uniapp(一)
一,基本配置
1.新建项目- uni-app
- Uni-app项目运行至小程序开发工具需要提前设置小程序开发工具的安装路径
- 同时设置小程序开发工具拒绝访问问题


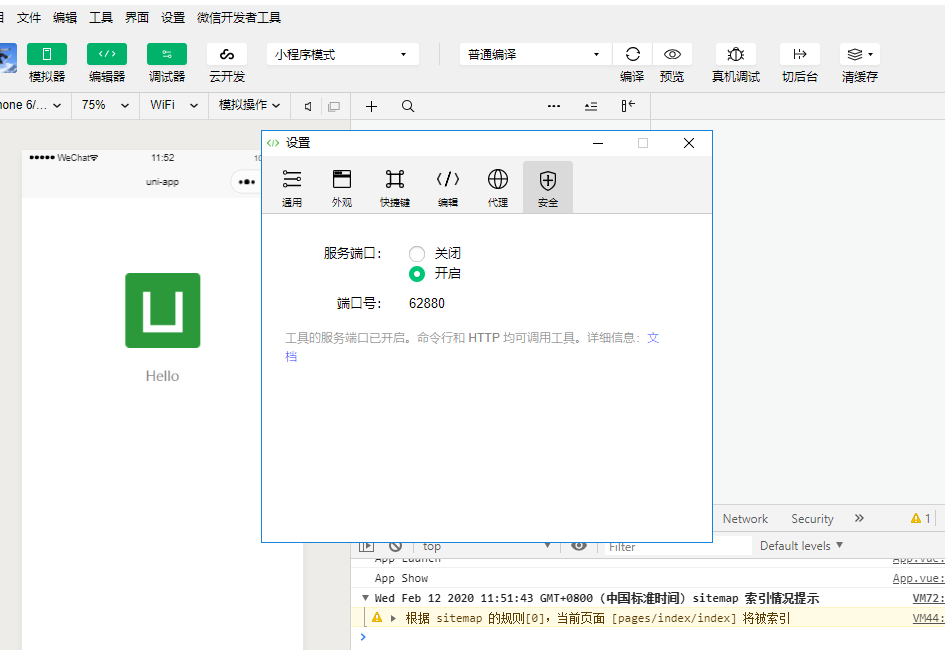
1.uniapp历史 2012年开始研发->流应用 2015年给微信等团队展示->提出联盟标准->踢出 期间->研发小程序 2017年1月上线第一批微信小程序 2017年4月将小程序体积从1M提升之2M 特点: 1.一套代码,多端使用 2.uniapp是小程序开发框架的更好选择 代码特点: 1.适配方案:upx->rpx 如果是小程序端->rpx 如果是H5端->rem 2.组件写法->组件用法与小程序相同->文档相似 BUG: 1.scroll-view组件,给他开启flex盒模型,并且添加enable-flex标签属性,最终依旧不行 解决方法:将内部子元素转换成伟inline-block 并发效果:原本原生小程序中,scroll-view使用flex,会让子元素横向排列,但是布局依旧使用纵向布局计算 在此处,并无此问题 2.文件结构 app.json+所有页面配置->pages.json->pages属性,用于注册路由->globalStyle,对应了小程序app.json中的window app.js+app.wxss->main.js+App.vue->挂载app实例+全局样式 project.config.json->manifest.json->应用配置 index.wxml+index.wxss+index.js->index.vue->每个页面的结构+样式+行为 3.配置HBuilderX 第一次使用需要设置小程序开发工具的安装路径,否则无法运行打开小程序开发工具 如果想要编译成小程序->设置微信小程序安装地址->设置安全设置->服务接口开启 (必须点击项目文件夹, 之后再点击运行-运行到微信小程序模拟器,在项目里的manifest.json文件中-微信小程序配置,配置微信小程序AppID, 在源码视图中的name中配置uniappID, 在微信开发者工具中,设置-安全设置-服务器端口开启,才可以调用微信小程序 ) 如果想要编译成H5->设置浏览器安装地址
app.vue没有视图元素, 项目会自动打包成dist文件,微信开发者编译器去寻找这个文件夹,把小程序的代码运行起来
main.js
import Vue from "vue"; import App from "./App"; //关闭Vue代码警告提示 Vue.config.productionTip = false; //mp->mini program type->类型 ->App组件代表整个小程序 App.mpType = "app"; const app = new Vue({ // 暴露app组件的配置对象,解构方式 ...App, }); // 没有加#app, 渲染到body标签中 app.$mount();
iconfont使用
hbuidlerX中,工具--插件安装,stylus包安装,写样式,相当于是less的升级版
将iconfont文件在static文件夹中放入,注意后缀格式.syl, 然后在app.vue中引入公共样式
@import url(./static/iconfont/iconfont.styl)
在index.vue模板模板中设置iconfont样式
<view class="indexContainer"> <view class="header"> <image class="logo" src="/static/images/logo.png" mode=""></image> <view class="search"> <view class="iconfont icon-sousuo"></view> <input class="searchInput" type="text" value="" placeholder-class="placeholder" placeholder="搜索商品"/> </view> <button class="username">七月</button> </view> <scroll-view scroll-x="true" class="navScroll" enable-flex="true" v-if="indexData.kingKongModule" > <view class="navItem active">推荐</view> <view class="navItem" v-for="(item,index) in indexData.kingKongModule.kingKongList" :key="item.L1Id" >{{item.text}}</view> </scroll-view> 1234 </view>
使用koa搭建服务器
1.npm init -y,
2.安装 npm i koa koa-router,是express升级版, 创建serve.js,
新建datas文件夹,将假数据json数据放入里头,然后在引入他
// 1.引入koa const Koa = require('koa'); const KoaRouter = require('koa-router'); // 2.express()->创建服务器应用实例 const app = new Koa(); //4.注册路由 //4.1 express->app.get注册路由 // 创建路由器实例 const router = new KoaRouter(); //4.2 使用中间件 // router.routes()->用处使用路由器内所有的路由 // router.allowedMethods()->用处使用路由器所有的方法,并且解决报错状态码 app.use(router.routes()) .use(router.allowedMethods()) /*4.3 注册路由 express->实参: 1.request->请求报文对象 2.response->响应报文对象 3.next->执行下一个中间件 koa->实参: 1.ctx->request+response 2.next vue-router->单页面应用->SPA应用 */ const indexData= require('./datas/index.json'); router.get('/getIndexData',function(ctx,next){ console.log('/test'); //返回数据 ctx.body=indexData }) //nodemon命令->替代node->能够监控运行的文件,如果有修改,就算实时编译 //3.运行服务器,并监听对应端口 app.listen("3002",function(err){ if(err){ console.log('服务器启动失败') }else{ console.log('服务器启动成功') } })
下载nodemon, npm i nodemon
在package.json, 配置启动方式, npm start即可, 没有设置就是node run serve.js或者nodemon run serve.js
{ "name": "gulishop-server", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "start": "nodemon server.js" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "koa": "^2.13.0", "koa-router": "^9.4.0", "nodemon": "^2.0.4" } }
封装接口函数
1.在utils文件夹中新建request.js文件
uni.request(),为uniapp封装的ajax
export default function(url,data={},method="GET"){ // console.log(uni.getSystemInfoSync()); // console.log(process.env.NODE_ENV) return new Promise((resolve,reject)=>{ uni.request({ url, data, method, success(res){ resolve(res.data) // console.log(res) }, fail(error){ console.log(error) // reject(error) resolve(false) } }) }) }
在index.vue中引入该接口模块,
引入接口模块第二种方式,让接口函数放在Vue的原型上
在main.js 中配置, 然后index.vue
let result = await this.$request("/indexData")
import Vue from 'vue' import App from './App' import request from './utils/request.js'; Vue.config.productionTip = false App.mpType = 'app' const app = new Vue({ created() { Vue.prototype.$request = request }, ...App, }) app.$mount()
// <!-- 引入接口函数 --> // import request from '../../utils/request.js' export default { name:"index", data() { return { indexData: {} } },
/*
onLoad->当页面加载时
mounted->当页面挂载完毕之后
1.uniapp不仅支持小程序的组件,还支持小程序的生命周期函数
2.无论是uniapp还是mpvue,都推荐使用Vue的生命周期
*/
async mounted(){ //发送请求 // let result = await request('http://localhost:3002/indexData') // let result = await request("/indexData") let result = await this.$request("/indexData") if(!result){ console.log('请求失败') //可以防止初始值,提前准备体量较小的数据,保证页面展示 result=["推荐","居家生活","服饰鞋包"]; } this.indexData = result console.log(11111) }, }
二,uniapp代理解决跨域
此时在webH5中运行会报错,跨域了,8080端口到3002端口
两种方法,在项目中新建vue.config.js,配置代理
2.1,
module.exports = { devServer:{ proxy:{ "/api":{ target: 'http://localhost:3002', ws: true, changeOrigin: true, pathRewrite:{ "^/api":"" } } } } }
2.2,在mainfest.js文件中配置H5,建议用这种方式。
"mp-weixin" : { "appid" : "wxe5931a68ea66cece", "setting" : { "urlCheck" : false, "es6" : true, "postcss" : false }, "usingComponents" : true }, "mp-alipay" : { "usingComponents" : true }, "mp-baidu" : { "usingComponents" : true }, "mp-toutiao" : { "usingComponents" : true }, "h5":{ "devServer":{ "proxy":{ "/api": { "target": "http://localhost:3002", "pathRewrite": {"^/api" : ""} } } } }
export default function(url, data={}, method="GET"){ return new Promise((resolve,reject)=>{ uni.request({ url:"/api"+url, data, method, success(res){ // console.log(res) resolve(res.data) }, fail(error){ console.log(error) resolve(error) // reject(error) } }) }) }
三,此时用小程序运行时出现了问题,它不需要设置跨域,不认识/api,此时需要对设备判断下,调整域名
新建congfig.js文件
let config ={ mpHost:"http://localhost:3002", H5Host:"/api" } export default config
在request中引入
import config from './config.js' // 系统信息 let device = uni.getSystemInfoSync().platform // console.log(uni.getSystemInfoSync()) let baseURL; if(device==="devtools"){ // 微信小程序设备 baseURL=config.mpHost }else if(device==="ios"&&process.env.NODE_ENV==="development"){ // ios设备 baseURL=config.H5Host; } export default function(url, data={}, method="GET"){ return new Promise((resolve,reject)=>{ uni.request({ url:baseURL+url, data, method, success(res){ // console.log(res) resolve(res.data) }, fail(error){ console.log(error) resolve(error) // reject(error) } }) }) }





