数组去重,冒泡
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 8 //创建一个数组 9 var arr = [1,2,3,2,2,1,3,4,2,5]; 10 11 //去除数组中重复的数字 12 //获取数组中的每一个元素 13 for(var i=0 ; i<arr.length ; i++){ 14 //console.log(arr[i]); 15 /*获取当前元素后的所有元素*/ 16 for(var j=i+1 ; j<arr.length ; j++){ 17 //console.log("---->"+arr[j]); 18 //判断两个元素的值是否相等 19 if(arr[i] == arr[j]){ 20 //如果相等则证明出现了重复的元素,则删除j对应的元素 21 arr.splice(j,1); 22 //当删除了当前j所在的元素以后,后边的元素会自动补位 23 //此时将不会在比较这个元素吧,我需要在比较一次j所在位置的元素 24 //使j自减 25 j--; 26 } 27 } 28 } 29 30 console.log(arr); 31 32 33 </script> 34 </head> 35 <body> 36 </body> 37 </html>
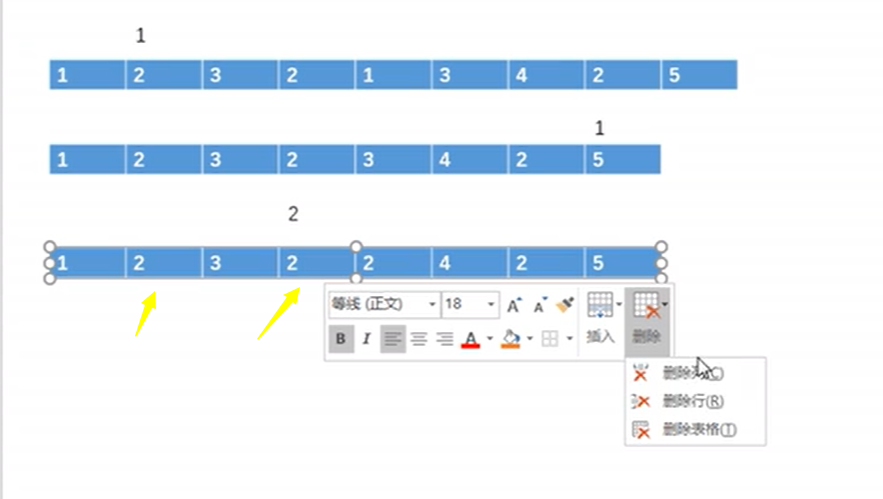
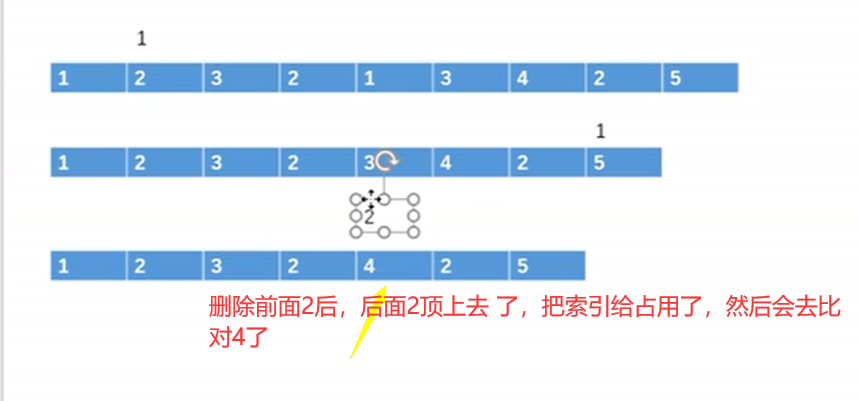
如果有多个相同的数字相邻


1.当删除了当前j所在的元素以后,后边的元素会自动补位
此时将不会在比较这个元素吧,我需要在比较一次j所在位置的元素
使j自减
方法二
1 var arr = [1,2,3,4,1,2,1,1,2,5]; 2 var newArr = [];//用来保存去重后的结果,原数组不会动 3 4 // //双层for循环 外部循环控制从数组里面拿数,内层循环控制从新数组当中拿数比较 5 // var flag = true; 6 // for(var i = 0; i < arr.length; i++){ 7 // //外部循环从老数组里面取值 arr[0] arr[1] 8 // for(var j = 0; j < newArr.length; j++){ 9 // //内部循环从新数组当中取值 10 // if(arr[i] == newArr[j]){ 11 // flag = false; 12 // break; 13 // } 14 // } 15 // //break跳出来的地方,代表新数组当中已经有当前这个值了 16 // //老老实实执行完内部for循环,到这个位置,代表新数组当中没有当前这个值; 17 // if(flag){ 18 // newArr[newArr.length] = arr[i]; 19 // } 20 // flag = true; 21 // } 22 // 23 // console.log(newArr); 24 // console.log(arr);
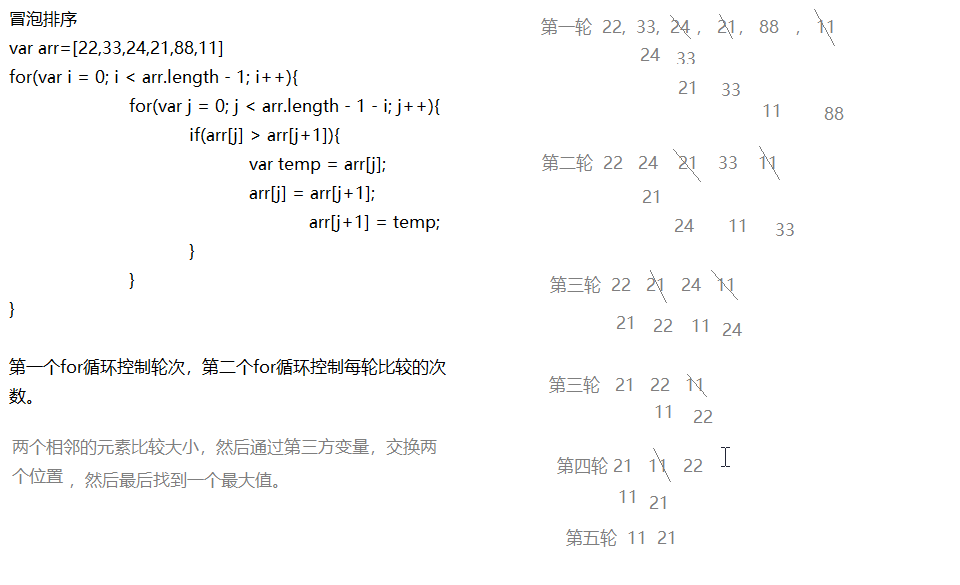
冒泡排序
1 var arr = [24,12,36,88,30];//; 2 // //双层for循环 3 // //外层循环控制轮 4 // //冒泡排序 i j不能从1开始,因为可能还要用作数组的下标 5 // for(var i = 0; i < arr.length - 1; i++){ 6 // //外部循环控制轮 7 // for(var j = 0; j < arr.length - 1 - i;j++){ 8 // //内部循环控制的是每一轮交换的次数 9 // //同时内部循环变量j,也代表着每次交换取的元素的下标 10 // if(arr[j] > arr[j + 1]){//>就是从小到大排序(升序) <就是从大到小排序(降序) 11 // var temp = arr[j]; 12 // arr[j] = arr[j+1]; 13 // arr[j+1] = temp; 14 // } 15 // } 16 // 17 // } 18 // 19 // console.log(arr);