1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <style type="text/css">
7
8
9 .box1{
10 width: 200px;
11 height: 100px;
12 background-color: red;
13 float: left;
14 }
15 .box2{
16 width: 200px;
17 height: 100px;
18 background-color: yellow;
19 /* float: left; */
20 float: left;
21 }
22
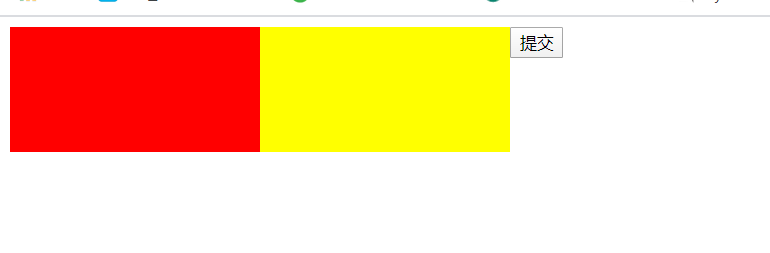
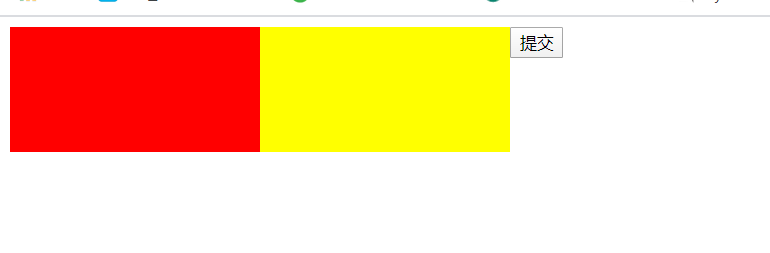
23 /* 元素浮动后,行内元素围绕四周,弟弟元素浮动了,也紧靠在哥哥元素旁边 */
24 </style>
25 </head>
26 <body>
27
28 <div class="box1"></div>
29 <button type="button">提交</button>
30 <div class="box2"></div>
31 </body>
32 </html>