div拖拽, onmousedown ,onmousemove, onmouseup
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 8 #box1{ 9 width: 100px; 10 height: 100px; 11 background-color: red; 12 position: absolute; 13 } 14 15 #box2{ 16 width: 100px; 17 height: 100px; 18 background-color: yellow; 19 position: absolute; 20 21 left: 200px; 22 top: 200px; 23 } 24 25 </style> 26 27 <script type="text/javascript"> 28 29 window.onload = function(){ 30 /* 31 * 拖拽box1元素 32 * - 拖拽的流程 33 * 1.当鼠标在被拖拽元素上按下时,开始拖拽 onmousedown 34 * 2.当鼠标移动时被拖拽元素跟随鼠标移动 onmousemove 35 * 3.当鼠标松开时,被拖拽元素固定在当前位置 onmouseup 36 */ 37 38 //获取box1 39 var box1 = document.getElementById("box1"); 40 //为box1绑定一个鼠标按下事件 41 //当鼠标在被拖拽元素上按下时,开始拖拽 onmousedown 42 box1.onmousedown = function(event){ 43 event = event || window.event; 44 //div的偏移量 鼠标.clentX - 元素.offsetLeft 45 //div的偏移量 鼠标.clentY - 元素.offsetTop 用户在哪里按钮鼠标,鼠标的箭头就再哪里,需要微调下距离 46 var ol = event.clientX - box1.offsetLeft; 47 var ot = event.clientY - box1.offsetTop; 48 49 50 //为document绑定一个onmousemove事件 51 //document移动事件,事件委托到后代box2,也会触发 52 document.onmousemove = function(event){ 53 event = event || window.event; 54 //当鼠标移动时被拖拽元素跟随鼠标移动 onmousemove 55 //获取鼠标的坐标 56 var left = event.clientX - ol; 57 var top = event.clientY - ot; 58 59 //修改box1的位置 60 box1.style.left = left+"px"; 61 box1.style.top = top+"px"; 62 63 }; 64 65 //为document绑定一个鼠标松开事件 66 //box1和box2是兄弟元素,当box1鼠标在box2中松手后,里头的逻辑不会发生, 67 //则需要在html中绑定鼠标松手事件,才会触发后代box2也会触发松手事件 68 document.onmouseup = function(){ 69 //当鼠标松开时,被拖拽元素固定在当前位置 onmouseup 70 //取消document的onmousemove事件 71 document.onmousemove = null; 72 //取消document的onmouseup事件 73 //此时给整个页面绑定松手事件,在元素外部松开鼠标,也会执行alert,这是不希望 74 //需要鼠标松手后,则要取消onmouseup松手事件.此时onmouseup会变成一个一次性事件, 75 //只会触发一次 76 document.onmouseup = null; 77 alert(this); 78 }; 79 }; 80 81 82 83 84 }; 85 86 87 </script> 88 </head> 89 <body> 90 <div id="box1"></div> 91 92 <div id="box2"></div> 93 </body> 94 </html>

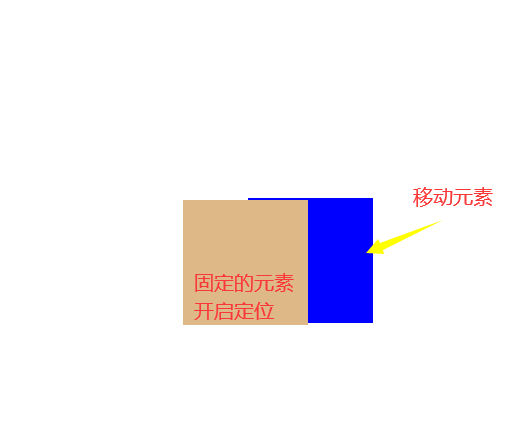
1.onmousemove事件需要给html绑定,事件委托到后代box2,也会触发
2.为html绑定一个鼠标松开onmouseup事件,box1和box2是兄弟元素,当box1鼠标在box2中松手后,里头的alert不会触发,则需要在html中绑定鼠标松手事件,才会事件委托触发后代box2,也会触发松手事件
3.此时给整个页面绑定松手事件,在元素外部松开鼠标,也会执行alert,这是不希望,需要鼠标松手后,则要取消onmouseup松手事件.此时onmouseup会变成一个一次性事件,
只会触发一次
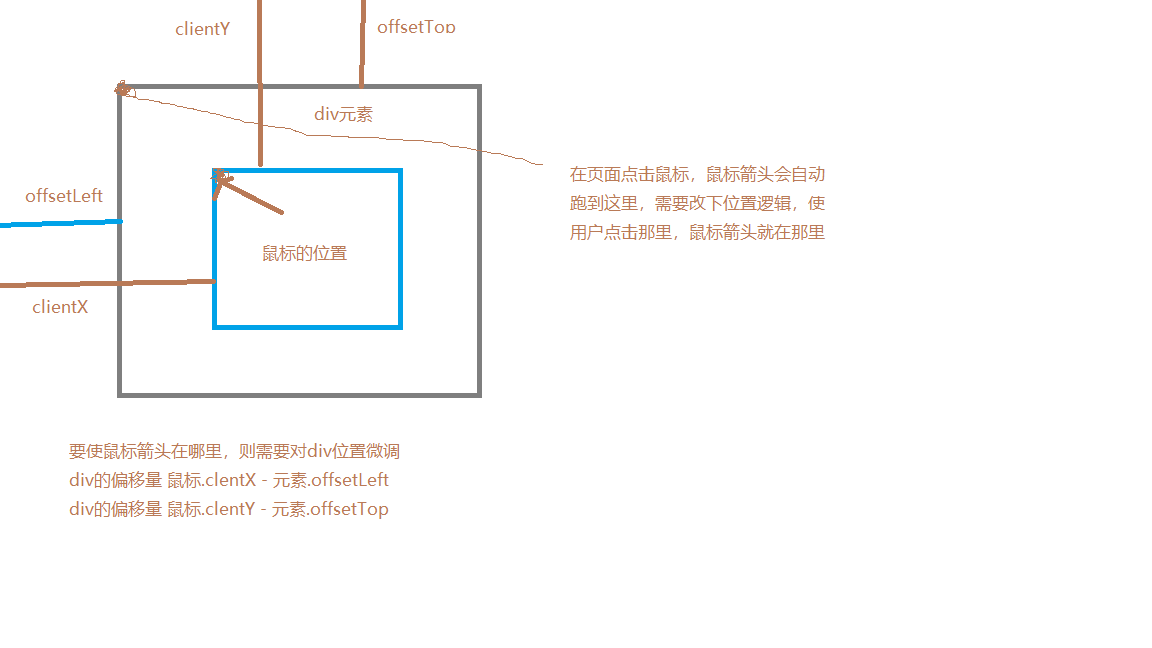
4.用户在哪里按钮鼠标,鼠标的箭头就再哪里,需要微调下距离