vue后台(五)
一,查看某个spu下的所有sku列表

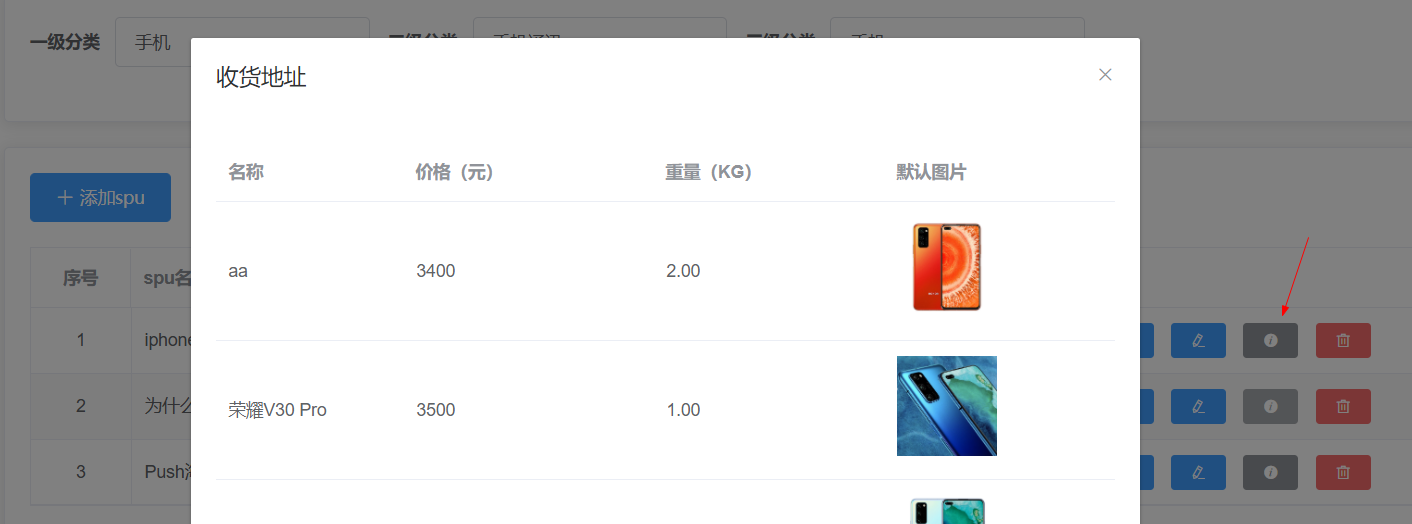
在elementUI找到el-dialog,表格嵌套dialog
<el-dialog title="sku列表" :visible.sync="dialogTableVisible" :before-close="handleBeforeClose"> <el-table :data="skuList"> <el-table-column property="skuName" label="名称" width="150"></el-table-column> <el-table-column property="price" label="价格(元)" width="200"></el-table-column> <el-table-column property="weight" label="重量(KG)"></el-table-column> <el-table-column label="默认图片"> <template slot-scope="{row,$index}"> <img :src="row.skuDefaultImg" alt style="width:80px" /> </template> </el-table-column> </el-table> </el-dialog>
data() { return { dialogTableVisible:false, skuList:[], isShowSkuForm:false, isShowSpuForm:false, isShowList: true, category1Id: "", category2Id: "", category3Id: "", spuList: [], page: 1, limit: 3, total: 0 };
点击查看sku按钮
<el-button type="info" icon="el-icon-info" size="mini" title="查看所有的sku" @click="showSkuList(row)" ></el-button>
async showSkuList(row) { //点击查看sku显示dialog this.dialogTableVisible = true; //发请求获取sku列表 const result = await this.$API.sku.getListBySpuId(row.id); if (result.code === 200) { this.skuList = result.data; } },
数据在模板填充
关闭dialog之前清空数据,状态改变
<el-dialog title="sku列表" :visible.sync="dialogTableVisible" :before-close="handleBeforeClose"> <el-table :data="skuList"> <el-table-column property="skuName" label="名称" width="150"></el-table-column> <el-table-column property="price" label="价格(元)" width="200"></el-table-column> <el-table-column property="weight" label="重量(KG)"></el-table-column> <el-table-column label="默认图片"> <template slot-scope="{row, $index}"> <img :src="row.skuDefaultImg" alt="" style="width:80px"> </template> </el-table-column> </el-table> </el-dialog>
// 关闭dialog之前,清空数据 handleBeforeClose(){ this.skuList = [] this.dialogTableVisible = false },
二,删除某个spu逻辑
2.1,点击删除按钮,利用popconfirm气泡框

<el-popconfirm :title="`确定删除${row.spuName}吗?`" @onConfirm="delteSpu(row)"> <el-button slot="reference" type="danger" icon="el-icon-delete" size="mini" title="删除spu"></el-button> </el-popconfirm>
点击确定按钮,发送请求删除spu

// 删除某一条spu async delteSpu(row){ console.log(344) const result = await this.$API.spu.remove(row.id) if(result.code ===200){ this.$message.success('删除成功') // 重新发送请求 this.getSpuList(this.spuList >1 ? this.page : this.page-1) }else{ this.$message.error('删除失败') } },
三,点击添加sku按钮,初始化请求数据
<template slot-scope="{ row, $index }"> <el-button type="primary" icon="el-icon-plus" size="mini" title="添加sku" @click="showAddSkuForm(row)" ></el-button>
在spu父组件中,调用子组件skuForm的initUpdateSkuForm方法,发送三个请求,获取初始化数据
<skuForm v-show="isShowSkuForm" ref="sku"></skuForm> <spuForm v-show="isShowSpuForm" @visible="isShowSpuForm =$event" ref="spu"></spuForm>
js代码
// 点击添加sku按钮 showAddSkuForm(spu){ this.isShowSkuForm =true // 获取子组件skuForm,调用他里头的方法,发送四个接口函数,获取数据 this.$refs.sku.initUpdateSkuForm(spu, this.category1Id, this.category2Id) },
子组件skuForm发送请求
async initAddSkuForm(spu, category1Id, category2Id) { this.spu = spu; //发送三个请求获取初始化展示所需要的数据 // /admin/product/attrInfoList/2/13/61 某3级分类下的平台属性列表 let promise1 = this.$API.attr.getList( category1Id, category2Id, spu.category3Id ); // /admin/product/spuImageList/767 let promise2 = this.$API.sku.getSpuImageList(spu.id); // /admin/product/spuSaleAttrList/767 let promise3 = this.$API.sku.getSpuSaleAttrList(spu.id); const result = await Promise.all([promise1, promise2, promise3]); // [{成功结果对象1},{成功结果对象2},{成功结果对象3}] // let [attrInfoList,spuImageList,spuSaleAttrList] = result this.attrInfoList = result[0].data; let spuImageList = result[1].data this.spuSaleAttrList = result[2].data; },
data() { return { spu: {}, attrInfoList: [], spuImageList: [], spuSaleAttrList: [] };
四,skuForm静态页面搭建,(form表单套form表单,form表单套table表单)

<template>
<el-card>
<el-form :model="spu" ref="form" label-width="100px" >
<el-form-item label="SPU名称">
{{spu.spuName}}
</el-form-item>
<el-form-item label="SKU名称">
<el-input placeholder="SKU名称" ></el-input>
</el-form-item>
<el-form-item label="价格">
<el-input placeholder="SKU价格" type="number"></el-input>
</el-form-item>
<el-form-item label="SKU重量">
<el-input placeholder="SKU重量" type="number"></el-input>
</el-form-item>
<el-form-item label="规格描述">
<el-input placeholder="SKU规格描述" type="textarea"></el-input>
</el-form-item>
<el-form-item label="平台属性">
<el-form label-width="100px" :inline="true">
<el-form-item label="内存">
<el-select value="" placeholder="请选择">
<el-option value="">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="运行内存">
<el-select value="" placeholder="请选择">
<el-option value="">
</el-option>
</el-select>
</el-form-item>
</el-form>
</el-form-item>
<el-form-item label="销售属性">
<el-form label-width="100px" :inline="true">
<el-form-item label="选择颜色">
<el-select value="" placeholder="请选择">
<el-option value="">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="选择版本">
<el-select value="" placeholder="请选择">
<el-option value="">
</el-option>
</el-select>
</el-form-item>
</el-form>
</el-form-item>
<el-form-item label="规格描述">
<el-table border stripe>
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column label="图片" width="width">
</el-table-column>
<el-table-column label="名称" width="width">
</el-table-column>
<el-table-column label="操作" width="width">
</el-table-column>
</el-table>
</el-form-item>
<el-form-item >
<el-button type="primary" >保存</el-button>
<el-button >返回</el-button>
</el-form-item>
</el-form>
</el-card>
</template>
五,数据展示及收集数据及图片收集
需要收集的数据
data() { return { spu: {}, attrInfoList: [], spuImageList: [], spuSaleAttrList: [], selectImageList:[], skuInfo: { //父组件传递过来的spu内部获取 category3Id: "", spuId: "", tmId: "", //收集直接通过v-model获取 skuName: "", skuDesc: "", price: "", weight: "", //下面这些是需要整理得到的 skuDefaultImg: "", skuAttrValueList: [ // { // attrId: "2", // valueId: "9", // }, ], skuSaleAttrValueList: [ // { // saleAttrValueId: 258, // }, ], skuImageList: [ // { // imgName: "下载 (1).jpg", // imgUrl: "http://47.93.148.192:8080/xxx.jpg", // spuImgId: 337, // 当前Spu图片的id // isDefault: "1", // 默认为"1", 非默认为"0" // }, ], }, };
数据渲染
<el-card>
<el-form :model="spu" ref="form" label-width="100px">
<el-form-item label="SPU名称">
{{ spu.spuName }}
</el-form-item>
<el-form-item label="SKU名称">
<el-input placeholder="SKU名称" v-model="skuInfo.skuName"></el-input>
</el-form-item>
<el-form-item label="价格" v-model="skuInfo.price">
<el-input placeholder="SKU价格" type="number"></el-input>
</el-form-item>
<el-form-item label="SKU重量">
<el-input
placeholder="SKU重量"
type="number"
v-model="skuInfo.weight"
></el-input>
</el-form-item>
<el-form-item label="规格描述">
<el-input
placeholder="SKU规格描述"
type="textarea"
rows="4"
v-model="skuInfo.skuDesc"
></el-input>
</el-form-item>
<el-form-item label="平台属性">
<el-form label-width="100px" :inline="true">
<el-form-item
:label="attrInfo.attrName"
v-for="(attrInfo, index) in attrInfoList"
:key="attrInfo.id"
>
<!-- 把选中的属性值的id和当前选择的属性的id 拼接 收集在当前选择的属性身上attrIdValueId,
没有选择的属性身上不会有这个属性的attrIdValueId-->
<el-select
v-model="attrInfo.attrIdValueId"
value=""
placeholder="请选择"
>
<el-option
:label="attrValue.valueName"
:value="attrInfo.id + ':' + attrValue.id"
v-for="(attrValue, index) in attrInfo.attrValueList"
:key="attrValue.id"
>
</el-option>
</el-select>
</el-form-item>
</el-form>
</el-form-item>
<el-form-item label="销售属性">
<el-form label-width="100px" :inline="true">
<el-form-item
:label="spuSaleAttr.saleAttrName"
v-for="(spuSaleAttr, index) in spuSaleAttrList"
:key="spuSaleAttr.id"
>
<el-select
v-model="spuSaleAttr.saleAttrValueId"
value=""
placeholder="请选择"
>
<el-option
:label="spuSaleAttrValue.saleAttrValueName"
:value="spuSaleAttrValue.id"
v-for="(spuSaleAttrValue,
index) in spuSaleAttr.spuSaleAttrValueList"
:key="spuSaleAttrValue.id"
>
</el-option>
</el-select>
</el-form-item>
</el-form>
</el-form-item>
<el-form-item label="规格描述">
<el-table border stripe :data="spuImageList">
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column label="图片" width="width">
<template slot-scope="{ row, $index }">
<img :src="row.imgUrl" alt />
</template>
</el-table-column>
<el-table-column label="名称" prop="imgName" width="width">
</el-table-column>
<el-table-column label="操作" width="width"> </el-table-column>
</el-table>
</el-form-item>
<el-form-item>
<el-button type="primary">保存</el-button>
<el-button>返回</el-button>
</el-form-item>
</el-form>
</el-card>
六,图片的数据收集


数据收集
skuInfo: { //父组件传递过来的spu内部获取 category3Id: "", spuId: "", tmId: "", //收集直接通过v-model获取 skuName: "", skuDesc: "", price: "", weight: "", //下面这些是需要整理得到的 skuDefaultImg: "", skuAttrValueList: [ // { // attrId: "2", // valueId: "9", // }, ], skuSaleAttrValueList: [ // { // saleAttrValueId: 258, // }, ], skuImageList: [ // { // imgName: "下载 (1).jpg", // imgUrl: "http://47.93.148.192:8080/xxx.jpg", // spuImgId: 337, // 当前Spu图片的id // isDefault: "1", // 默认为"1", 非默认为"0" // }, ], },
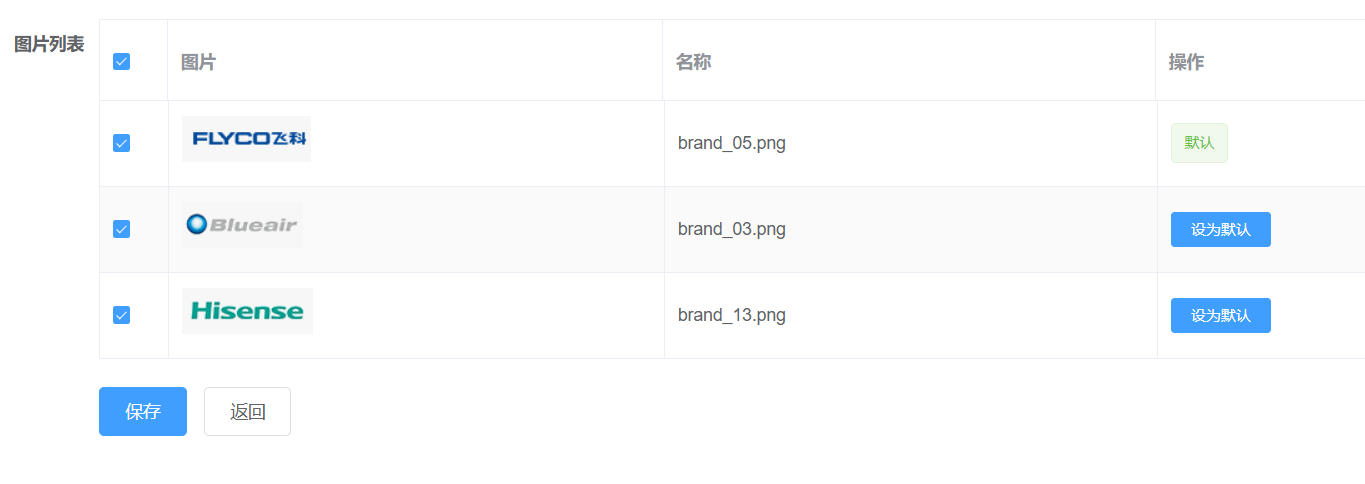
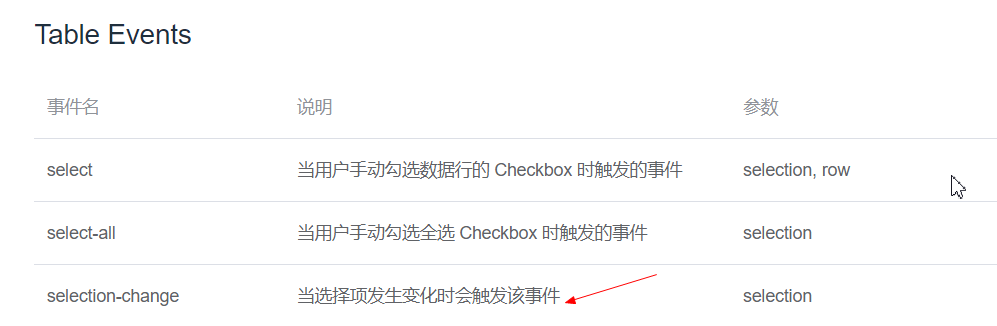
<el-form-item label="图片列表"> <el-table border stripe :data="spuImageList" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column label="图片" width="width"> <template slot-scope="{ row, $index }"> <img :src="row.imgUrl" alt /> </template> </el-table-column>
// 选择某个图片,将其赋值一个数组 handleSelectionChange(val) { console.log(val) //把选中的图片组成一个数组 赋值给selectImageList this.selectImageList = val; },
点击设为默认按钮,将button变成tag按钮,并且将该isDefault属性变成默认的1,并且将该图片设置默认图片
请求图片数据之前,需要添加isDefault属性
async initUpdateSkuForm(spu, category1Id, category2Id) { this.spu = spu; //发送三个请求获取初始化展示所需要的数据 // /admin/product/attrInfoList/2/13/61 某3级分类下的平台属性列表 let promise1 = this.$API.attr.getList( category1Id, category2Id, spu.category3Id ); // /admin/product/spuImageList/767 let promise2 = this.$API.sku.getSpuImageList(spu.id); // /admin/product/spuSaleAttrList/767 let promise3 = this.$API.sku.getSpuSaleAttrList(spu.id); const result = await Promise.all([promise1, promise2, promise3]); // [{成功结果对象1},{成功结果对象2},{成功结果对象3}] // let [attrInfoList,spuImageList,spuSaleAttrList] = result this.attrInfoList = result[0].data; let spuImageList = result[1].data //请求数据之前,添加isDefault属性,为非默认的,动态属性 spuImageList.forEach(item => item.isDefault = '0') this.spuImageList = spuImageList; this.spuSaleAttrList = result[2].data; }
<el-table-column label="操作" width="width"> <template slot-scope="{row,$index}"> <el-button v-if="row.isDefault === '0'" type="primary" size="mini" @click="setDefault(row)" >设为默认</el-button> <el-tag v-else type="success">默认</el-tag> </template> </el-table-column>
// 点击设为默认按钮 setDefault(row){ //所有的图片数组 而不是选中图片数组 因为每个人都有权力成为默认 this.spuImageList.forEach(item => item.isDefault = '0') row.isDefault = '1' this.skuInfo.skuDefaultImg = row.imgUrl //收集默认图片的路径 },
七,保存sku数据的整理,并发送请求
<el-form-item>
<el-button type="primary" @click="saveSku">保存</el-button>
<el-button @click="back">返回</el-button>
</el-form-item>
js代码
async saveSku(){ //获取参数数据 let {spu,skuInfo,attrInfoList,spuSaleAttrList,selectImageList} = this //整理数据 // 1、整理父带过来的 skuInfo.category3Id = spu.category3Id skuInfo.spuId = spu.id skuInfo.tmId = spu.tmId // 2、整理没有收集到skuInfo内部的 // [ // { // id:1, // attrValueList:[ // { // id:22, // valueName:'' // } // ] // } // ] //整理sku的平台属性 skuInfo.skuAttrValueList = attrInfoList.reduce((pre,item)=>{ if(item.attrIdValueId){ let [attrId,valueId] = item.attrIdValueId.split(':') pre.push({ attrId, valueId }) } return pre },[]) //整理sku的销售属性 skuInfo.skuSaleAttrValueList = spuSaleAttrList.reduce((pre,item)=>{ if(item.saleAttrValueId){ // let {saleAttrValueId} = item pre.push({ saleAttrValueId:item.saleAttrValueId }) } return pre },[]) //整理图片 // selectImageList 目前结构 // id:4292 // imgName:null // imgUrl:"http://182.92.128.115:8080/group1/M00/00/31/rBFUDF8mvSKAAg5VAAAkZFM9VUU005.jpg" // isDefault:"0" // spuId:209 // 最终结构 // { // imgName: "下载 (1).jpg", // imgUrl: "http://47.93.148.192:8080/xxx.jpg", // spuImgId: 337, // 当前Spu图片的id // isDefault: "1", // 默认为"1", 非默认为"0" // }, skuInfo.skuImageList = selectImageList.map(item => ({ imgName:item.imgName, imgUrl:item.imgUrl, spuImgId:item.id, isDefault:item.isDefault })) //发送请求 const result = await this.$API.sku.addUpdate(skuInfo) if(result.code === 200){ //请求成功 this.$message.success('保存sku成功') // 返回到spu商品页 this.$emit('visible',false) //并不需要去重新请求spu的列表,因为sku添加和spu列表没关系 //清空sku添加当前组件的数据 this.resetData() }else{ //请求失败 this.$message.error('保存sku失败') } },
父组件spu
<skuForm v-show="isShowSkuForm" ref="sku" @visible="isShowSkuForm =$event"></skuForm> <spuForm v-show="isShowSpuForm" @visible="isShowSpuForm =$event" ref="spu"></spuForm> </el-card>
resetData(){ this.spu = {} this.attrInfoList = [] this.spuImageList = [] this.spuSaleAttrList = [] this.selectImageList =[] this.skuInfo = { //父组件传递过来的spu内部获取 category3Id: "", spuId: "", tmId: "", //收集直接通过v-model获取 skuName: "", skuDesc: "", price: "", weight: "", //下面这些是需要整理得到的 skuDefaultImg: "", skuAttrValueList: [ // { // attrId: "2", // valueId: "9", // }, ], skuSaleAttrValueList: [ // { // saleAttrValueId: 258, // }, ], skuImageList: [ // { // imgName: "下载 (1).jpg", // imgUrl: "http://47.93.148.192:8080/xxx.jpg", // spuImgId: 337, // 当前Spu图片的id // isDefault: "1", // 默认为"1", 非默认为"0" // }, ], } },
八,点击返回按钮
//点击返回按钮操作 back(){ this.$emit('visible',false) this.resetData() },
九,三级分类列表可操作性
在spu组件中监视
watch:{ isShowSpuForm(newVal){ this.isShowList = !newVal }, isShowSkuForm(newVal){ this.isShowList = !newVal } },





