小程序中e.target与e.currentTarget区别详解
在小程序中,e.target与e.currentTarget是非常重要的,尤其是涉及到页面传值时!本节只说两者的区别,关于传值下一节再详细讲解>https://blog.csdn.net/Syleapn/article/details/81290133#comments~
下面开始正文啦!!
先来大概梳理下逻辑,以便引申与更一步了解target与curentTarget。
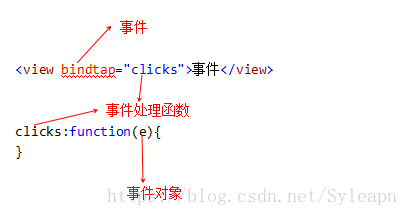
在小程序中,事件分为2种,冒泡与非冒泡。这不是重点!由于是要理清e.target和e.currentTarget的区别,所以下面从e入手来说。e为事件对象,可以携带额外信息,如 id, dataset, touches。
小程序中,事件对象不止一种,如基础事件对象、自定义事件对象等,下面只对普遍且常用的基础事事件对象进行一个说明!
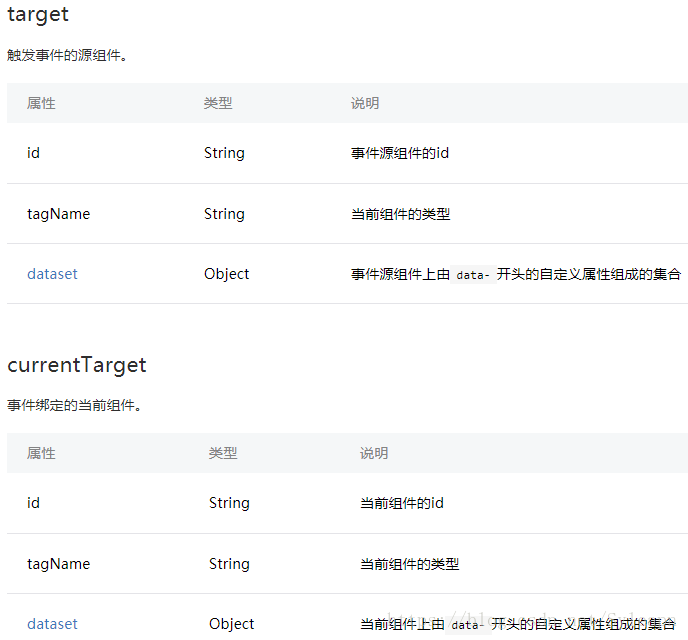
下面是官方截图-----》基础事件的属性!红色圈起来的两个是非常重要的,通常涉及到页面间传值时会用到,所以务必要知道他们的区别以及需要注意的事项。
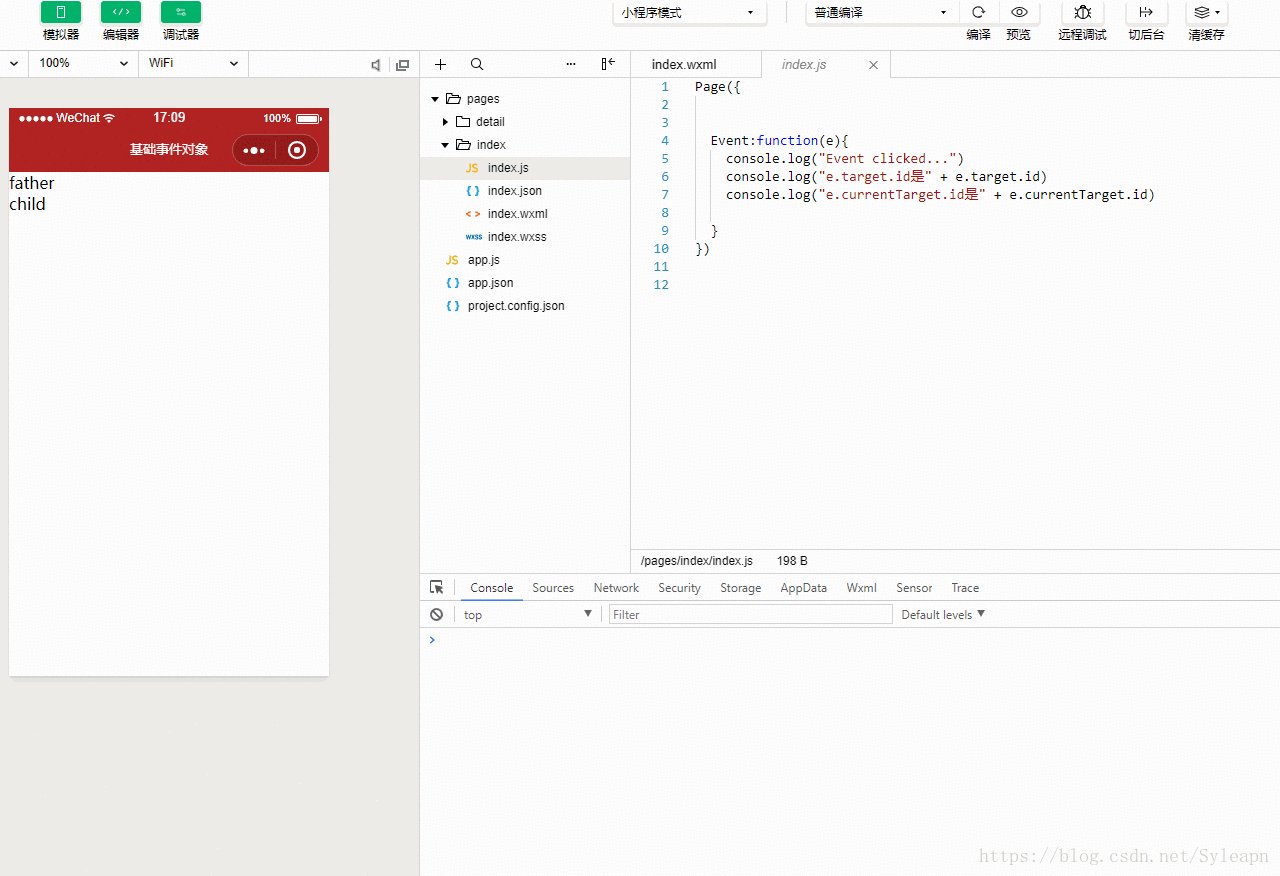
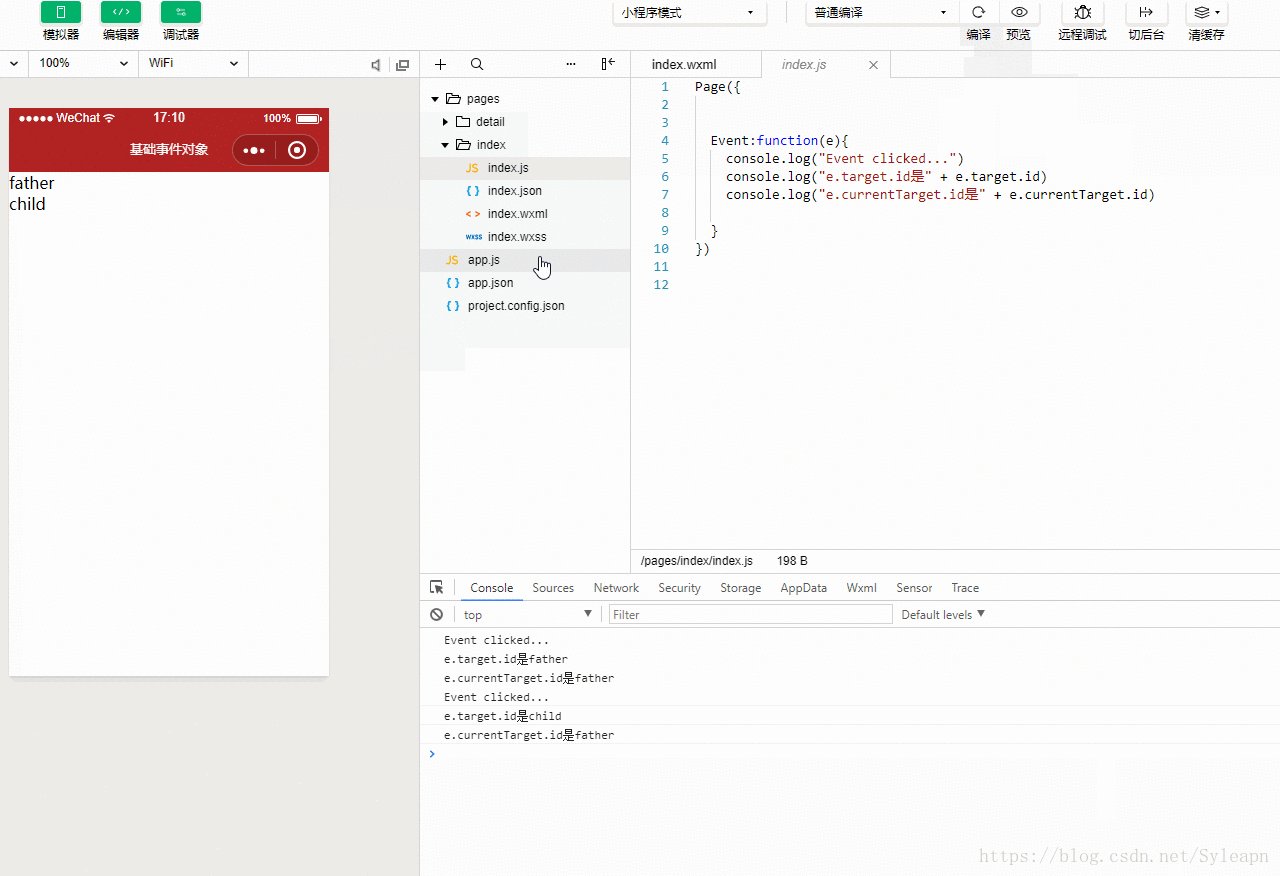
下面通过取id来实现e.target和e.currentTarget的区别展示
先来两张官方截图,从最最直观的角度来看看它们有什么异同!
target:触发事件的源组件(事件注册/绑定所在组件)
currentTarget:事件触发的当前事件(当前事件,可能是触发事件的源组件,可能是触发的事件组件(即触发事件源组件的子元素),此时点击子元还是父元素,都是当前事件,应用e.currentTarget)。
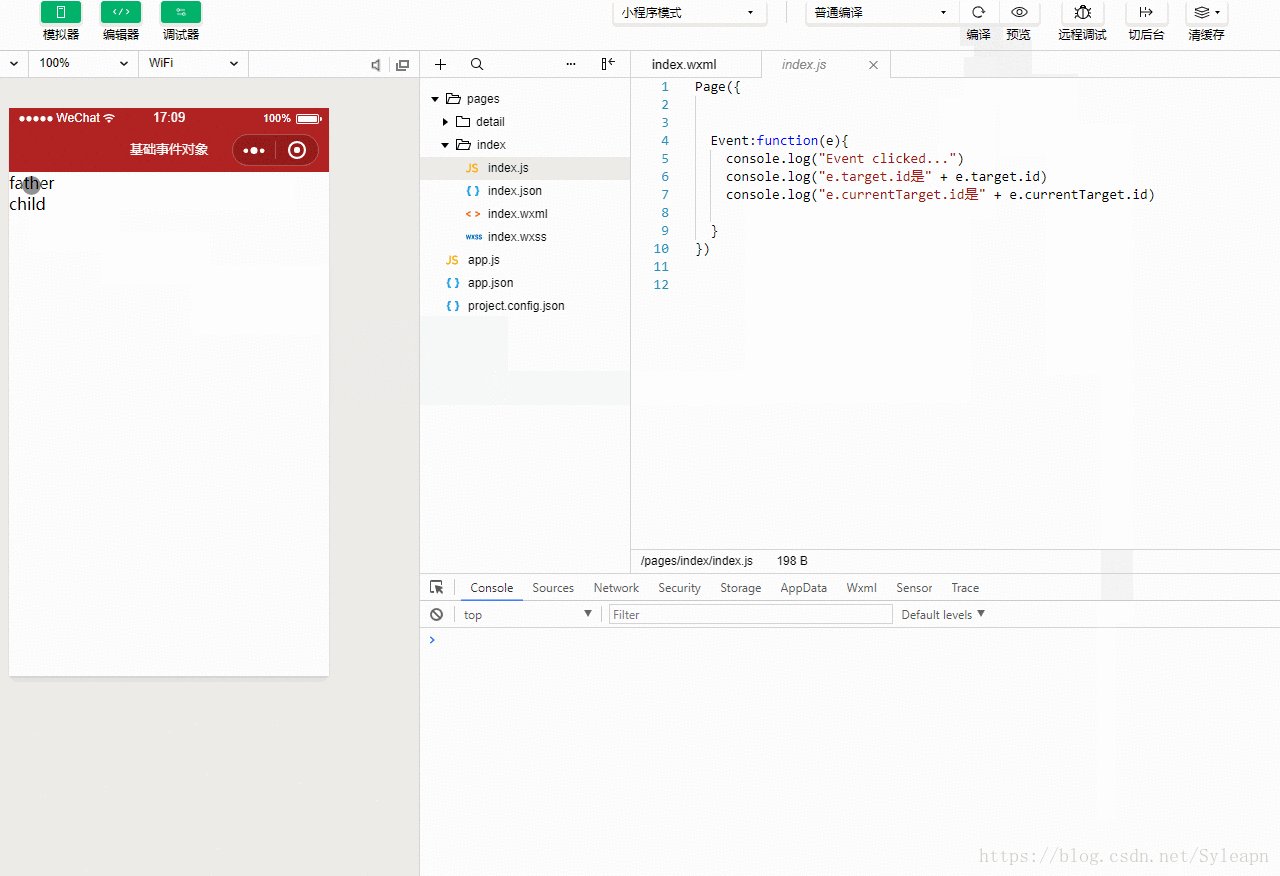
下面是实际操作过程,上图说话!
从图中可以看出,当点击father这个组件时,target==currentTarget;当点击child这个组件时,target与currentTarget不等。所以简单的总结为:
1>e.currentTarget 指向的是触发事件监听的对象。在上面,就是id为child的这个组件或id为father的这个组件。
2>e.target 指向的是添加(注册)监听事件的对象。在上面,就是id为father的这个组件。
注意:“触发事件监听”的对象与“添加(注册)监听事件”的对象是不一样的!前者是能够触发该事件但没有绑定事件,后者指绑定了事件,如:bindtap、catchtap。
说明:取值方面(一般用于页面传值)
1、如果绑定的事件所在组件没有子元素,则用e.target===e.currentTarget一样;
2、如果事件绑定在父元素中,且该父元素有子元素,当用e.currentTarget时,不管点击父元素所在区域还是子元素(当前事件),都正确执行,若用e.target时,点击父元素所在区域无错,点击子元素区域,执行报错-------》报错的原因是事件没绑定在子元素上,是在父元素上,子元素要用e.currentTarget才正确!
总之:使用e.target时要注意,e.currentTarget就无所谓了~
原文链接;https://blog.csdn.net/syleapn/article/details/81289337