小程序项目网易云(一)
首屏

1.首页轮播图模块,静态页面
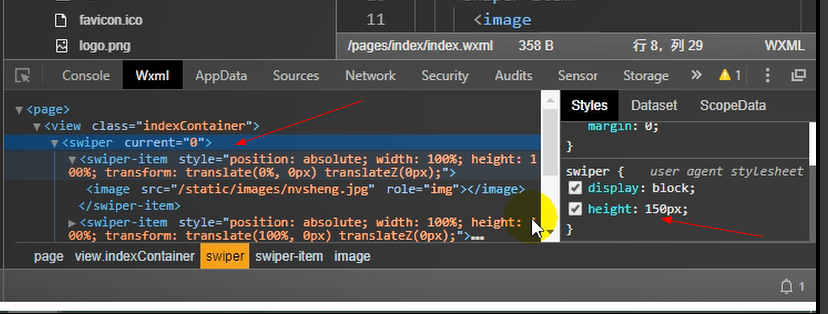
注;swiper组件默认高度是150px,而且具有overflow:hidden的特性,但是样式调试器中看不见,此时图片高度也要设置150px

swiper组件的属性,
indicator-dots="true" 小圆点 indicator-color="ivory"小圆点颜色 indicator-active-color="#d43c33" 选中的小圆点颜色
circular 衔接滑动, 布尔值的属性为true,直接写属性
wxml
<!-- pages/index/index.wxml --> <view class="indexContainer"> <!-- banner区 --> <swiper class="navSwiper" indicator-dots="true" indicator-color="ivory" indicator-active-color="#d43c33" circular> <swiper-item class="navItem"> <image src="/static/images/nvsheng.jpg"></image> </swiper-item> <swiper-item class="navItem"> <image src="/static/images/nvsheng.jpg"></image> </swiper-item> <swiper-item class="navItem"> <image src="/static/images/nvsheng.jpg"></image> </swiper-item> <swiper-item class="navItem"> <image src="/static/images/nvsheng.jpg"></image> </swiper-item> </swiper> </view>
wxss
.indexContainer .navSwiper .navItem image{ height: 300rpx; width: 100%; }
2,中间导航部分
注;使用阿里巴巴的图标字体,下载到本地(小程序不支持线上连接),在全局app.wxss中引入图标字体
使用图标文件,通过@import引入css文件,出现问题!!!
问题:小程序wxss文件引入css文件报错
解决:将图标的css文件后缀改为wxss
wxml
<!-- 中间导航区 --> <view class="headerNav"> <view class="headerItem"> <text class="iconfont icon-meirituijian-"></text> <text>每日推荐</text> </view> <view class="headerItem"> <text class="iconfont icon-gedan1"></text> <text>歌单</text> </view> <view class="headerItem"> <text class="iconfont icon-icon-ranking"></text> <text>排行榜</text> </view> <view class="headerItem"> <text class="iconfont icon-diantai"></text> <text>电台</text> </view> <view class="headerItem"> <text class="iconfont icon-zhiboguankanliangbofangsheyingshexiangjixianxing"></text> <text>直播</text> </view> </view>
wxss
.headerNav{ display: flex; /* 主轴对齐 */ justify-content: space-around; } .headerNav .headerItem{ display: flex; flex-direction: column; /* 侧轴对齐 */ align-items: center; } .headerNav .headerItem .iconfont{ width: 100rpx; height: 100rpx; background-color: red; color: white; border-radius: 50%; /* 文本水平居中 */ text-align: center; /* 文本垂直居中 */ line-height: 100rpx; font-size:48rpx; margin:20rpx 0; } .indexContainer .headerNav .headerItem text{ font-size:28rpx; }
3,推荐歌曲
注;需要给scroll-view一个固定高度,他有自己的默认高度,
推荐歌曲模块:静态效果(重点:scroll-view使用) 1)实现推荐区域header静态效果 2)了解并使用scroll-view组件 3)开启flex布局,想让内部子元素横向排列,出现问题!!! 问题:display:flex无效 原因:scroll-view组件不能直接开启flex布局,需要配置 解决:根据警告修改代码,给组件标签添加属性enable-flex 4)布局效果实现,出现问题!!! 问题:无法滑动 原因:scroll-view组件想要滚动需要单独配置 解决:添加标签属性scroll-x,允许横向滚动 5)完善布局,实现文本溢出省略,出现问题!!! 问题:无法实现多行文本溢出省略 解决: overflow:hidden; text-overflow:ellipsis; display:-webkit-box;//开启webkit内核的盒模型 -webkit-box-orient:vertical; //设置子元素对齐方式 -webkit-line-clamp:2 //设置为2行文本溢出隐藏
wxml
<view class="recommendContainer"> <view class="recommendHeader"> <text class="title">推荐歌曲</text> <view class="moreContent"> <text class="left">为你精心推荐</text> <text class="more">查看更多</text> </view> </view> <!-- 滑动卡片项 --> <scroll-view class="recommendScroll" scroll-x enable-flex> <view class="scrollItem"> <image src="/static/images/nvsheng.jpg" /> <text >贾静雯女生贾静雯女生贾静雯女生贾静雯女生贾静雯女生贾静雯女生</text> </view> <view class="scrollItem"> <image src="/static/images/nvsheng.jpg" /> <text >贾静雯女生贾静雯女生贾静雯女生贾静雯女生贾静雯女生贾静雯女生</text> </view> <view class="scrollItem"> <image src="/static/images/nvsheng.jpg" /> <text >贾静雯女生贾静雯女生贾静雯女生贾静雯女生贾静雯女生贾静雯女生</text> </view> <view class="scrollItem"> <image src="/static/images/nvsheng.jpg" /> <text >贾静雯女生贾静雯女生贾静雯女生贾静雯女生贾静雯女生贾静雯女生</text> </view> <view class="scrollItem"> <image src="/static/images/nvsheng.jpg" /> <text >贾静雯女生贾静雯女生贾静雯女生贾静雯女生贾静雯女生贾静雯女生</text> </view> <view class="scrollItem"> <image src="/static/images/nvsheng.jpg" /> <text >贾静雯女生贾静雯女生贾静雯女生贾静雯女生贾静雯女生贾静雯女生</text> </view> </scroll-view> <text >你在哪里</text> </view>
wxss
.recommendContainer{ padding:40rpx 20rpx; } .recommendContainer .recommendHeader .title{ color: hotpink; } .recommendContainer .recommendHeader .left{ float: left; font-size: 28rpx; padding:10rpx 0; } .recommendContainer .recommendHeader .more{ float: right; font-size: 24rpx; border:1rpx solid; border-radius: 15rpx; padding:10rpx; color:skyblue; } .recommendContainer .recommendScroll{ display: flex; padding-top:20rpx; /* scroll-view他的高度有9百多,需要给他设置高度 */ height:340rpx; } .recommendContainer .recommendScroll .scrollItem{ display: flex; flex-direction: column; width:200rpx; margin-right:20rpx; } .recommendContainer .recommendScroll .scrollItem image{ width:200rpx; height:200rpx; border-radius: 15rpx; } .recommendContainer .recommendScroll .scrollItem text{ /*单行文本溢出隐藏 overflow:hidden; white-space:nowrap; text-overflow:ellipsis; */
//多行文本溢出 overflow:hidden; /* 溢出的文本省略 */ text-overflow: ellipsis; /* 开启webkit内核的盒模型 */ display:-webkit-box; /* 设置几行开始溢出隐藏 */ -webkit-line-clamp:2; /* 设置文本的排列方向 */ -webkit-box-orient:vertical; }
4,首页轮播图模块,发送请求,数据渲染
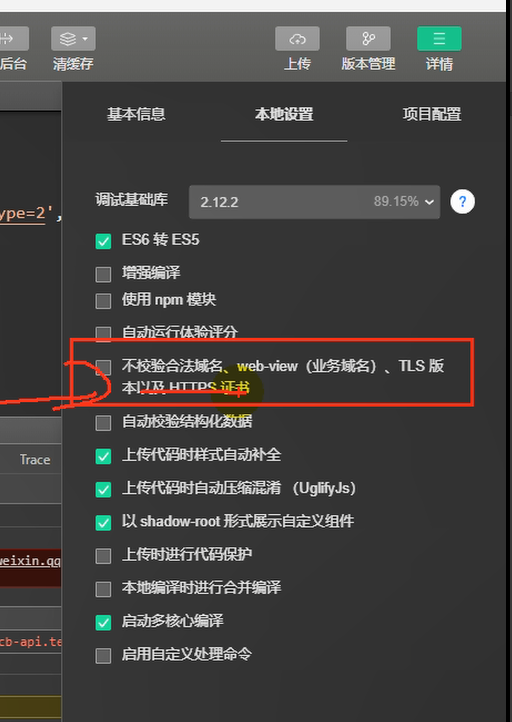
首页轮播图模块:数据请求(重点:前后端交互) 1)分析前后端流程,稍微说明下硅谷云音乐server的情况 2)说明下如何启动服务器,以及txt文件,并尝试请求/banner 3)讲述wx.request的使用方式,在onLoad中发送请求,出现问题:请求失败,需要提前配置域名 4)观看wx.request的文档,讲解: 最高并发数为10个 默认超时时间和最大超时时间都是60s 只能请求https域名,分析下http和https的区别 上线之后需要的服务器域名配置 5)解决方法:在本地设置中关闭域名验证

在index,js中的onLoad函数中发送请求,
onLoad: function (options) { wx.request({ url:"http://localhost:3000/banner", method:'get', success:(res)=>{ // console.log(res) this.setData({ bannerList:res.data }) } }) },
data: {
bannerList:[],
},
响应数据
imageUrl : http://p1.music.126.net/W91VG_sqazRvWQals8NCJA==/109951165296401913.jpg targetId : 1475901644 targetType : 1 titleColor : red typeTitle : 独家 url : null exclusive : false encodeId : 1475901644
在wxml中填充数据,wx:for, for循环, item为bannerlist数组遍历的对象
<swiper class="navSwiper" indicator-dots="true" indicator-color="ivory" indicator-active-color="#d43c33" circular> <swiper-item class="navItem" wx:for="{{bannerList}}" wx:key="encodeId"> <image src="{{item.pic}}"></image> </swiper-item> </swiper>
5,封装接口请求函数
5.1,新建utils文件夹(request.js)封装请求函数
url,data(query参数),method由调用的函数传入,返回一个promise,调用请求接口的页面可以将响应数据获取到
export default function(url,data={}, method='get'){ return new Promise((resolve,reject)=>{ wx.request({ url, method, data, success:(res)=>{ resolve(res.data) } }) }) }
index页面,调用接口请求函数,获取数据
引入接口函数模块,必须用相对路径,绝对路径报错
onLoad: async function (options) { let result= await request("http://localhost:3000/banner",{type:2}) this.setData({ bannerList:result.banners }) },
6,推荐歌曲功能发送请求,获取数据
6.1,调用接口请求函数,获取数据
onLoad: async function (options) { let result= await request("http://localhost:3000/banner",{type:2}) this.setData({ bannerList:result.banners }) let res= await request('http://localhost:3000/personalized', {limit:10}) this.setData({ recommendList:res.result }) },
此时,await是同步的代码,获取的必须等第一个请求获取成功后,才会获取到第二个请求数据,此时我们需要.then函数

变成then函数
onLoad: async function (options) { request("/banner", { type: 2 }).then((res) => { this.setData({ bannerList: res.banners, }); }); request("/personalized", { limit: 10 }).then((res) => { this.setData({ recommendList: res.result, }); }); },
wxml填充数据,
<scroll-view class="recommendScroll" scroll-x enable-flex> <view class="scrollItem" wx:for="{{recommendList}}" wx:for-item="recommendItem" wx:key="id"> <image src="{{recommendItem.picUrl}}" /> <text >{{recommendItem.name}}</text> </view> </scroll-view>
在utils文件夹中新建config.js,将域名单独封装
export default { host:"http://localhost:3000" }
在接口函数模块request.js中引入
import lj from './config.js' export default function(url,data={}, method='get'){ return new Promise((resolve,reject)=>{ wx.request({ url:lj.host+url, method, data, success:(res)=>{ resolve(res.data) } }) }) }
7,歌曲排行榜封装一个子组件,父组件为index
新建文件夹compoents, NavHeader文件夹,右键点击新建compoent,js,wxss,wxmml,json四个文件就会创建
将wxml, wxss,的部分提取出来,然后在index.json中引入组件,绝对路径,然后注册组件
{ "usingComponents": { "NavHeader":"/compoents/NavHeader/NavHeader" } }
<!-- 推荐歌曲 --> <view class="recommendContainer"> <!-- navheader组件 --> <NavHeader /> <!-- 滑动卡片项 --> <scroll-view class="recommendScroll" scroll-x enable-flex> <view class="scrollItem" wx:for="{{recommendList}}"wx:for-item="recommendItem" wx:key="id"> <image src="{{recommendItem.picUrl}}" /> <text >{{recommendItem.name}}</text> </view> </scroll-view>
然后父组件index向子组件navheader传送数据,相当于vue中props参数,title, content
<!-- navheader组件 -->
<NavHeader title="推荐歌曲2" content="为你精心推荐2" />
子组件在navheader.js中接收参数
Component({ /** * 组件的属性列表 */ properties: { title:String, content:String }, /** * 组件的初始数据 */ data: { }, /** * 组件的方法列表 */ methods: { } })
填充数据
<view class="recommendHeader"> <text class="title">{{title}}</text> <view class="moreContent"> <text class="left">{{content}}</text> <text class="more">查看更多</text> </view> </view>




