css,图片和文字在父元素垂直居中,且图片和文字在中线对齐排列的几种方式
一,用flex的副轴来垂直居中对齐
1.副轴(由上到下)设置居中对齐(align-items: center;)即可
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 7 <style> 8 9 .a{ 10 width: 200px; 11 height: 200px; 12 background-color: #bfa; 13 /*行高,使文字在父元素中垂直居中*/ 14 /*line-height: 200px;*/ 15 16 display: flex; 17 /*justify-content: center;*/ 18 /*副轴对齐方式*/ 19 align-items: center; 20 } 21 22 img{ 23 /*margin-bottom: -16px;*/ 24 /*和文字中线对齐*/ 25 /*vertical-align: middle;*/ 26 width: 20%; 27 height: 20%; 28 29 } 30 31 </style> 32 </head> 33 <body> 34 <div class="a"> 35 36 <img src="img/11.jpg" alt=""> 37 <span>nioifhiughi</span> 38 39 </div> 40 </body> 41 </html>
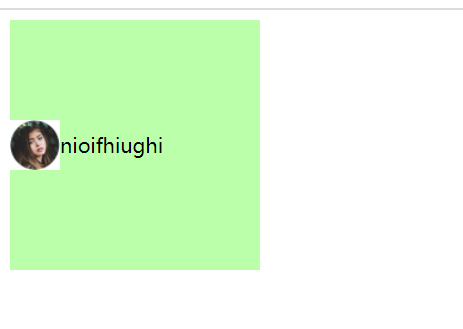
效果

二,利用vertical-align: middle ;
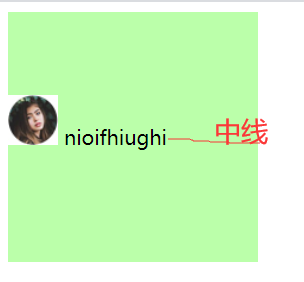
1.父元素设置行高,使文字垂直居中对齐,然后对图片设置vertical-align: middle ;使图片和文字的中线对齐
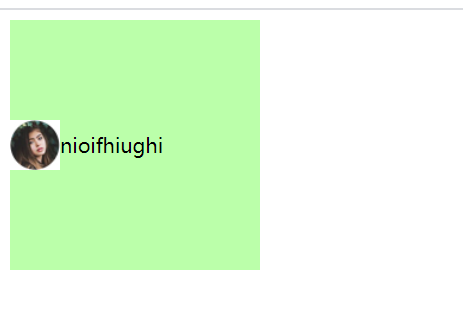
2.图片没设置vertical-align: middle ,图片和文字的中线不齐。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 7 <style> 8 9 .a{ 10 width: 200px; 11 height: 200px; 12 background-color: #bfa; 13 /*行高,使文字在父元素中垂直居中*/ 14 line-height: 200px; 15 16 /*display: flex;*/ 17 /*justify-content: center;*/ 18 /*副轴对齐方式*/ 19 /*align-items: center;*/ 20 } 21 22 img{ 23 /*margin-bottom: -16px;*/ 24 /*和文字中线对齐*/ 25 vertical-align: middle; 26 width: 20%; 27 height: 20%; 28 29 } 30 31 </style> 32 </head> 33 <body> 34 <div class="a"> 35 36 <img src="img/11.jpg" alt=""> 37 <span>nioifhiughi</span> 38 39 </div> 40 </body> 41 </html>
三,对图片设置margin-bottom,注意值时要负数。
1.对图片未设置margin-bottom,时,图片和文字的中线不齐的,此时设置margin-bottom为 负数,图片为慢慢往下移动,当图片和文字的中线对齐时就OK了。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 7 <style> 8 9 .a{ 10 width: 200px; 11 height: 200px; 12 background-color: #bfa; 13 /*行高,使文字在父元素中垂直居中*/ 14 line-height: 200px; 15 16 /*display: flex;*/ 17 /*justify-content: center;*/ 18 /*副轴对齐方式*/ 19 /*align-items: center;*/ 20 } 21 22 img{ 23 margin-bottom: -16px; 24 /*和文字中线对齐*/ 25 /*vertical-align: middle;*/ 26 width: 20%; 27 height: 20%; 28 29 } 30 31 </style> 32 </head> 33 <body> 34 <div class="a"> 35 36 <img src="img/11.jpg" alt=""> 37 <span>nioifhiughi</span> 38 39 </div> 40 </body> 41 </html>
不齐效果

一起齐的效果