jq轮播图功能
html
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>焦点轮播图</title> 7 <style type="text/css"> 8 /*去除内边距,没有链接下划线*/ 9 * { 10 margin: 0; 11 padding: 0; 12 text-decoration: none; 13 } 14 15 /*让<body有20px的内边距*/ 16 body { 17 padding: 20px; 18 } 19 20 /*最外围的div*/ 21 #container { 22 width: 600px; 23 height: 400px; 24 overflow: hidden; 25 position: relative; /*相对定位*/ 26 margin: 0 auto; 27 } 28 29 /*包含所有图片的<div>*/ 30 31 #list { 32 width: 4200px; /*7张图片的宽: 7*600 */ 33 height: 400px; 34 position: absolute; /*绝对定位*/ 35 z-index: 1; 36 } 37 38 /*所有的图片<img>*/ 39 #list img { 40 float: left; /*浮在左侧*/ 41 } 42 43 /*包含所有圆点按钮的<div>*/ 44 #pointsDiv { 45 position: absolute; 46 height: 10px; 47 width: 100px; 48 z-index: 2; 49 bottom: 20px; 50 left: 250px; 51 } 52 53 /*所有的圆点<span>*/ 54 55 #pointsDiv span { 56 cursor: pointer; 57 float: left; 58 border: 1px solid #fff; 59 width: 10px; 60 height: 10px; 61 border-radius: 50%; 62 background: #333; 63 margin-right: 5px; 64 } 65 66 /*第一个<span>*/ 67 68 #pointsDiv .on { 69 background: orangered; 70 } 71 72 /*切换图标<a>*/ 73 74 .arrow { 75 cursor: pointer; 76 display: none; 77 line-height: 39px; 78 text-align: center; 79 font-size: 36px; 80 font-weight: bold; 81 width: 40px; 82 height: 40px; 83 position: absolute; 84 z-index: 2; 85 top: 180px; 86 background-color: RGBA(0, 0, 0, 0.3); 87 color: #fff; 88 } 89 90 /*鼠标移到切换图标上时*/ 91 .arrow:hover { 92 background-color: RGBA(0, 0, 0, 0.7); 93 } 94 95 /*鼠标移到整个div区域时*/ 96 #container:hover .arrow { 97 display: block; /*显示*/ 98 } 99 100 /*上一个切换图标的左外边距*/ 101 #prev { 102 left: 20px; 103 } 104 105 /*下一个切换图标的右外边距*/ 106 #next { 107 right: 20px; 108 } 109 </style> 110 </head> 111 112 <body> 113 114 <div id="container"> 115 <div id="list" style="left: -600px;"> 116 <img src="img/5.jpg" alt="5"/> 117 <img src="img/1.jpg" alt="1"/> 118 <img src="img/2.jpg" alt="2"/> 119 <img src="img/3.jpg" alt="3"/> 120 <img src="img/4.jpg" alt="4"/> 121 <img src="img/5.jpg" alt="5"/> 122 <img src="img/1.jpg" alt="1"/> 123 </div> 124 <div id="pointsDiv"> 125 <span index="1" class="on"></span> 126 <span index="2"></span> 127 <span index="3"></span> 128 <span index="4"></span> 129 <span index="5"></span> 130 </div> 131 <a href="javascript:;" id="prev" class="arrow"><</a> 132 <a href="javascript:;" id="next" class="arrow">></a> 133 </div> 134 135 <script type="text/javascript" src="jquery-1.10.1.js"></script> 136 <script type="text/javascript" src="app.js"></script> 137 138 139 </body> 140 141 </html>
js
1 /* 2 功能说明: 3 1. 点击向右(左)的图标, 平滑切换到下(上)一页 4 2. 无限循环切换: 第一页的上一页为最后页, 最后一页的下一页是第一页 5 3. 每隔3s自动滑动到下一页 6 4. 当鼠标进入图片区域时, 自动切换停止, 当鼠标离开后,又开始自动切换 7 5. 切换页面时, 下面的圆点也同步更新 8 6. 点击圆点图标切换到对应的页 9 10 bug: 快速点击时, 翻页不正常 11 */ 12 $(function () { 13 14 var $container = $('#container') 15 var $list = $('#list') 16 var $points = $('#pointsDiv>span') 17 var $prev = $('#prev') 18 var $next = $('#next') 19 var PAGE_WIDTH = 600 //一页的宽度 20 var TIME = 400 // 翻页的持续时间 21 var ITEM_TIME = 20 // 单元移动的间隔时间 22 var imgCount = $points.length 23 var index = 0 //当前下标 24 var moving = false // 标识是否正在翻页(默认没有) 25 26 27 // 1. 点击向右(左)的图标, 平滑切换到下(上)一页 28 $next.click(function () { 29 // 平滑翻到下一页 30 nextPage(true) 31 }) 32 $prev.click(function () { 33 // 平滑翻到上一页 34 nextPage(false) 35 }) 36 37 // 3. 每隔3s自动滑动到下一页 38 var intervalId = setInterval(function () { 39 nextPage(true) 40 }, 1000) 41 42 // 4. 当鼠标进入图片区域时, 自动切换停止, 当鼠标离开后,又开始自动切换 43 // 移入显示容器 停止自动轮播 移出再次启动 44 // 第一个参数代表移入的回调函数 45 // 第二个参数代表移出的回调函数 46 // 如果只传递一个参数 移入移出都是用这一个回调 47 $container.hover(function () { 48 // 清除定时器 49 clearInterval(intervalId) 50 }, function () { 51 intervalId = setInterval(function () { 52 nextPage(true) 53 }, 1000) 54 }) 55 56 // 6. 点击圆点图标切换到对应的页 57 $points.click(function () { 58 // 目标页的下标 59 var targetIndex = $(this).index() 60 // 只有当点击的不是当前页的圆点时才翻页 61 if(targetIndex!=index) { 62 //小圆点的索引和图片动画关联 63 nextPage(targetIndex) 64 } 65 }) 66 67 /** 68 * 平滑翻页 69 * @param next 70 * true: 下一页 71 * false: 上一页 72 * 数值: 指定下标页 73 */ 74 function nextPage (next) { 75 /* 76 总的时间: TIME=400 77 单元移动的间隔时间: ITEM_TIME = 20 78 总的偏移量: offset 79 单元移动的偏移量: itemOffset = offset/(TIME/ITEM_TIME) 80 81 启动循环定时器不断更新$list的left, 到达目标处停止停止定时器 82 */ 83 84 //如果正在翻页, 直接结束 85 if(moving) { //已经正在翻页中,该操作用的多 多次点击翻页时,上一次翻页在进行中时,终止下一次的翻页 86 return 87 } 88 moving = true // 标识正在翻页 89 90 // 总的偏移量: offset 91 var offset = 0 92 // 计算offset 93 // 判断next的类型 94 if(typeof next==='boolean') { 95 offset = next ? -PAGE_WIDTH : PAGE_WIDTH 96 } else { 97 offset = -(next-index)* PAGE_WIDTH 98 } 99 100 // 计算单元移动的偏移量: itemOffset 101 var itemOffset = offset/(TIME/ITEM_TIME) 102 // 得到当前的left值 103 var currLeft = $list.position().left 104 // 计算出目标处的left值 105 var targetLeft = currLeft + offset 106 107 // 启动循环定时器不断更新$list的left, 到达目标处停止停止定时器 108 var intervalId = setInterval(function () { 109 // 计算出最新的currLeft 110 currLeft += itemOffset 111 if(currLeft===targetLeft) { // 到达目标位置 112 // 清除定时器 113 clearInterval(intervalId) 114 115 // 标识翻页停止 116 moving = false 117 118 // 如果到达了最右边的图片(1.jpg), 跳转到最左边的第2张图片(1.jpg) 119 if(currLeft===-(imgCount+1) * PAGE_WIDTH) { 120 currLeft = -PAGE_WIDTH 121 122 } else if(currLeft===0){ 123 // 如果到达了最左边的图片(5.jpg), 跳转到最右边的第2张图片(5.jpg) 124 currLeft = -imgCount * PAGE_WIDTH 125 } 126 127 } 128 // 设置left 129 $list.css('left', currLeft) 130 }, ITEM_TIME) 131 132 // 更新圆点 133 updatePoints(next) 134 } 135 136 /** 137 * 更新圆点 138 * @param next 139 */ 140 function updatePoints (next) { 141 142 // 计算出目标圆点的下标targetIndex 143 var targetIndex = 0 144 // 判断next的类型 145 if(typeof next === 'boolean') { 146 if(next) { 147 targetIndex = index + 1 // [0, imgCount-1] 148 if(targetIndex===imgCount) {// 此时看到的是1.jpg-->第1个圆点 149 targetIndex = 0 150 } 151 } else { 152 targetIndex = index - 1 153 if(targetIndex===-1) { // 此时看到的是5.jpg-->第5个圆点 154 targetIndex = imgCount-1 155 } 156 } 157 } else { 158 targetIndex = next 159 } 160 161 162 // 将当前index的<span>的class移除 163 // $points.eq(index).removeClass('on') 164 $points[index].className = '' 165 // 给目标圆点添加class='on' 166 // $points.eq(targetIndex).addClass('on') 167 $points[targetIndex].className = 'on' 168 169 // 将index更新为targetIndex 170 index = targetIndex 171 } 172 })
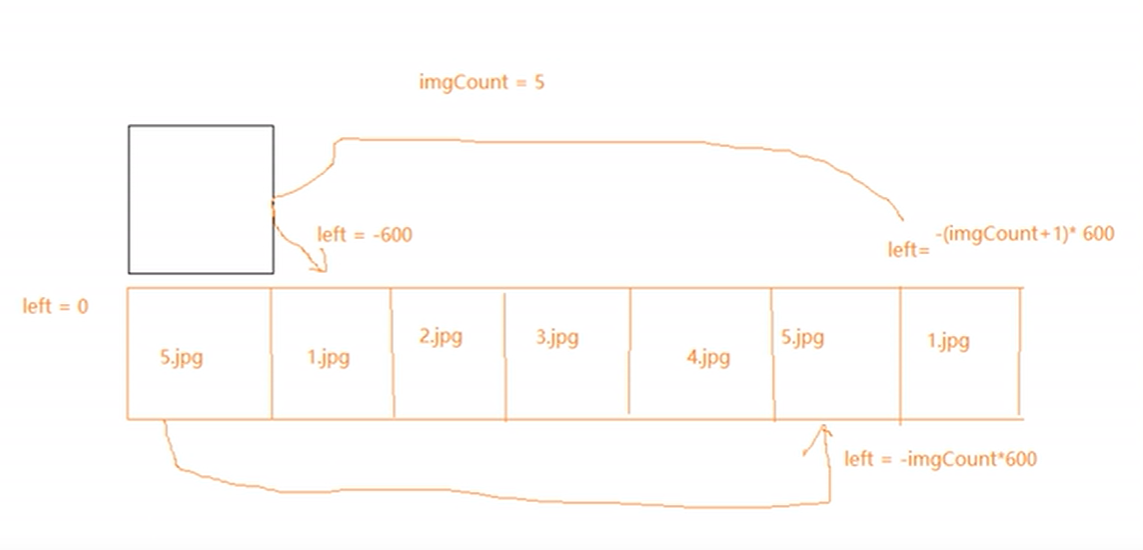
图片边界值判断