关于class写法问题
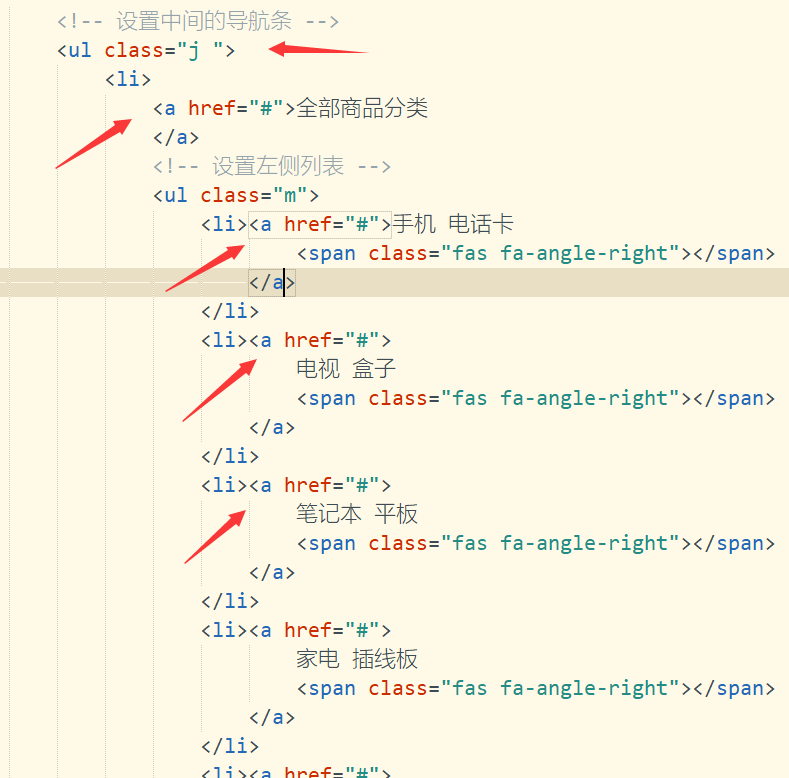
1.如果父元素class="j", 套着子元素class="k",且向左浮动了,子元素class="k"也套着同名后代元素,如果在css写class类选择器胡乱写,会造成结构问题,
2.比如css写 .j li{ float: left;}, 手机电话卡,向左浮动了,那么此时带来一个问题,.j .m li也就带来了浮动,后代a元素也会浮动,就会带来页面结构混乱。
此时要改变类的写法,修正; .j>li{ float: left;}, 那么后代的li就不会带来浮动。

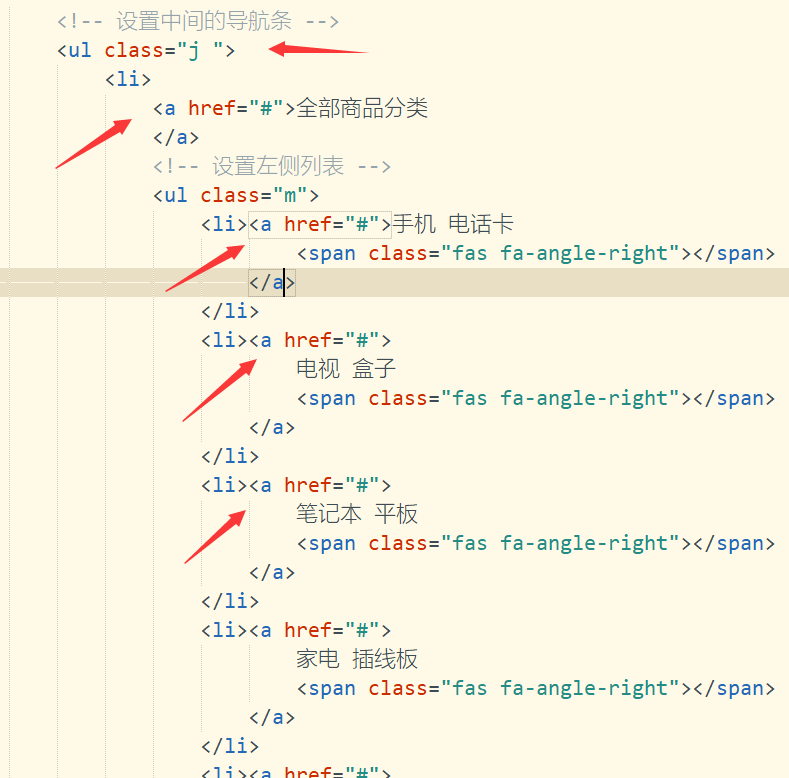
1.如果父元素class="j", 套着子元素class="k",且向左浮动了,子元素class="k"也套着同名后代元素,如果在css写class类选择器胡乱写,会造成结构问题,
2.比如css写 .j li{ float: left;}, 手机电话卡,向左浮动了,那么此时带来一个问题,.j .m li也就带来了浮动,后代a元素也会浮动,就会带来页面结构混乱。
此时要改变类的写法,修正; .j>li{ float: left;}, 那么后代的li就不会带来浮动。