display: flex 与inline-flex的区别
问题一;
1.,display:flex;不会让容器本身取消它的块装的属性,但它的子元素会变成行内块的的属性
2.display: inline-flex;父级是变成行内块元素,他的子元素也是行内块元素,并且自动换行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .content { width: 200px; border: 1px solid; box-sizing: border-box; //display:flex } .a { width: 25%; height: 100px; /* 对外是快元素,对内是行内块元素 */ /* display: flex; */ /* 对外和对内是行内块元素 */ display: inline-flex; flex-direction: column; } img { width: 50px; height: 50px; } i { font-size: 12px; } </style> </head> <body> <div class="content"> <div class="a"> <img src="http://yanxuan.nosdn.127.net/749f0ba087d2035b6d2937b4919952de.png" alt="" /> <i>春夏秋冬</i> </div> <div class="a"> <img src="http://yanxuan.nosdn.127.net/749f0ba087d2035b6d2937b4919952de.png" alt="" /> <i>春夏秋冬</i> </div> <div class="a"> <img src="http://yanxuan.nosdn.127.net/749f0ba087d2035b6d2937b4919952de.png" alt="" /> <i>春夏秋冬</i> </div> <div class="a"> <img src="http://yanxuan.nosdn.127.net/749f0ba087d2035b6d2937b4919952de.png" alt="" /> <i>春夏秋冬</i> </div> <div class="a"> <img src="http://yanxuan.nosdn.127.net/749f0ba087d2035b6d2937b4919952de.png" alt="" /> <i>春夏秋冬</i> </div> <div class="a"> <img src="http://yanxuan.nosdn.127.net/749f0ba087d2035b6d2937b4919952de.png" alt="" /> <i>春夏秋冬</i> </div> </div> </body> </html>
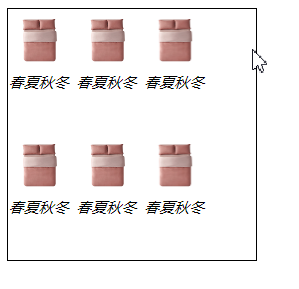
开启inline-flex

开启flex

2,如果类a开启flex,还要让类a变成行内快元素,那么给类a的父级content开启display:flex
效果如下

此时注意,
2.1. 如果类a没有image,那么类a的宽度超过了父元素的宽度,每个类a都会被压缩宽度
2.2,但是类a中有image,有宽高,那么类a不会被压缩





