小程序网易云(三)
一,登录后,将客户信息保存在微信小程序本地中
1,1,wx.setstorege(),
将登录信息存储到本地,将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。
单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB
//用于发送登录请求的函数 async handleLogin(){ let {phone,password} = this.data; let result = await request('/login/cellphone',{ phone, password }); /* 登录接口 用户名错误->状态为400 密码错误 ->状态为502 登陆成功 ->状态为200 */ // console.log('result',result) if (result.code===400){ wx.showToast({ title: '用户名错误', icon:"none" }) } else if (result.code === 502) { wx.showToast({ title: '密码错误', icon: "none" }) }else if(result.code===200){ wx.showToast({ title: '登陆成功,即将跳转', icon: "success", // 成功的回调 success() { wx.setStorage({ key:"userinfo", // 字符串的形式存储 data: JSON.stringify(result.profile) , success(){ console.log('存储成功') } }) // 登录成功后,跳转到个人中心 wx.switchTab({ url: '/pages/personal/personal' }) } }) } },
1,2,此时个人中心页personal,从本地中获取客户信息,此时在onshow函数中获取,不是在onload中获取,因为从个人中心页跳转登录页,没有销毁该页,onload的周期已过,
onShow: async function () { // 解析成数组 let userinfo = JSON.parse(wx.getStorageSync("userinfo")) || "{}"; // console.log(userinfo) this.setData({ userinfo }); // 有登录信息后,才请求播放记录 if(userinfo){ let result = await request('/user/record',{type:0,uid:userinfo.userId}); // console.log(result) this.setData({
//数组 playList:result.weekData }) } },
1.3,最近播放记录发送请求获取数据,此时必须是用户登录过才可以,此时客户登录信息已从本地获取到了,可以发送请求获取播放信息记录了
data: { moveDistance:0, moveTransition:"none", playList:null, userinfo:{} },
1.4,数据渲染
<view class="playList"> <view class="playTitle">最近播放</view> <scroll-view class="playScroll" scroll-x enable-flex wx:if="{{playList}}"> <!-- <view><image src="/static/images/nvsheng.jpg"></image></view> --> <image src="{{item.song.al.picUrl}}" wx:for="{{playList}}"></image> </scroll-view> <view class="noData" wx:else>暂时没有数据</view> </view>
客户登录过,图片更改,昵称更改
<view class="user-info-box" bindtap="toLogin"> <view class="portrait-box"> <image class="portrait" src="{{userinfo.avatarUrl?userinfo.avatarUrl:'/static/images/personal/missing-face.png'}}" ></image> </view> <view class="info-box"> <text class="username">{{userinfo.nickname?userinfo.nickname:'游客'}}</text> </view> </view>
客户已经登录过,点击后不用再跳转到登录页了
toLogin(){ // 如果已经登录,不需要在跳转登录页 if(this.data.userinfo.nickname)return; wx.navigateTo({ url: '/pages/login/login' }) },
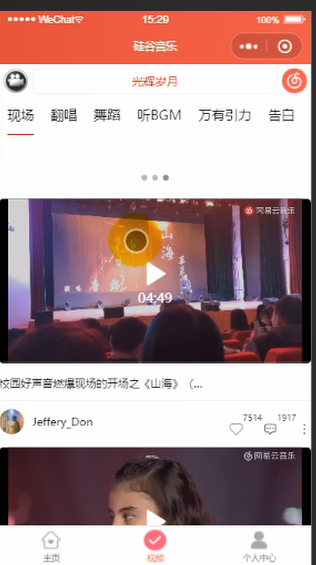
二,视频页面导航条静态页面,以及动态渲染

1,flex-grow:1;生长系数,如果父级开启了flex,三个子元素的宽度没有父级的宽度长,那么空白区域给设置了生长系数属性的子级
<input type="text" placeholder="光辉岁月" placeholder-class="placeholder"></input>
.videoContainer .header input .placeholder{ text-align: center; font-size:28rpx; color:red; }
4,发送请求,获取导航条的数据
let result = await request('/video/group/list'); console.log(result); this.setData({ // 截取多余的数据 videoGroup:result.data.slice(0,14) })
data: {
videoGroup:[],
videoList:[]
},
5,渲染数据
<scroll-view class="navScroll" enable-flex scroll-x> <view class="navItem active" wx:for="{{videoGroup}}" wx:key="id" >{{item.name}}</view> </scroll-view>
三,视频模块(视频列表获取数据)
video组件,要播放视频的资源地址,支持网络路径、本地临时路径、云文件ID
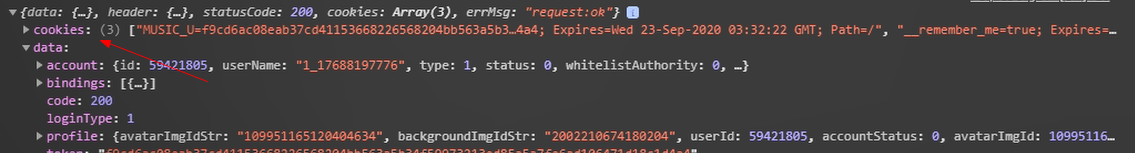
获取视频标签下对应的视频数据 必选参数 : id: videoGroup 的 id 接口地址 : /video/group 调用例子 : /video/group?id=9104 注意事项: 需要先登录 发请求需要携带用户cookie 返回数据:
此时cookie只有发送登录请求成功后,才会携带cookies

1,我们需要在请求登录接口时,需要传入一个登录标识,此时在接口函数中,就可以判断是登录状态的,就可以将cookies保存在本地,然后将cookies在请求头header中携带cookie
//用于发送登录请求的函数 async handleLogin(){ let {phone,password} = this.data; let result = await request('/login/cellphone',{ phone, password, isLogin:true });
2.在接口函数中将cookies保存在本地
import lj from './config.js' export default function(url,data={}, method='get'){ return new Promise((resolve,reject)=>{ wx.request({ url:lj.host+url, method, data, header:{ // 必须设置成数组的字符串形式 cookie:JSON.parse(wx.getStorageSync("cookies")||"[]").toString() }, success:(res)=>{ console.log(res) // console.log(res.dates) // console.log(res.cookies) //获取请求头中的cookies; let cookies=res.cookies; let {isLogin} = data; //cookies只有在登录接口中才会返回 if(isLogin){ // 字符串形式存储 wx.setStorageSync("cookies", JSON.stringify(cookies)); } resolve(res.data) } }) }) }

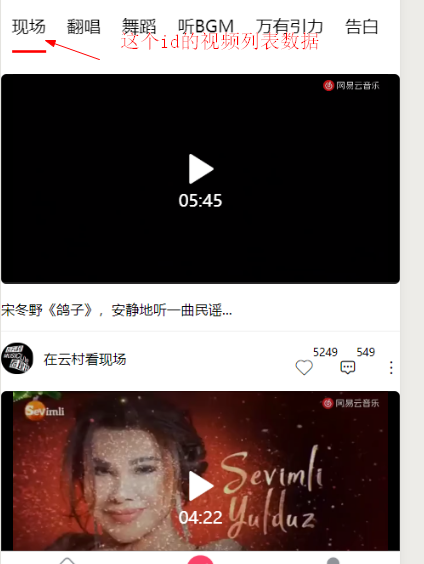
3,此时cookies已经在请求头携带了,我们可以发送请求,获取视频列表数据了,id是每个视频标签下视频列表数据,此时58100的id是现场的id

let videoListData = await request("/video/group", { id: 58100}); this.setData({ videoList:videoListData.datas }) console.log(videoListData)
数据渲染, 小程序没有a.b.c数据undefind问题,可以放心使用
<scroll-view class="videoList" scroll-y> <view class="videoItem " wx:for="{{videoList}}" wx:key="vid"> <video class="common" src="{{item.data.urlInfo.url}}"></video> <!-- <image id="{{item.data.vid}}" class="common" bindtap="handleTrigger" src="{{item.data.coverUrl}}"></image> --> <view class="content">{{item.data.title}}</view>
四,视频列表动态情况
4,1,我们需要滑动视频列表,视频滚动,但是不需要顶部的页面页跟着一起滚动
4.2,可滚动视图区域。使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
calc,计算属性,不包括底部的tarbar

.videoList{ padding-top:40rpx; height:calc(100vh - 212rpx); }
4.3,点击视频标签页,也就是更新id,重新发送请求,获取视频数据。默认页面加载时,获取第一个id的视频
onLoad: async function (options) { let result = await request('/video/group/list'); console.log(result); this.setData({ // 截取多余的数据 videoGroup:result.data.slice(0,14) }) let id = result.data[0].id //第一页面渲染时,获取视频列表数据 let videoListData = await request("/video/group", { id}); this.setData({ id, videoList:result.data.slice(0,14) }) console.log(id) },
data: { videoGroup:[], videoList:[], id:null },
点击视频标签,跟新id,重新发送请求,
<scroll-view class="navScroll" enable-flex scroll-x> <view class="navItem {{id===item.id?'active':''}}" wx:for="{{videoGroup}}" wx:key="id" bindtap="changeId" data-id="{{item.id}}" >{{item.name}}</view> </scroll-view>
js
// 用于控制导航条内部下边框的显示 changeId(event){ //获取自定义的属性的id let {id} = event.target.dataset // 跟新id this.setData({ id }) // 调用请求函数 this.getVideoList(id); }, //用于请求视频列表数据 async getVideoList(id){ // 显示加载状态 wx.showLoading({ title:"加载中,请稍等" }) // 清空之前的视频数据 this.setData({videoList:[]}) let videoListData = await request("/video/group", { id }); // 2s后清空加载状态 setTimeout(wx.hideLoading,2000) // wx.hideLoading(); this.setData({ videoList: videoListData.datas }) // console.log(videoListData) },
五,视频模块,(常见功能)
5,1,下拉功能

1.refresher-enabled,开启自定义下拉刷新,默认为false
2,bindrefresherrefresh,自定义下拉刷新被触发,
3,refresher-triggered,设置当前下拉刷新状态,true 表示下拉刷新已经被触发,false 表示下拉刷新未被触发
4,bindscrolltolower, 滚动到底部/右边时触发
5,scroll-into-view,值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素
<scroll-view class="videoList" scroll-y refresher-enabled refresher-triggered="{{trigger}}" bindrefresherrefresh="pullUpdate" bindscrolltolower="scrollToLower" >
下拉的js,此时下拉视频后,下拉状态还在,我们需要下拉成功后,还需要自动回去,此时需要设定属性refresher-triggered
// 用于响应用户的下拉刷新效果 pullUpdate(){ // console.log('pullUpdate') // 重新发送请求,获取列表数据 this.getVideoList(this.data.id); },
发送请求成后,下拉状态回去
data: { videoGroup:[], videoList:[], id:null, trigger:false },
//用于请求视频列表数据 async getVideoList(id){ wx.showLoading({ title:"加载中,请稍等" }) this.setData({videoList:[]}) let videoListData = await request("/video/group", { id }); setTimeout(wx.hideLoading,2000) // wx.hideLoading(); this.setData({ videoList: videoListData.datas, trigger:false }) // console.log(videoListData) },
6,上拉触底加载
绑定scrolltolower事件,监听用户上拉触底的操作
由于没有真实的上拉加载更多接口,需要自己模拟数据,并将模拟的数据与旧数据合并,更新到状态中
7,
导航条内容滑动
使用scroll-into-view标签属性,实现点击某个选项,让其移动到最前面
注意:scroll-into-view的值必须是某个选项的id,id的值必须要以字母开头
提升用户体验,使用scroll-with-animation标签属性给移动效果添加动画
瞄点的功能
<!-- 导航栏区域 --> <scroll-view class="navScroll" enable-flex scroll-x scroll-with-animation scroll-into-view="{{'scroll'+id}}"> <view id="{{'scroll'+item.id}}" class="navItem {{id===item.id?'active':''}}" bindtap="changeId" data-id="{{item.id}}" wx:for="{{videoGroup}}" wx:key="id" > <text>{{item.name}}</text> </view> </scroll-view>




