移动端小案例
html
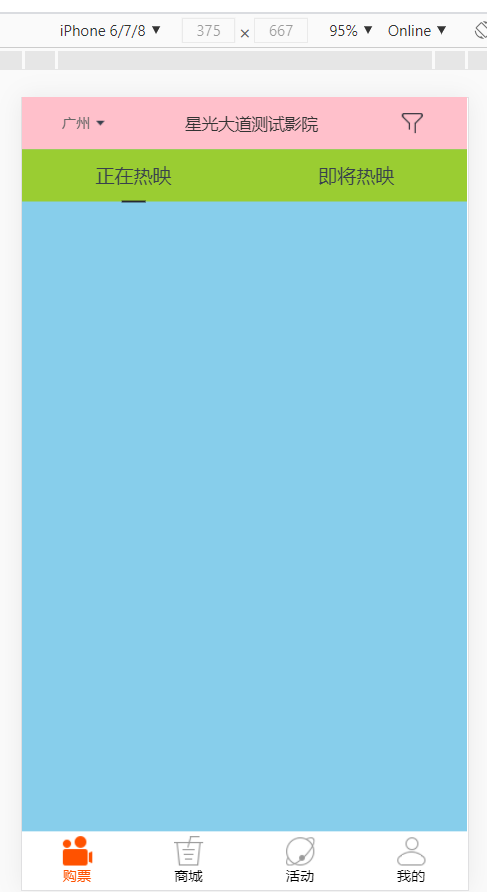
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./css/minireset.css"> <link rel="stylesheet" href="./css/index.css"> </head> <body> <div id="root"> <div class="content"> <div class="content-item active" > <div class="header"> <div class="left"> <div class="name">广州</div> <div class="sj"></div> </div> <div class="center"> 星光大道测试影院 </div> <div class="right"> <div class="bs"></div> </div> </div> <div class="tab"> <div class="tab-item "> <div class="a active">正在热映</div> </div> <div class="tab-item"> <div class="a">即将热映</div> </div> </div> </div> <div class="content-item">商城</div> <div class="content-item">活动</div> <div class="content-item">我的</div> </div> <div class="bar"> <div class="bar-item"> <div class="img active"></div> <div class="text active" >购票</div> </div> <div class="bar-item"> <div class="img"></div> <div class="text">商城</div> </div> <div class="bar-item"> <div class="img"></div> <div class="text">活动</div> </div> <div class="bar-item"> <div class="img"></div> <div class="text">我的</div> </div> </div> </div> <script src="./js/index.js"></script> </body> </html>
less
* { margin: 0; padding: 0; } //设置rem @font:375 / 10rem; // 给html设置高度为100% html, body { height: 100%; } #root { height: 100%; position: relative; width: 100%; // 上部分 .content { position: absolute; top: 0; bottom: 49 / @font; width: 100%; background-color: skyblue; &-item { height: 100%; width: 100%; font-size: 22 / @font; color: red; //影藏 display: none; &.active { display: block; } .header { height: 44/@font; background-color: pink; display: flex; //交叉轴对齐方式 align-items: center; //主轴对齐方式 justify-content: space-around; .left { display: flex; //交叉轴对齐 align-items: center; height: 100%; .name { width: 24/@font; height: 17/@font; font-family: PingFangSC-Regular; font-size: 12/@font; color: #666666; letter-spacing: 0; margin-right: 5/@font; } .sj { width: 7/@font; height: 4/@font; background-size: 100%; background-image: url("../imgs/Triangle.png"); } } .center { font-family: PingFangSC-Regular; font-size: 14/@font; color: #333333; letter-spacing: 0; // line-height: 44/@font; } .right { width: 25/@font; height: 25/@font; background-size: 100%; background-image: url("../imgs/nav_filter.png"); } } .tab { height: 44/@font; background-color: yellowgreen; display: flex; //主轴对齐方式 justify-content: space-around; // //交叉轴对齐方式 align-items: center; &-item{ // font-family: PingFangSC-Regular; // font-size: 16/@font; // color: #38404d; // letter-spacing: 0; // width: 64/@font; // height: 22/@font; // position: relative; .a{ font-family: PingFangSC-Regular; font-size: 16/@font; color: #38404d; letter-spacing: 0; width: 64/@font; height: 22/@font; position: relative; &.active::after { content: ''; display: block; width: 20/@font; height: 2/@font; background-color: #262a32; position: absolute; bottom: -12/@font; left: 50%; margin-left: -10/@font; } } } // 注意: 伪元素实际上是当前元素的子元素 // &-item.a.active::after { // content: ''; // display: block; // width: 20/@font; // height: 2/@font; // background-color: #262a32; // position: absolute; // bottom: -12/@font; // left: 50%; // margin-left: -10/@font; // } } } } //底部 .bar { position: absolute; bottom: 0; width: 100%; height: 49 / @font; // background-color: hotpink; //开启弹性盒子 display: flex; //主轴对齐方式 justify-content: space-around; // 交叉轴对齐方式 align-items: center; &-item { display: flex; //主轴方向为竖直方向 flex-direction: column; // 给主轴方向设置对齐方式 justify-content: center; &:nth-child(1) { .img { width: 25 / @font; height: 25 / @font; background-size: 100%; background-image: url("../imgs/tab_home_normal.png"); &.active { background-image: url("../imgs/tab_home_selected.png"); } } } &:nth-child(2) { .img { width: 25 / @font; height: 25 / @font; background-size: 100%; background-image: url("../imgs/tab_store_normal.png"); &.active { background-image: url("../imgs/tab_store_selected.png"); } } } &:nth-child(3) { .img { width: 25 / @font; height: 25 / @font; background-size: 100%; background-image: url("../imgs/tab_activity_normal.png"); &.active { background-image: url("../imgs/tab_activity_selected.png"); } } } &:nth-child(4) { .img { width: 25 / @font; height: 25 / @font; background-size: 100%; background-image: url("../imgs/tab_mine_normal.png"); &.active { background-image: url("../imgs/tab_mine_selected.png"); } } } //文字样式 .text { font-family: PingFangSC-Regular; font-size: 12 / @font; // color: #ff5200; letter-spacing: 0; &.active { color: #ff5200; } } } } }
js
/* 适配代码开始 */ function adate(){ // 获取物理像素 let w = document.documentElement.clientWidth //获取更元素字体 let rootSize = w/10 // 根元素设置样式 document.documentElement.style.fontSize = rootSize +'px' } adate() // 设备跟换 window.onresize = adate /* 适配代码结束 */ /* 底部tab点击页切换逻辑 */ //划过事件,底部的图片高亮,字体颜色高亮,选项卡页要切换 //获取底部的元素,伪数组 let tabs = document.querySelectorAll('.bar-item') // 获取图片元素 let imgs = document.querySelectorAll('.img') let texts = document.querySelectorAll('.text') let cis = document.querySelectorAll('.content-item') let tabitem = document.querySelectorAll('.tab-item') let a = document.querySelectorAll('.a') //遍历每个底部的盒子 for(let i=0; i<tabs.length; i++){ //给每个底部盒子绑定滑动事件 tabs[i].addEventListener('touchstart', function(){ //for循环,每次绑定一次滑动事件,所有的底部图片类消除active for (var j = 0; j < tabs.length; j++) { //每个图片元素清除active类 imgs[j].classList.remove('active') //给每个文字清除active类 texts[j].classList.remove('active') //给每个content-item选项清除active类 cis[j].classList.remove('active') } //那个滑动事件,给那个图片添加active类 imgs[i].classList.add('active') texts[i].classList.add('active') cis[i].classList.add('active') }) } for (let i = 0; i <tabitem.length ; i++) { //绑定滑动事件 tabitem[i].addEventListener('touchstart', function(){ for (let j = 0; j <a.length ; j++) { a[j].classList.remove('active') } a[i].classList.add('active') }) }