uniapp(二)
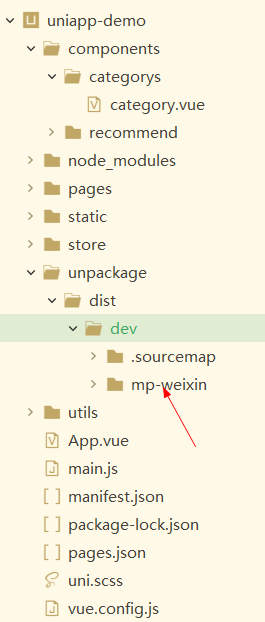
一,如果写了样式,获取写了结构,微信小程序没有效果,那么需要删除打包的文件,微信小程序有缓存

二,点击导航栏,active类动态展示,通过自定义索引实现逻辑
<scroll-view scroll-x="true" class="navScroll" enable-flex="true" v-if="indexData.kingKongModule"> <view class="navItem" :class="currentIndex===-1?'active':''" @click="changeNavIndex(-1)" >推荐</view> <view class="navItem" v-for="(item,index) in indexData.kingKongModule.kingKongList" :key="item.L1Id" :class="currentIndex===index?'active':''" @click="changeNavIndex(index)" >{{item.text}}</view> </scroll-view>
data() { return { // indexData:{}, currentIndex:-1 } },
methods:{ changeNavIndex(navIndex){ this.currentIndex=navIndex;
三,首页模块(抽取组件,自定义模板)
3.1,项目中创建compoents文件夹---》recommend文件夹->recommend.vue
index.vue是父组件, recommend.vue是子组件
3.2,在父组件中引入子组件,注意是要相对路径,否则报错
import Recommend from '../../components/recommend/recommend.vue';
注册
components:{
Recommend
},
<scroll-view scroll-x="true" class="navScroll" enable-flex="true" v-if="indexData.kingKongModule"> <view class="navItem" :class="currentIndex===-1?'active':''" @click="changeNavIndex(-1)" >推荐</view> <view class="navItem" v-for="(item,index) in indexData.kingKongModule.kingKongList" :key="item.L1Id" :class="currentIndex===index?'active':''" @click="changeNavIndex(index)" >{{item.text}}</view> </scroll-view> <Recommend />
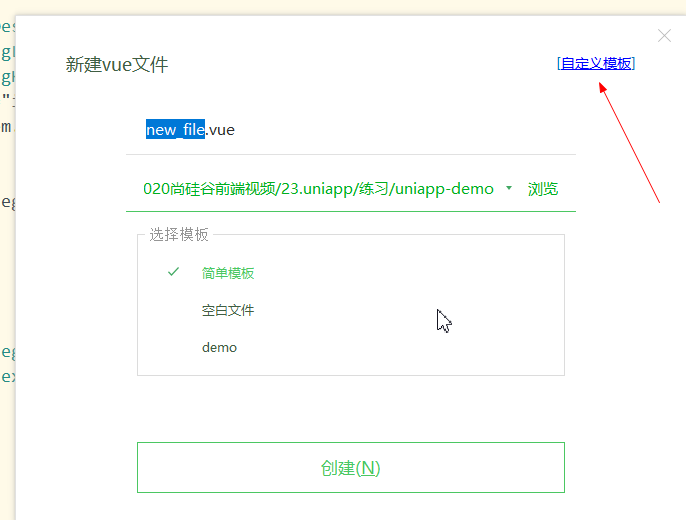
可对vue文件自定义模板

四,在recommend组件中设置轮播图静态页面
<template>
<div class="recommendContainer">
<swiper class="bannerSwiper" :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000">
<swiper-item class="bannerItem">
<image class="bannerImg" src="https://yanxuan.nosdn.127.net/c33662e673045cf8488de48a8a44719f.jpg?type=webp&imageView&quality=75&thumbnail=750x0" mode=""></image>
</swiper-item>
<swiper-item class="bannerItem">
<image class="bannerImg" src="https://yanxuan.nosdn.127.net/77ff665c81b2c6cf320615cab87ce6eb.jpg?type=webp&imageView&quality=75&thumbnail=750x0" mode=""></image>
</swiper-item>
<swiper-item class="bannerItem">
<image class="bannerImg" src="https://yanxuan.nosdn.127.net/72440d65cbb26a337dbf84233d97e23b.jpg?type=webp&imageView&quality=75&thumbnail=750x0" mode=""></image>
</swiper-item>
</swiper>
五,首页模块(vuex的使用)
5.1,安装vuex,npm i vuex, 在项目中新建store文件夹,新建index,js, 在store中新建modules文件夹,新建home.js,建立子状态管理模块
在index.js引入子模块,
import Vue from "vue"; import Vuex from "vuex"; import home from "./modules/home.js"; Vue.use(Vuex); export default new Vuex.Store({ modules: { home, }, });
home.js, vuex的四大天王
只能传入一个参数,如果是一个数据,就这样,如果是多个数据,必须是一个对象传入
test3(store,data){ // console.log('store',store); // console.log('data',data) store.state.initData=data.initData }
使用常量替代 Mutation 事件类型
用不用常量取决于你——在需要多人协作的大型项目中,这会很有帮助。但如果你不喜欢,你完全可以不这样做
新建mutation-type.js文件,分别暴露
export const SETINDEXDATA="setindexdata";
import {SETINDEXDATA} from '../mutation-types.js'; import request from '../../utils/request.js' const state={ initData:"我是初始数据", indexData:{} } const mutations={ // test(state,data){ // console.log('test1') // setTimeout(()=>{ // state.initData="我是修改之后数据" // },2000) // }, // test2(state){ // console.log('test2') // state.initData="我是修改之后数据2" // } // [TEST](state){ // console.log("我是甲程序猿创建的test") // }, [SETINDEXDATA](state,indexData){ state.indexData=indexData } } const actions={
可以在actions修改数据,一般不这样做,在mutations中修改 // test3(store,data){ // // console.log('store',store); // // console.log('data',data) // store.state.initData=data.initData // } async getIndexData({commit}){ let result = await request('/getIndexData'); if(!result){ console.log('请求失败') //可以防止初始值,提前准备体量较小的数据,保证页面展示 result=["推荐","居家生活","服饰鞋包"]; } commit(SETINDEXDATA,result) } } const getters={ } export default { state, mutations, actions, getters }
记得在main.js中引入index,js
import Vue from 'vue' import App from './App' import store from './store/index.js'; //关闭Vue代码警告提示 Vue.config.productionTip = false //mp->mini program type->类型 ->App组件代表整个小程序 App.mpType = 'app' const app = new Vue({ ...App, store }) app.$mount()
六,在recommend中新建category的组件
6.1,新建category组件,然后在recommend中引入,注册
import Categorys from '../categorys/categorys.vue';
components:{
Categorys
}
<Categorys v-for="categoryObj in indexData.categoryModule" :categoryObj="categoryObj" :key="categoryObj.titlePicUrl"/>
利用props将数据传给子组件,然后数据渲染
props:["categoryObj"]
<template>
<div class="categorysContainer">
<image class="bigBanner" :src="categoryObj.titlePicUrl" mode=""></image>
<scroll-view class="categoryList" scroll-x="true" >
<view class="categoryItem" v-for="category in categoryObj.itemList" :key="category.id">
<image class="common" :src="category.showPicUrl" mode=""></image>
<text>{{category.name}}</text>
</view>
<view class="categoryItem common more">查看更多></view>
</scroll-view>
</div>
</template>
分类模块配置,tabbar页面
在page.json中配置tabbar页, 然后在page文件夹新建category, cart, personal页面,
"tabBar":{ "color":"#555", "selectedColor":"#D43C33", "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath":"/static/images/tabBar/tab-home.png", "selectedIconPath": "/static/images/tabBar/tab-home-current.png" }, { "pagePath": "pages/category/category", "text": "分类", "iconPath":"/static/images/tabBar/tab-cate.png", "selectedIconPath": "/static/images/tabBar/tab-cate-current.png" }, { "pagePath": "pages/cart/cart", "text": "购物车", "iconPath":"/static/images/tabBar/tab-cart.png", "selectedIconPath": "/static/images/tabBar/tab-cart-current.png" }, { "pagePath": "pages/personal/personal", "text": "个人中心", "iconPath":"/static/images/tabBar/tab-my.png", "selectedIconPath": "/static/images/tabBar/tab-my-current.png" } ] }
然后在page.json中pages属性中配置路径
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/category/category", "style": { "navigationBarTitleText": "分类" } },{ "path": "pages/index/index", "style": { "navigationBarTitleText": "首页" } },{ "path": "pages/cart/cart", "style": { "navigationBarTitleText": "购物车" } },{ "path": "pages/personal/personal", "style": { "navigationBarTitleText": "个人中心" } } ],

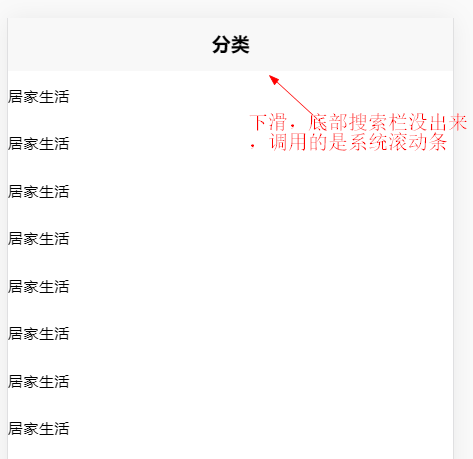
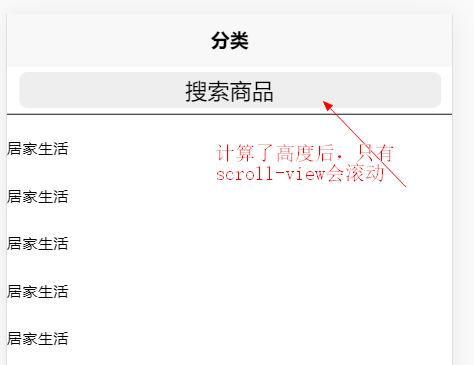
分类模块,scroll-view问题,
问题;scroll-view,设置 scroll-y="true" 属性,如果顶部有个搜索栏,让页面竖直滑动,那么滑动的是整个页面(包括顶部的搜索栏,调用的是系统滚动条),
我们需要给scroll-view计算高度,height: cacl(100vh - 82upx), 82upx是整个搜索框的高度,页面底部的tabbar不用计算,cacl还有四舍五入,需要注意


<div class="a"> <view class="b"> <view class="c">搜索商品</view> </view> <view class="content"> <!-- 左边 --> <view class="left"> <scroll-view class="d" scroll-y="true" > <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> <view class="e">居家生活</view> </scroll-view> </view>
css
.a .b height 60upx padding 10upx 20upx // margin 10upx 20upx border-bottom 2upx solid .c height 60upx width 100% text-align center border-radius 15upx line-height 60upx background-color #eee .content height calc(100vh - 82upx) .left height 100% .d height 100% .e width 148upx height 80upx font-size 26upx
在服务器中配置路由,发送响应数据
// 用于分类页面的数据请求 const categoryDatas= require('./datas/categoryDatas.json'); router.get('/getCategoryDatas',function(ctx,next){ // console.log('/test'); //返回数据 ctx.body=categoryDatas })
发送请求,获取数据
async mounted(){ let result = await request('/getCategoryDatas'); console.log(result) this.categoryDatas=result; this.currentId=result[0].id; },
点击左边的商品标签,通过自定义变量currentId控制active类
<view class="leftContainer"> <scroll-view class="navScroll" scroll-y="true" > <view class="navItem" :class="currentId===category.id?'active':''" @click="changeNavId(category.id)" v-for="category in categoryDatas" :key="category.id">{{category.name}}</view> </scroll-view> </view>
methods:{ changeNavId(id){ this.currentId=id; console.log(this.currentId,id) } },
data(){ return { categoryDatas:[], currentId:null } },
点击左边的标签,通过id,找到与之对应的数据
computed:{ cateList(){ //find filter evey some //find 返回值是第一个符合条件的对象 //filter 返回值是数组 let result=this.categoryDatas.find((item,index)=>item.id===this.currentId); console.log(result) return result; } }
填充数据
<view class="rightContainer"> <scroll-view scroll-y="true" class="contentScroll"> <view class="scrollHeader"> <image class="headerImg" :src="cateList.imgUrl" mode=""></image> </view> <view class="contentItem" v-for="item in cateList.subCateList" :key="item.id"> <image :src="item.wapBannerUrl" mode=""></image> <text>{{item.name}}</text> </view> </scroll-view> </view>






