基于gitlab 15.1 pages 搭建内部博客一定行版本
背景
基于 gitlab 15.1版 pages 搭建内部博客,参考官方文档,遇到一个又一个坑。之前看到别人吐槽说 gitlab 官方文档很差,我算是理解了。下面一个个说。
开始
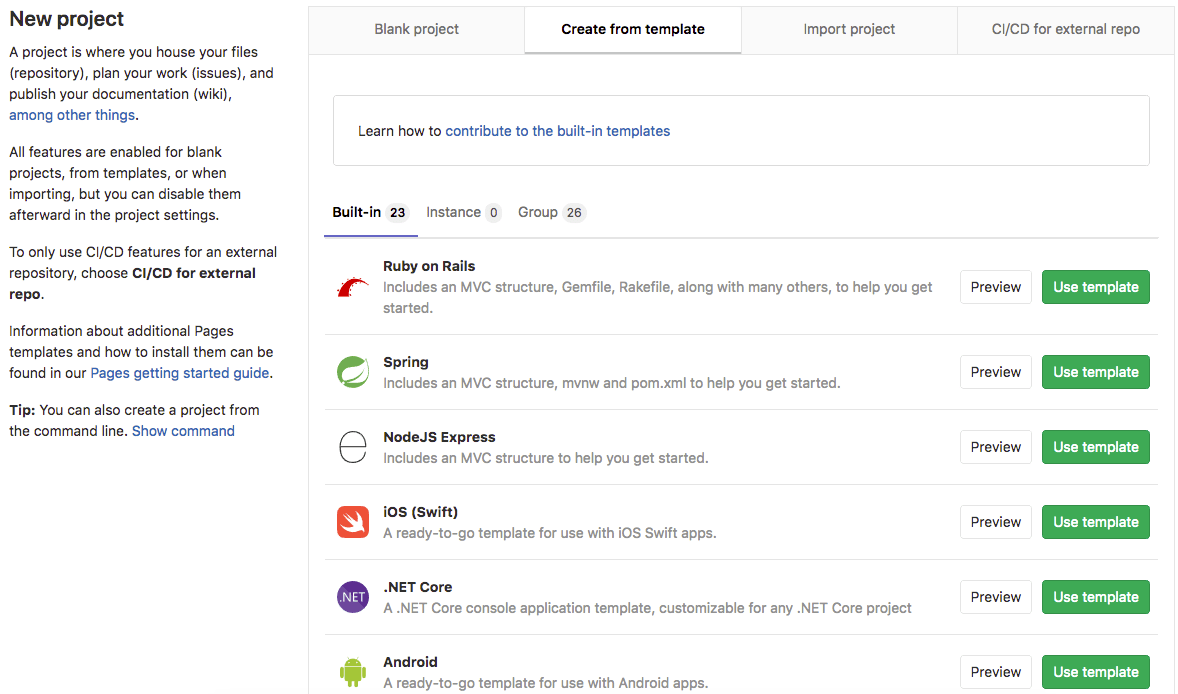
按照官方文档的说法,基于模板创建一个新项目。

然后执行 CI/CD > Pipelines ,等任务执行完毕,到 Settings > Pages 就能访问到博客了。
先说第一个坑,gitlab 提供的 hexo 模板 https://gitlab.com/pages/hexo 是两年前的了,Pipelines 根本编译不通过。下面提供正确的做法。
这里感谢 hexo 官方文档,https://hexo.io/docs/gitlab-pages
在 gitlab 新建一个空白的项目。
先在服务器上执行如下操作,安装 node、hexo
wget https://mirrors.cloud.tencent.com/nodejs-release/v14.19.1/node-v14.19.1-linux-x64.tar.gz
tar zxvf node-v14.19.1-linux-x64.tar.gz
mv node-v14.19.1-linux-x64 /usr/local/node
cat <<'EOF'> /etc/profile.d/node.sh
export NODE_HOME=/usr/local/node
export PATH=$NODE_HOME/bin:$PATH
EOF
source /etc/profile
# 换国内源
npm config set registry http://mirrors.cloud.tencent.com/npm/
# cnpm
cd /usr/local/node/bin && npm install -g cnpm --registry=https://registry.npmmirror.com
# vue
cnpm install -g @vue/cli
# hexo
npm install -g hexo-cli
ln -fs /usr/local/node/bin/* /usr/bin
接下来,在 gitlab 新建一个空白项目,初始化 hexo
git clone https://gitlab.xxx.info/xx/xx.git
mv xx/.git /tmp
hexo init xx
mv /tmp/.git xx
新建一个用于 gitlab ci 的 yml 文件,注意这里的 node 版本要和你安装的 node 版本一致
cd xx
cat <<EOF> .gitlab-ci.yml
image: node:v14.19.1
cache:
paths:
- node_modules/
before_script:
- npm install hexo-cli -g
- npm install
pages:
script:
- npm run build
artifacts:
paths:
- public
rules:
- if: $CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH
EOF
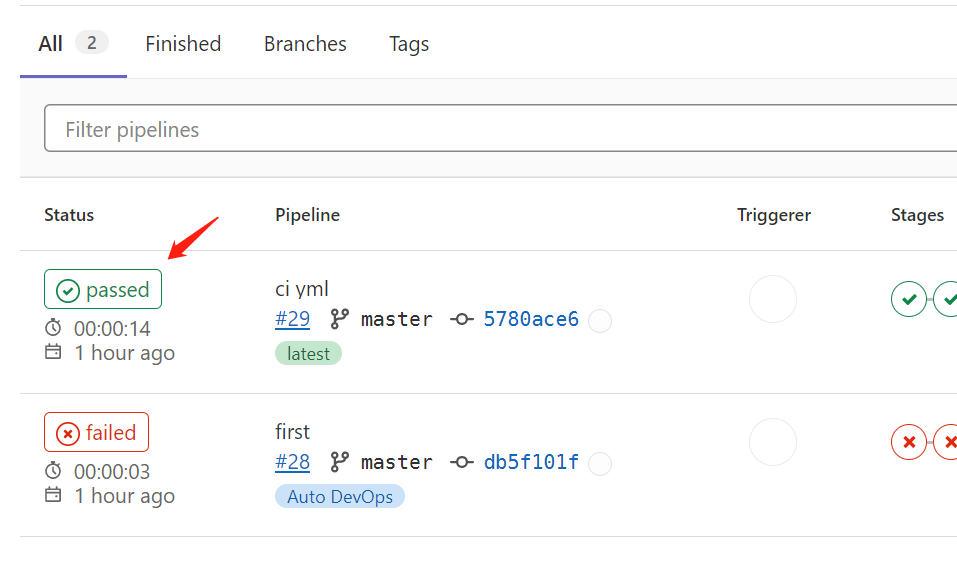
然后上传到 gitlab 上,运行 pipeline ,编译通过。

自定义域名
这里因特殊原因,需要自定义域名,按照官方文档的说法,只需要 Setting > Pages 就能看到 New domain 的选项了,但我看不到啊!!!最后又是各种找文档。
原来是需要加一些配置,gitlab 要启用 pages 的各种功能,需要在 gitlab.rb 启用如下配置:
external_url 'http://gitlab.xx.info/'
pages_external_url "https://xx.yyy.info/"
gitlab_pages['enable'] = true
gitlab_pages['external_http'] = ['192.168.12.174:8090']
pages_nginx['enable'] = false
重新配置 gitlab 即可。
新增域名时会要求做验证,可以在这里关闭验证。
Admin > Settings > Preferences > Pages
把√去掉

再去 pages 就能看到你可以访问的域名了。





