="getUserList" ></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary" size="default" >添加用户</el-button>
</el-col>
</el-row>
10.10,实现添加用户的功能,以及规则校验

点击添加用户按钮,dialog框弹出
<el-button type="primary" size="default" @click="addDialogVisible = true" > 添加用户</el-button >
<!-- 添加用户的对话框 -->
<el-dialog title="添加用户" :visible.sync="addDialogVisible" width="50%">
<!-- 内容主体区域 -->
<el-form
:model="addForm"
:rules="addFormRules"
ref="addFormRef"
label-width="70px"
>
<el-form-item label="用户名" prop="username">
<el-input v-model="addForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="addForm.password"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="addForm.email"></el-input>
</el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input v-model="addForm.mobile"></el-input>
</el-form-item>
</el-form>
<!-- 底部区域 -->
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addDialogVisible = false"
>确 定</el-button
>
</span>
</el-dialog>
在data中定义数据
// 控制添加用户对话框的显示与隐藏 addDialogVisible: false, // 添加用户的表单数据 addForm: { username: '', password: '', email: '', mobile: '' }, // 添加表单的验证规则对象 addFormRules: { username: [ { required: true, message: '请输入用户名', trigger: 'blur' }, { min: 3, max: 10, message: '用户名的长度在3~10个字符之间', trigger: 'blur' } ], password: [ { required: true, message: '请输入密码', trigger: 'blur' }, { min: 6, max: 15, message: '用户名的长度在6~15个字符之间', trigger: 'blur' } ], email: [ { required: true, message: '请输入邮箱', trigger: 'blur' }, { validator: this.checkEmail, trigger: 'blur' } ], mobile: [ { required: true, message: '请输入手机号', trigger: 'blur' }, { validator: this.checkMobile, trigger: 'blur' } ] }
自定义校验规则,检验函数
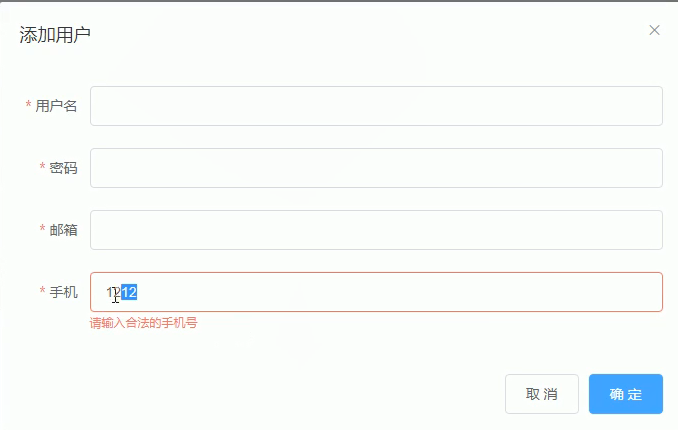
// 验证邮箱的规则 checkEmail(rule, value, cb) { // 验证邮箱的正则表达式 const regEmail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/ if (regEmail.test(value)) { // 合法的邮箱 return cb() } cb(new Error('请输入合法的邮箱')) }, // 验证手机号的规则 checkMobile(rule, value, cb) { // 验证手机号的正则表达式 const regMobile = /^(0|86|17951)?(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$/ if (regMobile.test(value)) { return cb() } cb(new Error('请输入合法的手机号')) }
10.11, 实现添加用户表单的数据重置功能
在表单中,输入一些数据,点击返回按钮,在点击添加永辉按钮,此时的表单遗留之前的数据,我们在关闭diaolog框之前清除数据,保证第二次打开的dialog框数据的清白
dialog组件的一个事件

form表单的一个函数

<!-- 添加用户的对话框 -->
<el-dialog title="添加用户" :visible.sync="addDialogVisible" width="50%" @close="addDialogClosed">
<!-- 内容主体区域 -->
<el-form
// 监听添加用户对话框的关闭事件 addDialogClosed() { this.$refs.addFormRef.resetFields() },
10.12, 添加用户的表单整体检验功能,并发送请求
点击确定按钮,验证整个表单
<!-- 底部区域 -->
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addUser"
>确 定</el-button
>
</span>
</el-dialog>
// 点击按钮,添加新用户 addUser() { this.$refs.addFormRef.validate(async valid => { // console.log(valid) if (!valid) return // 可以发起添加用户的网络请求 const { data: res } = await this.$http.post('users', this.addForm) if (res.meta.status !== 201) { this.$message.error('添加用户失败!') } this.$message.success('添加用户成功!') // 隐藏添加用户的对话框 this.addDialogVisible = false // 重新获取用户列表数据 this.getUserList() }) }
10.13,修改表单用户的页面弹框,以及表单校验

点击编辑按钮,弹出dialog框,传入id,发送请求,获取指定的用户的数据
<!-- 修改按钮 -->
<el-button
type="primary"
icon="el-icon-edit"
size="mini"
title="编辑"
@click="editdilog(row.id)"
></el-button>
// 点击修改按钮,弹出编辑框 async editdilog(id) { // console.log(id) // 发送请求,查询用户信息 const { data: res } = await this.$http.get(`users/${id}`) if (res.meta.status !== 200) { this.$message.error(res.meta.msg + ',' + res.meta.status) } this.editForm = res.data this.editdialogVisible = true }
页面
<!-- 编辑弹框 -->
<el-dialog title="编辑用户" :visible.sync="editdialogVisible" width="50%">
<el-form
:model="editForm"
:rules="editFormRules"
ref="editFormRef"
label-width="70px"
>
<el-form-item label="姓名" prop="username">
<el-input v-model="editForm.username" disabled></el-input>
</el-form-item>
<el-form-item label="手机号" prop="mobile">
<el-input v-model="editForm.mobile"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="editForm.email"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="editdialogVisible = false">取 消</el-button>
<el-button type="primary" @click="editdialogVisible = false"
>确 定</el-button
>
</span>
</el-dialog>
在data中定义校验规则
// 编辑用户验证规则 editFormRules: { mobile: [ { required: true, message: '请输入手机号', trigger: 'blur' }, { validator: this.checkMobile, trigger: 'blur' } ], email: [ { required: true, message: '请输入邮箱', trigger: 'blur' }, { validator: this.checkEmail, trigger: 'blur' } ] }
// 验证邮箱的规则 checkEmail(rule, value, cb) { // 验证邮箱的正则表达式 const regEmail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/ if (regEmail.test(value)) { // 合法的邮箱 return cb() } cb(new Error('请输入合法的邮箱')) }, // 验证手机号的规则 checkMobile(rule, value, cb) { // 验证手机号的正则表达式 const regMobile = /^(0|86|17951)?(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$/ if (regMobile.test(value)) { return cb() } cb(new Error('请输入合法的手机号')) },
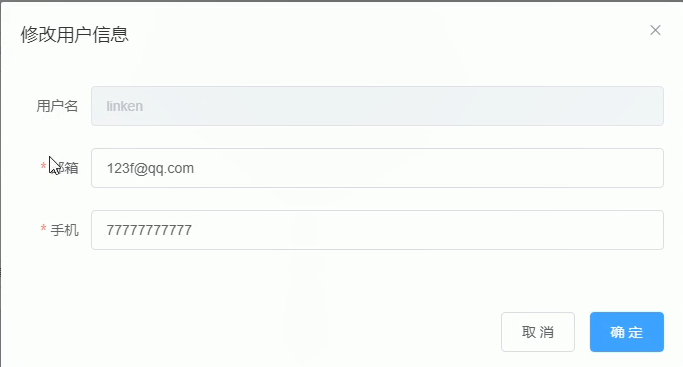
10.14, 修改的dialog框关闭后,表单数据为初始值

<!-- 编辑弹框 -->
<el-dialog title="编辑用户" :visible.sync="editdialogVisible" width="50%" @close="editdialogClose">
<el-form
// 关闭修改弹框的事件 editdialogClose() { this.$refs.editFormRef.resetFields() }
10.15, 修改用户的数据, 点击确定按钮,表单整体校验,并发送请求,获取新的数据
<span slot="footer" class="dialog-footer">
<el-button @click="editdialogVisible = false">取 消</el-button>
<el-button type="primary" @click="editUserInfo">确 定</el-button>
</span>
// 修改用户,并提交 editUserInfo() { this.$refs.editFormRef.validate(async valid => { // console.log(valid) if (!valid) return // 发送请求,提交修改信息 const editFormInfo = { email: this.editForm.email, mobile: this.editForm.mobile } const { data: res } = await this.$http.put( `users/${this.editForm.id}`, editFormInfo ) // console.log(res) if (res.meta.status !== 200) { this.$message.error(res.meta.msg + ',' + res.meta.status) } else { // 提示 this.$message.success(res.meta.msg) // 重新刷新页面 this.getUserList() // 关闭编辑框 this.editdialogVisible = false } }) }
10.16,删除用户操作功能

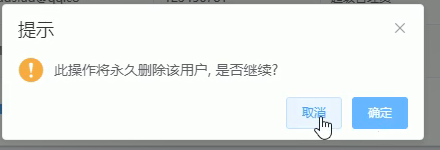
点击删除按钮,弹框,点击确定按钮,发送请求,重新获取数据
按需引入
MessageBox } from 'element-ui' Vue.prototype.$confirm = MessageBox.confirm
<!-- 删除按钮 -->
<el-button
type="danger"
icon="el-icon-delete"
size="mini"
title="删除"
@click="deletUser(row.id)"
></el-button>
// 删除用户 async deletUser(id) { // console.log(id) // 是个promsie const result = await this.$confirm( '此操作将永久删除该用户, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' } // 点击取消按钮,需要收集错误 ).catch(error => error) console.log(result) // 点击确定按钮,result是confirm, 点击取消按钮,result是cancel if (result !== 'confirm') return this.$message.error('取消删除') const { data: res } = await this.$http.delete(`users/${id}`) // console.log(res) if (res.meta.status !== 200) return this.$message.error('删除失败') this.$message.success(res.meta.msg) // 重新请求页面数据 this.getUserlist() }




